标签:style blog http color io os ar 使用 for
xcode 6.1
File-New-Project..
iOs-Application-Simple View Application
1、写一个自定义JSTextField类,继承UITextField,来重载原有的initWithFrame方法,以便以后可以重用。
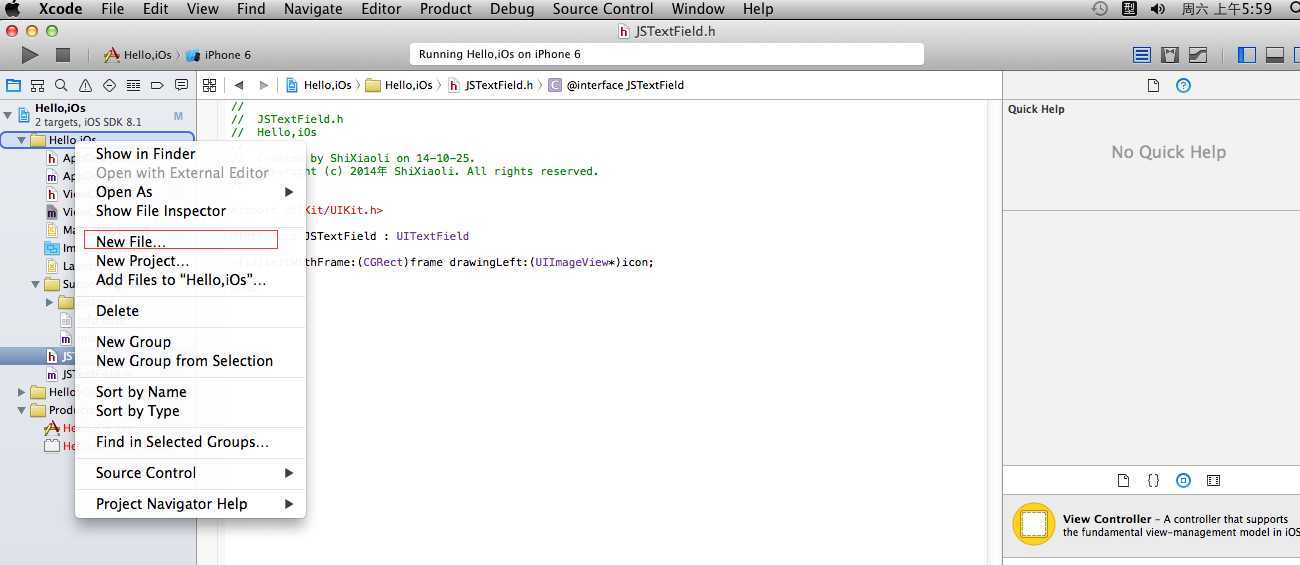
1.1右键,弹的菜单New File...
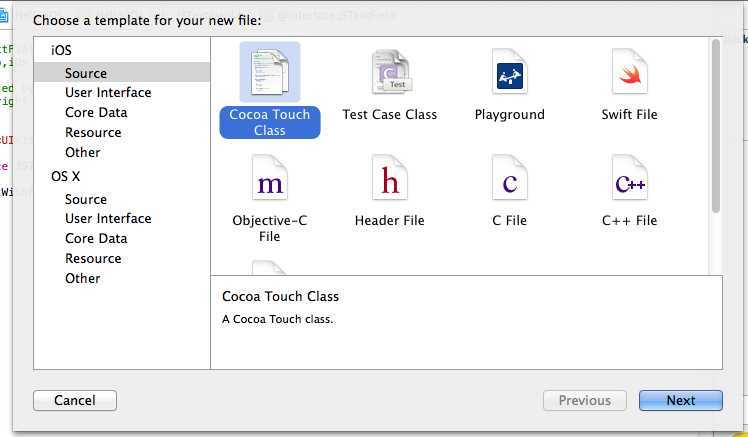
1.2 iOS-Source-Cocoa Touch Class

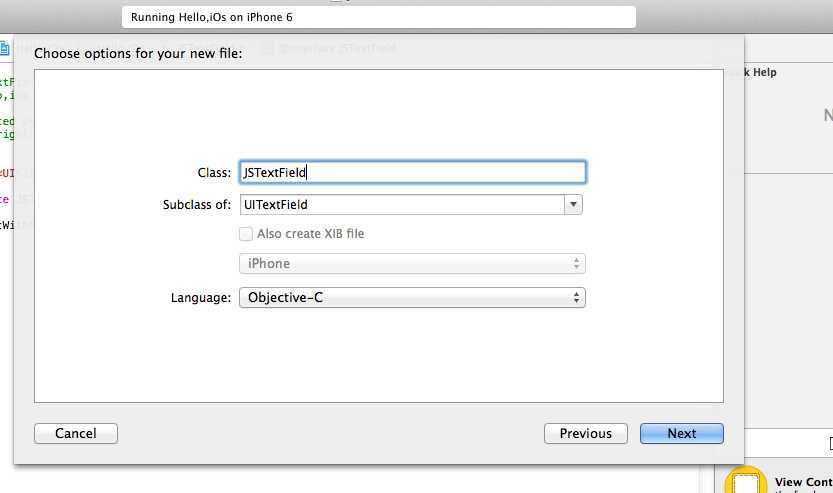
1.3 在Class:中输入JSTextField(名字自取),让其继承UITextField:

1.4 Next =>Create 创建文件JSTextField.h JSTextField.m
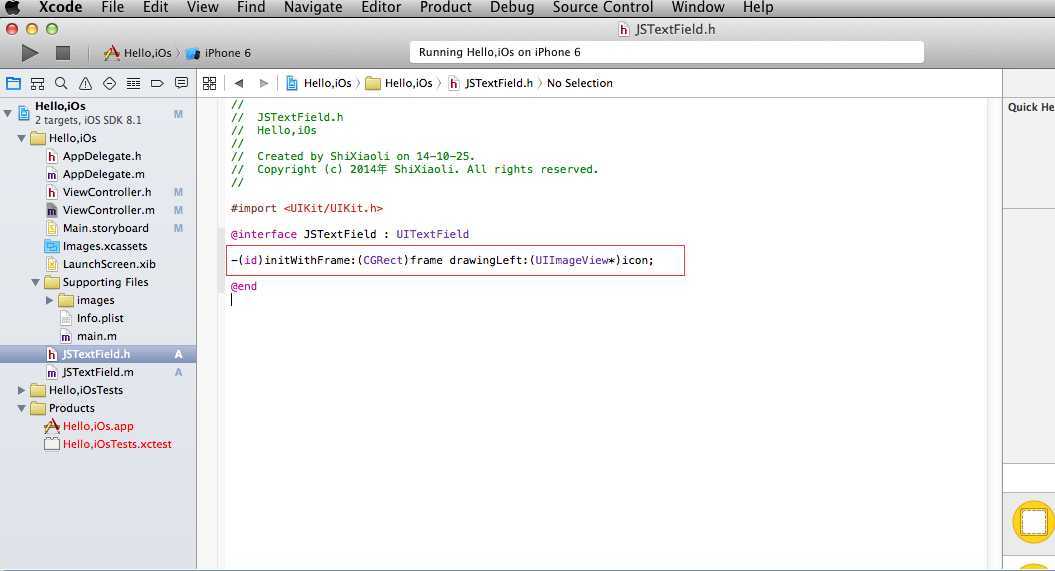
1.5 点击JSTextField.h,输入方法:

代码:
-(id)initWithFrame:(CGRect)frame drawingLeft:(UIImageView*)icon;
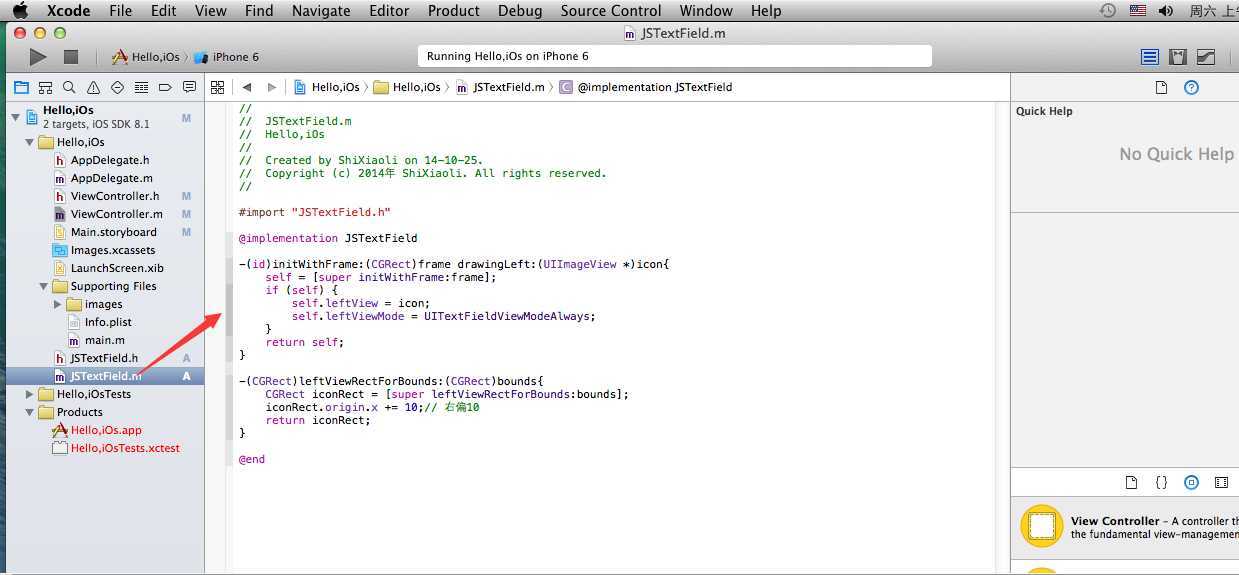
1.6 打开JSTextField.m,实现initWithFrame方法,并且overwrite方法leftViewRectForBounds:,让图标右侧可以有点间距:

代码:
#import "JSTextField.h" @implementation JSTextField -(id)initWithFrame:(CGRect)frame drawingLeft:(UIImageView *)icon{ self = [super initWithFrame:frame]; if (self) { self.leftView = icon; self.leftViewMode = UITextFieldViewModeAlways; } return self; } -(CGRect)leftViewRectForBounds:(CGRect)bounds{ CGRect iconRect = [super leftViewRectForBounds:bounds]; iconRect.origin.x += 10;// 右偏10 return iconRect; } @end
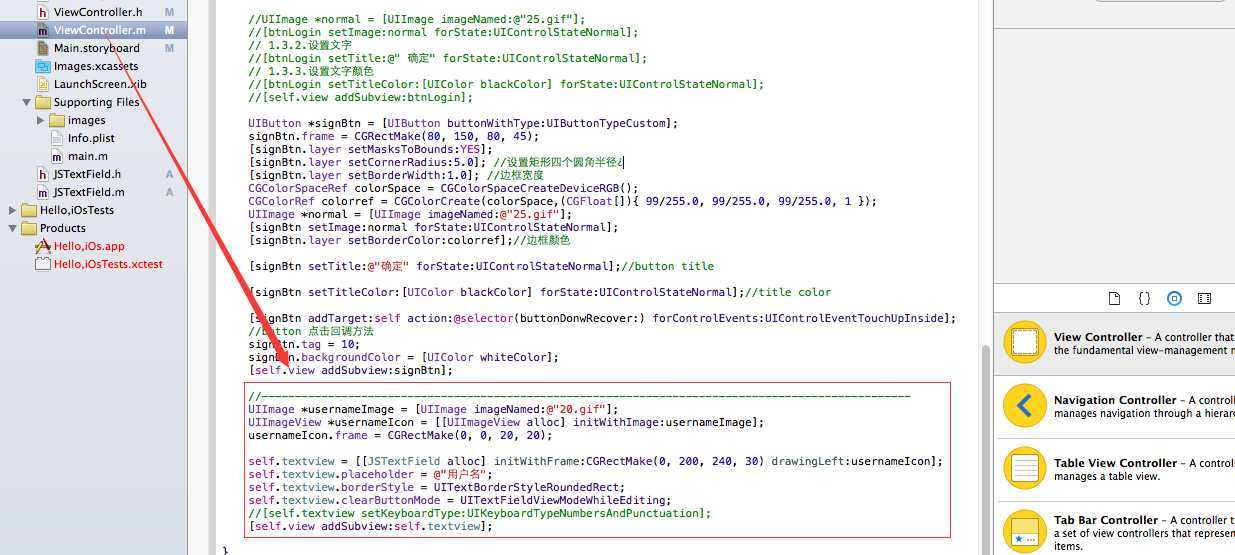
2、使用刚才的JSTextField:

代码:
UIImage *usernameImage = [UIImage imageNamed:@"20.gif"]; UIImageView *usernameIcon = [[UIImageView alloc] initWithImage:usernameImage]; usernameIcon.frame = CGRectMake(0, 0, 20, 20); self.textview = [[JSTextField alloc] initWithFrame:CGRectMake(0, 200, 240, 30) drawingLeft:usernameIcon]; self.textview.placeholder = @"用户名"; self.textview.borderStyle = UITextBorderStyleRoundedRect; self.textview.clearButtonMode = UITextFieldViewModeWhileEditing; //[self.textview setKeyboardType:UIKeyboardTypeNumbersAndPunctuation]; [self.view addSubview:self.textview];
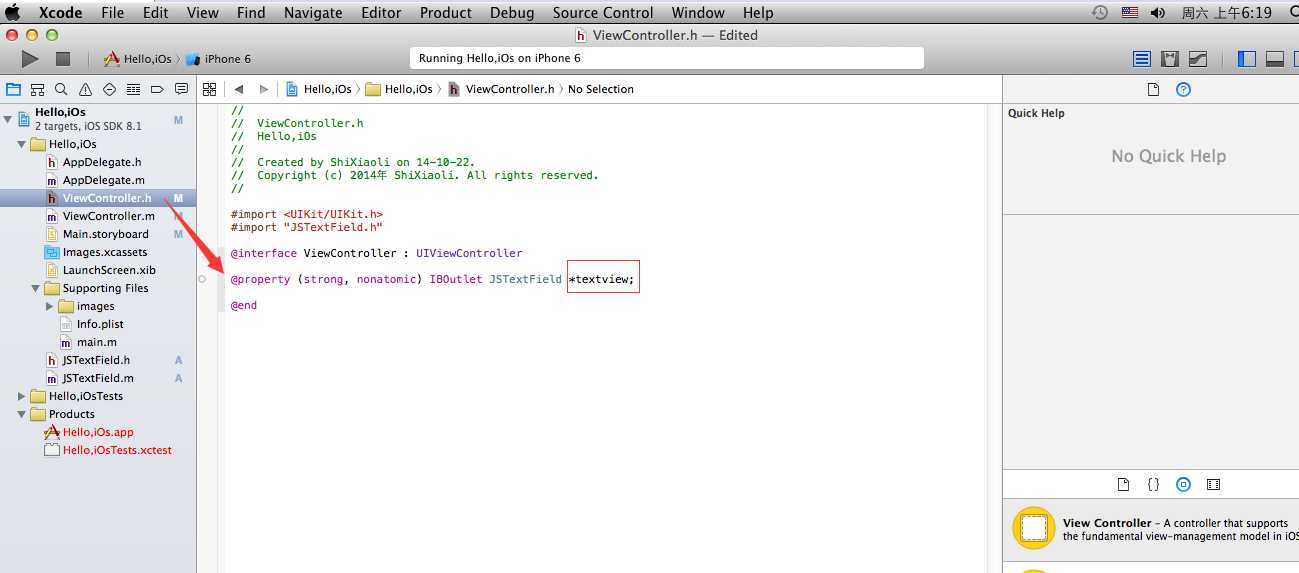
textview的声明,在ViewController.h中:

代码:
@property (strong, nonatomic) IBOutlet JSTextField *textview;
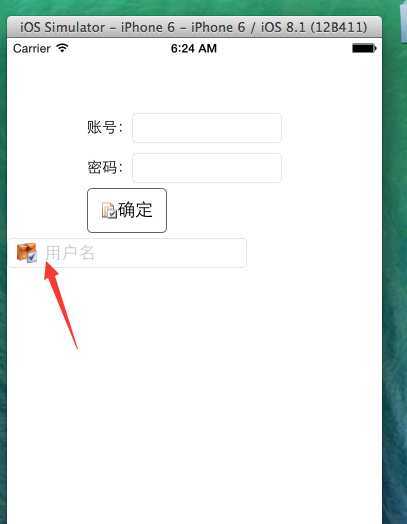
效果如下:

标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/jiduoduo/p/4050934.html