标签:set class document creat html div tom 创建表 text

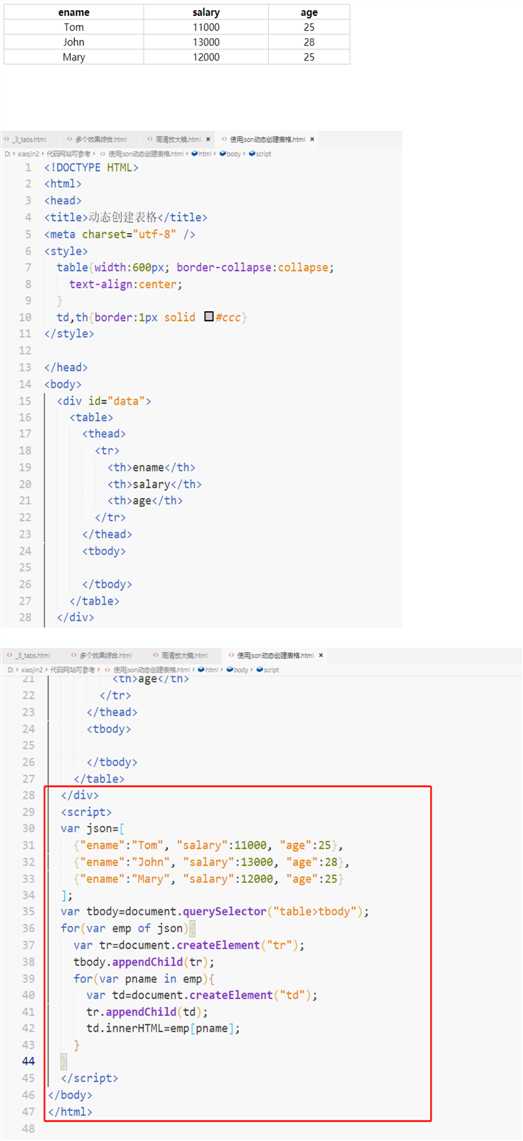
<!DOCTYPE HTML> <html> <head> <title>动态创建表格</title> <meta charset="utf-8" /> <style> table{width:600px; border-collapse:collapse; text-align:center; } td,th{border:1px solid #ccc} </style> </head> <body> <div id="data"> <table> <thead> <tr> <th>ename</th> <th>salary</th> <th>age</th> </tr> </thead> <tbody> </tbody> </table> </div> <script> var json=[ {"ename":"Tom", "salary":11000, "age":25}, {"ename":"John", "salary":13000, "age":28}, {"ename":"Mary", "salary":12000, "age":25} ]; var tbody=document.querySelector("table>tbody"); for(var emp of json){ var tr=document.createElement("tr"); tbody.appendChild(tr); for(var pname in emp){ var td=document.createElement("td"); tr.appendChild(td); td.innerHTML=emp[pname]; } } </script> </body> </html>
标签:set class document creat html div tom 创建表 text
原文地址:https://www.cnblogs.com/sugartang/p/11427261.html