标签:color image 文本 处理 mes alt des 场景 node
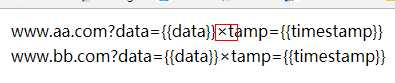
项目场景:从后台回来的数据要处理成h5代码然后渲染到页面上,结果×被转义成x。

解决方案:把还有×字样的字符串转化为文本。
代码如下:
<div id="content"></div>
<script>
var dataArr = [{
"url":"www.aa.com?data={{data}}×tamp={{timestamp}}"
},{
"url":"www.bb.com?data={{data}}×tamp={{timestamp}}"
}];
var nodeStr =‘<table>‘;
for(var i=0; i<dataArr.length; i++){
nodeStr += ‘<tr><td class="mark">‘+ dataArr[i].url +‘</td></tr>‘
}
nodeStr += ‘</table>‘
$(‘#content‘).append(nodeStr);
//防止 × 转义为 x,放在append()方法后
for(var i=0; i<dataArr.length; i++){
var url = dataArr[i].url;
$(‘.mark‘).eq(i).text(url);
}
</script>
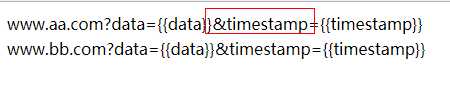
结果如下:

标签:color image 文本 处理 mes alt des 场景 node
原文地址:https://www.cnblogs.com/Fourteen-Y/p/11428291.html