标签:web image node 初始 vue-cli 下载 文件 pack oca

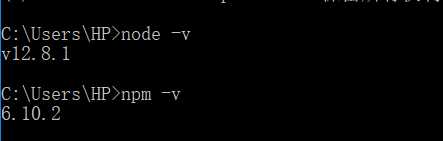
检测是否安装成功
node -v
npm -v

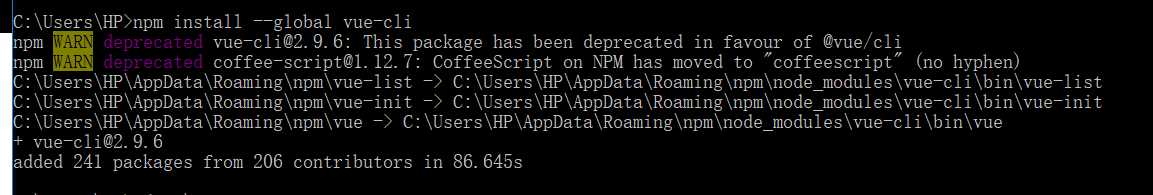
npm install --global vue-cli

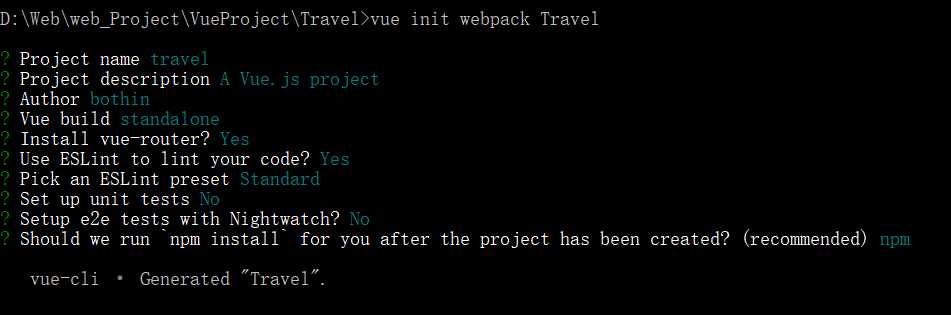
vue init webpack 项目名


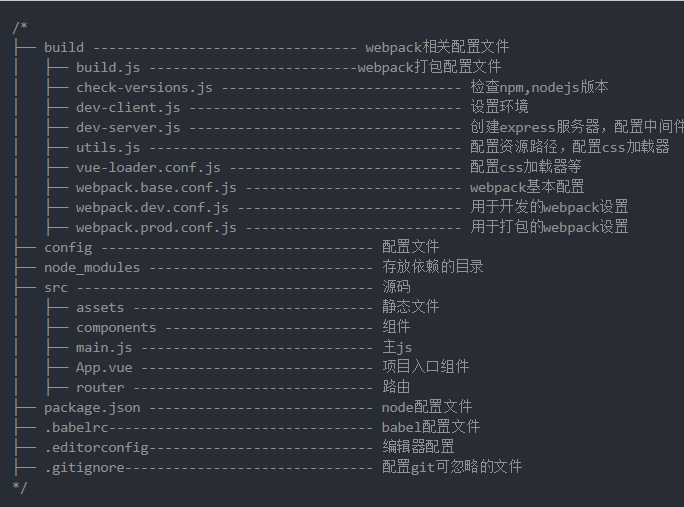
项目文件的作用

cd 进入项目目录
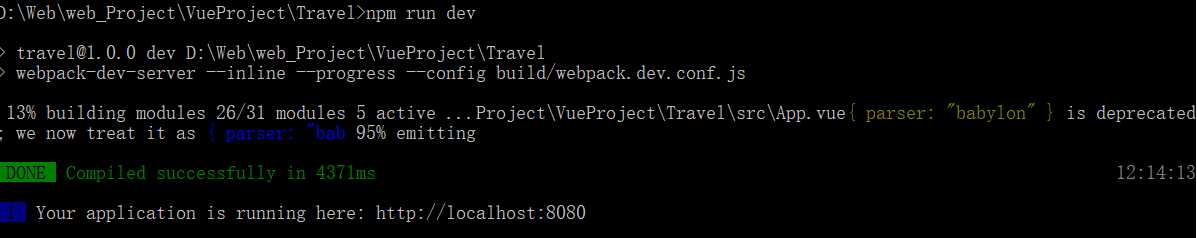
npm run dev


标签:web image node 初始 vue-cli 下载 文件 pack oca
原文地址:https://www.cnblogs.com/bothin/p/11428975.html