标签:zlib coding mic res ret 并且 exp 声明 eth
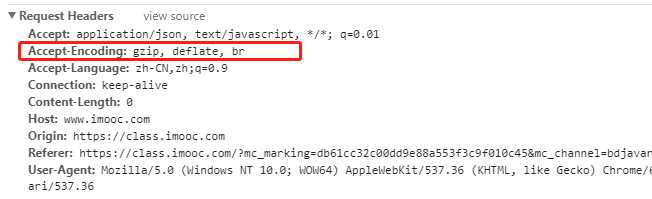
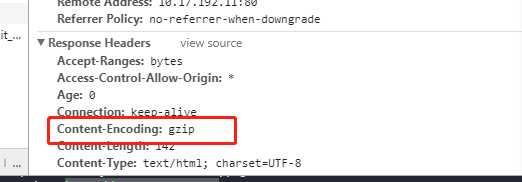
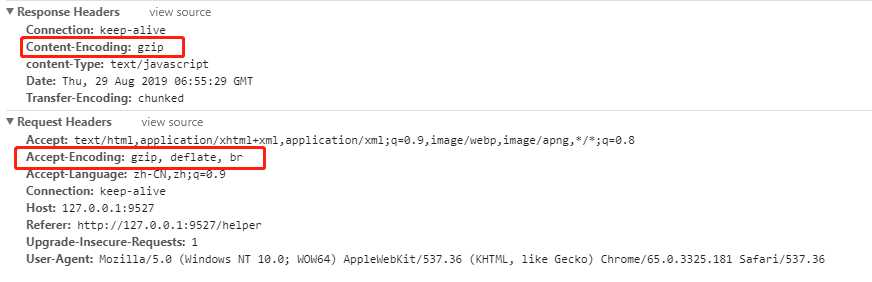
浏览器控制台看一下RequestHeader有一个Accept-Encoding,而RespondHeaders中也会有一个Content-Encoding和他进行对应.
Accept-Encoding当我们的浏览器发起一个文件的请求时告诉服务器支持哪几种压缩方式,也就是服务器用这几种压缩方式浏览器都能解压,当服务器接收到请求后,知道浏览器支持的压缩方式,服务器就会自动识别其中一种进行压缩并且告诉浏览器自己用了哪个方式压缩,浏览器知道后就知道用哪种对应方式解压了


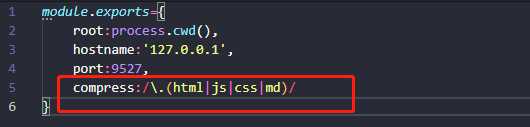
根据拓展名限制一下支持的几钟压缩类型
defaultConfig.js

压缩方法 compress,js
//压缩的方法 /**rs 肯定需要,要知道自己需要压缩什么 客户端(浏览器支持哪几种压缩类型), * req 客户端再requestHeader中声明的 * res 压缩完成之后,需要告诉浏览器使用哪种压缩类型压缩,方便浏览器用对应方式进行解压 * */ const { createGzip, CreateDeflate } = require(‘zlib‘) module.exports = (rs, req, res) => { const acceptEncoding = req.headers[‘accept-encoding‘]; /* 有两种情况不能压缩 1.浏览器已经声明不支持任何压缩方式,拿不到这个信息 2.拿到的东西里面没有服务器支持 */ if (!acceptEncoding || !acceptEncoding.match(/\b(gzip|deflate)/)) { return rs } else if (acceptEncoding.match(/\bgzip\b/)) { { res.setHeader(‘Content-Encoding‘, ‘gzip‘) return rs.pipe(createGzip()) } }else if (acceptEncoding.match(/\bdeflate\b/)) { { res.setHeader(‘Content-Encoding‘, ‘deflate‘) return rs.pipe(createGzip()) } } }
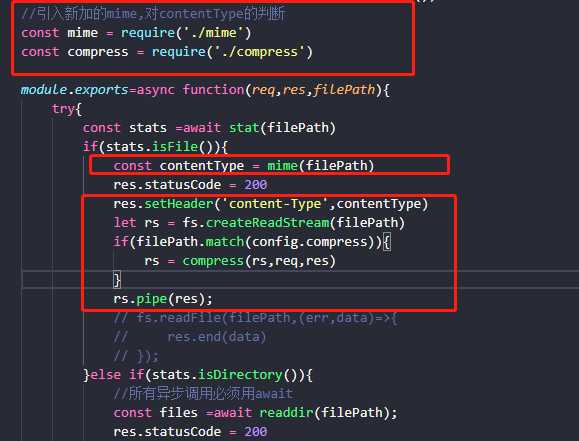
route.js 引用compress

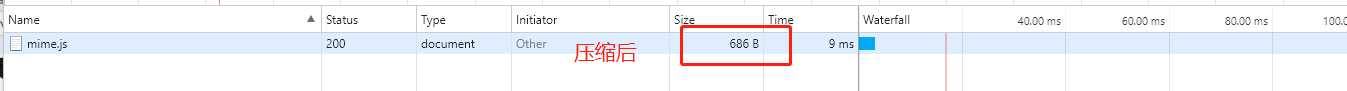
运行结果


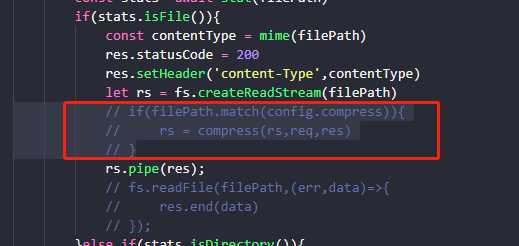
如果把相关压缩的代码注释掉


标签:zlib coding mic res ret 并且 exp 声明 eth
原文地址:https://www.cnblogs.com/chorkiu/p/11429752.html