标签:text static mamicode style 使用 size 灵活 com min
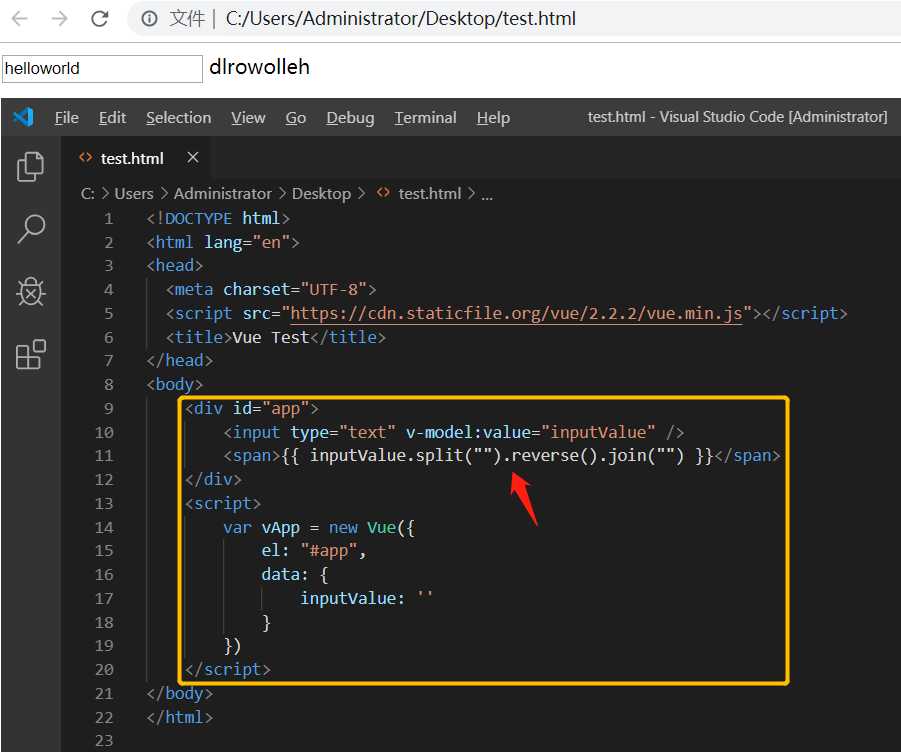
需求: 在 Vue 中, 我们可以像下面这样通过在 引号 或 双花括号 内写 js 表达式去做一些简单运算, 这是可以的, 不过这样写是不直观的, 而且在 html 中 夹杂 一些运算逻辑这种做法其实并不好. 最理想的情况是: html 只负责展示, 绑定的数据都是 赤裸裸 的 变量, 而非 表达式 , 这样就会比较人性化. 想要达到这种效果可以有两种方法: computed 和 methods.

1. 使用 methods 相当于是为这个 字符串倒序 的功能单独写了一个函数, 这个函数在 Vue 实例对象的 methods 属性中, 我们可以直接在 html 中使用它, 注意这里要带括号: inputValueReverse()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <input type="text" v-model:value="inputValue" /> <span>{{ inputValueReverse() }}</span> </div> <script> var vApp = new Vue({ el: "#app", data: { inputValue: ‘‘ }, methods: { inputValueReverse: function () { return this.inputValue.split(‘‘).reverse().join(‘‘); } } }) </script> </body> </html>
2. 使用 computed, 其效果跟使用 methods 类似, 只是 作用原理 不同, 计算属性 computed 的执行是 惰性 的, 只有它所 依赖缓存 的变量发生了改变, 它才会重新执行, 这是它和 methods 的本质区别, methods 是只要发生 重新渲染 就会执行, 而 computed 不会. 所以我们可以认为 使用 computed 时性能会更好, 但 使用 methods 会更灵活, 所以具体使用哪一个得视情况而定. 另外需要注意的一点是 使用 computed 时是 不需要加括号 的, 如下所示, 它可以像一般变量一样 赤裸裸 地绑定, 而且性能也好, 可以说是很 nice 了.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <input type="text" v-model:value="inputValue" /> <span>{{ inputValueReverse }}</span> </div> <script> var vApp = new Vue({ el: "#app", data: { inputValue: ‘‘ }, computed: { // 计算属性的 getter inputValueReverse: function () { return this.inputValue.split(‘‘).reverse().join(‘‘); } } }) </script> </body> </html>
怎样理解 Vue 中的计算属性 computed 和 methods ?
标签:text static mamicode style 使用 size 灵活 com min
原文地址:https://www.cnblogs.com/aisowe/p/11429898.html