标签:condition 传递 技术 ima mamicode data 推荐 token 元素

当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级,这意味着 v-if 将分别重复运行于每个 v-for 循环中
所以,不推荐v-if和v-for同时使用
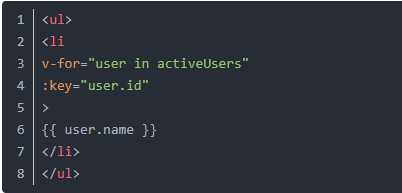
使用推荐方式:


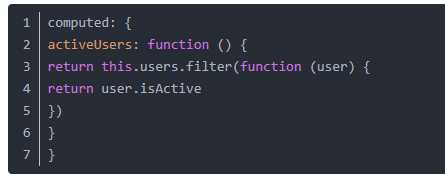
或者:放在计算属性遍历


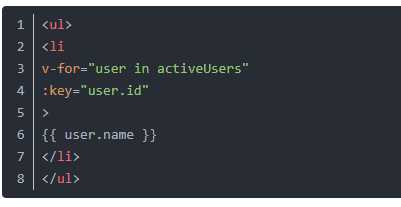
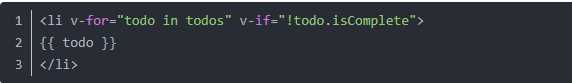
当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你想为仅有的一些项渲染节点时,这种优先级的机制会十分有用,如下:

上面的代码只传递了未完成的 todos。
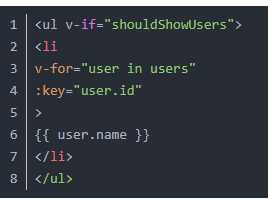
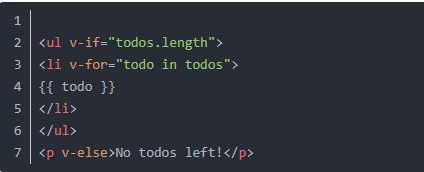
而如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素 (或 <template>)上。如:

标签:condition 传递 技术 ima mamicode data 推荐 token 元素
原文地址:https://www.cnblogs.com/qhantime/p/11430949.html