标签:签名 blog img 类型 元素 net 也会 ref bsp

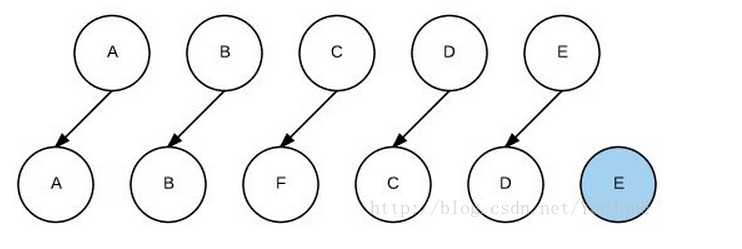
在diff算法中,他只会对同级的dom元素进行比较,例如:

改变后:

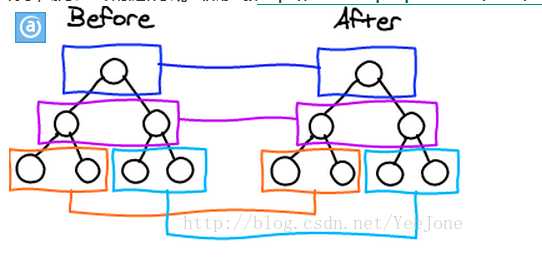
这个时候最好的解决方法是将原来的<span>标签移动到改变后的位置,但diff算法不这么做,它首先会比较每一层的变化,就如上面的例子,他的做法是把第三层的<span>标签先删掉,再在第二层里创建一个<span>.那么在同层比较中:“如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新”


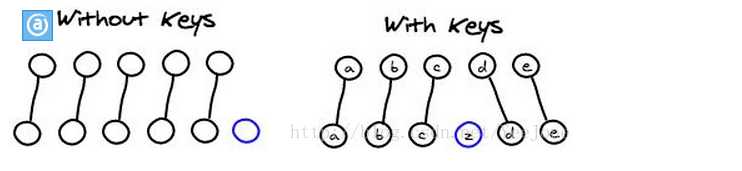
之前说diff算法大多时候效果不怎么好,那key正是来解决这个问题的,所以很直观,key的作用大大提高了虚拟DOM的更新速度。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
标签:签名 blog img 类型 元素 net 也会 ref bsp
原文地址:https://www.cnblogs.com/qhantime/p/11430860.html