标签:span 高德地图 png col img oct width charset https

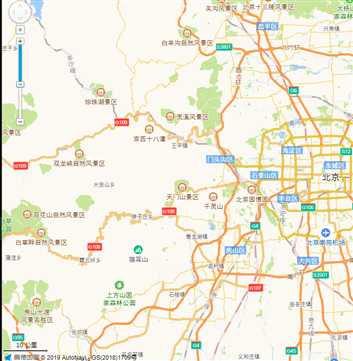
AMap.Scale 距离控件
AMap.ToolBar 比例尺
插件 &plugin=AMap.Scale,AMap.ToolBar
map,addControl(new AMap.Scale());添加控件
map,addControl(new AMap.Scale());添加比例尺
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Scale,AMap.ToolBar"></script>
<title>5-4添加标记练习</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map(‘container‘,{
zoom:10,
center:[116.379391,39.861536]
});
map.addControl(new AMap.Scale());
map.addControl(new AMap.ToolBar());
</script>
</body>
</html>
标签:span 高德地图 png col img oct width charset https
原文地址:https://www.cnblogs.com/rickdiculous/p/11431663.html