标签:设置 接下来 选中 java mic ret 通过 mod cti
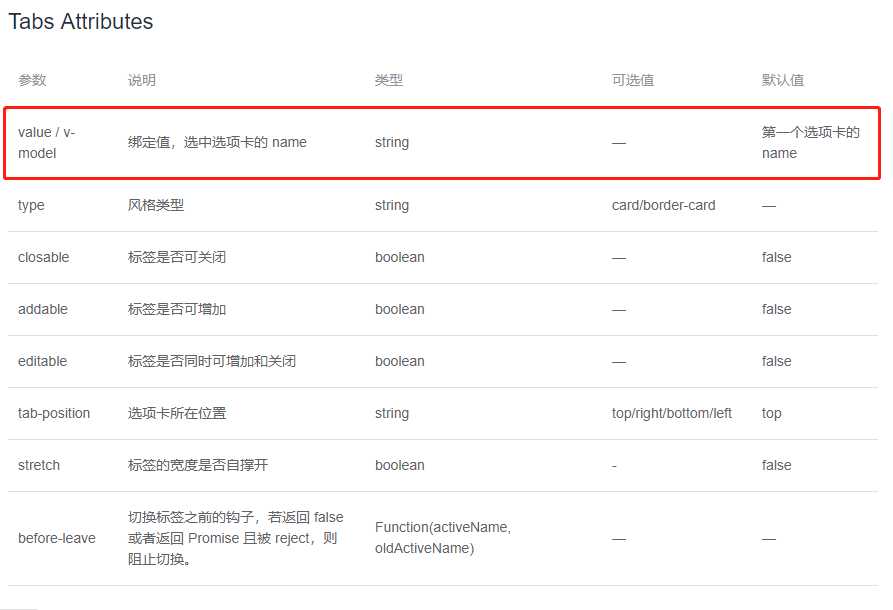
Element-UI提供了tabs组件(选项卡、多页签),其中在tabs的属性中提供了一个value/v-model属性来绑定默认选中的页签。

我们通过简单的示例来看一下具体是怎么使用的。
<template> <el-tabs v-model="activeTab" @tab-click="tabClick"> <el-tab-pane label="我爱你" name="yanggb1">我爱你</el-tab-pane> <el-tab-pane label="我好爱你" name="yanggb2">我好爱你</el-tab-pane> <el-tab-pane label="我超爱你" name="yanggb3">我超爱你</el-tab-pane> <el-tab-pane label="我真的爱你" name="yanggb4">我真的爱你</el-tab-pane> </el-tabs> </template>
这里我将v-model的属性值设置为activeTab,接下来就可以在JavaScript中对这个属性值进行数据绑定。
export default { data() { return { activeTab: ‘yanggb2‘ }; } };
这样,在初始化页面的时候,就会默认选中第二个页签了。
"我不能悲伤地呆在你身旁。"
标签:设置 接下来 选中 java mic ret 通过 mod cti
原文地址:https://www.cnblogs.com/yanggb/p/11422529.html