标签:django 操作 Django项目 info mamicode 进入 没有 mod dmi
本人已经安装过python ,django等,
这里记录自己创建django项目的操作。
1、使用django命令创建项目
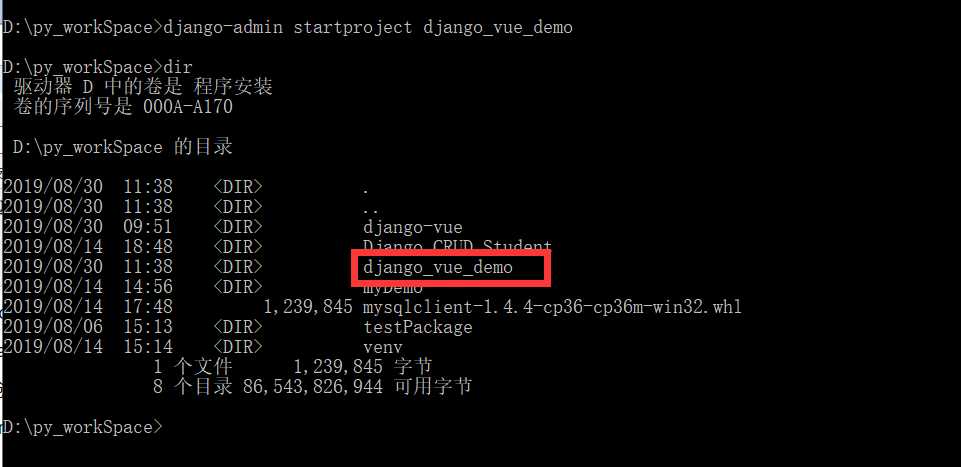
django-admin startproject django_vue_demo

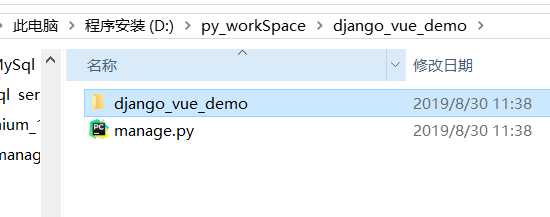
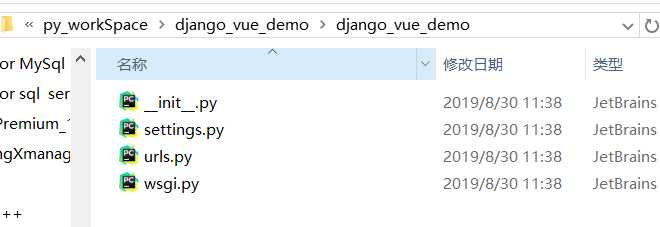
目录结构:


2、进入项目根目录

3、创建App

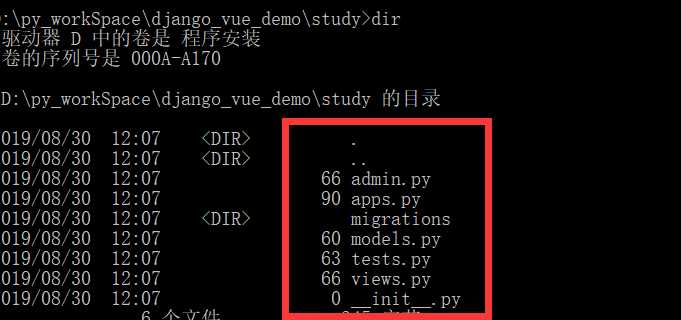
创建后目录

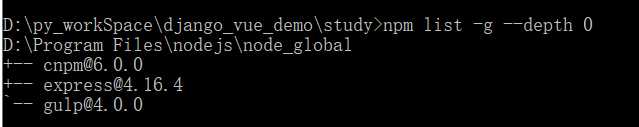
4、查看npm安装过的模块

没有看见vue模块,说明没有安装vue,直接通过npm安装
安装webpack

安装 axios

4、创建vue_modual的vue.js前端项目

5、使用webpack打包项目
npm install
npm run build
使用npm run dev将前端项目编译运行

标签:django 操作 Django项目 info mamicode 进入 没有 mod dmi
原文地址:https://www.cnblogs.com/piaoluo-fengye/p/11434410.html