标签:utf-8 修饰符 script pointer 复选框 sele 数值类型 图片 内容
主要是通过 v-model 对表单元素做数据的 双向绑定. 用法其实也很简单, 只是因为表单元素有不同类型, 处理方式有些许不同, 这点需要注意.
1. 如果是 输入框 , 可以直接使用 v-model="" , 注意这里的 .trim | .number | .lazy 是三个 v-model 的 修饰符. 表示 去除输入内容的收尾空格 | 将输入的字符串转换为数值类型 | 让数据的更新在输入改变时进行.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> <style> .style1 { width: 100px; height: 100px; background-color: tomato; text-align: center; line-height: 100px; color: white; cursor: pointer; } </style> </head> <body> <div id="app"> <form action=""> <input type="text" v-model.number.trim.lazy="text" /> <p>{{ text }}</p> </form> </div> <script> var vApp = new Vue({ el: "#app", data: { text: "" } }) </script> </body> </html>
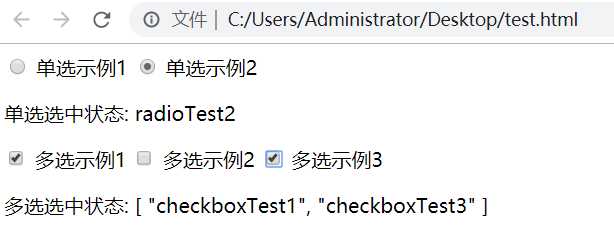
2. 表单中的 多选框 和 复选框 中的 v-model 绑定的是 name 属性, 只是数据类型不一样, 多选框 需要用 数组 来装
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> <style> .style1 { width: 100px; height: 100px; background-color: tomato; text-align: center; line-height: 100px; color: white; cursor: pointer; } </style> </head> <body> <div id="app"> <form action=""> <input id="radio1" type="radio" v-model="radioName" value="radioTest1" /> <label for="radio1">单选示例1</label> <input id="radio2" type="radio" v-model="radioName" value="radioTest2" /> <label for="radio2">单选示例2</label> <p>单选选中状态: {{ radioName }}</p> <input id="checkbox1" type="checkbox" v-model="checkboxName" value="checkboxTest1" /> <label for="checkbox1">多选示例1</label> <input id="checkbox2" type="checkbox" v-model="checkboxName" value="checkboxTest2" /> <label for="checkbox2">多选示例2</label> <input id="checkbox3" type="checkbox" v-model="checkboxName" value="checkboxTest3" /> <label for="checkbox3">多选示例3</label> <p>多选选中状态: {{ checkboxName }}</p> </form> </div> <script> var vApp = new Vue({ el: "#app", data: { radioName: false, checkboxName: [] } }) </script> </body> </html>

3. 下面是 下拉列表 的 双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> <style> .style1 { width: 100px; height: 100px; background-color: tomato; text-align: center; line-height: 100px; color: white; cursor: pointer; } </style> </head> <body> <div id="app"> <form action=""> <select v-model="selectTest" name="test"> <option value="">请选择</option> <option value="water">水水水</option> <option value="fire">火火火</option> </select> <p>选择: {{ selectTest }}</p> </form> </div> <script> var vApp = new Vue({ el: "#app", data: { selectTest: "" } }) </script> </body> </html>

标签:utf-8 修饰符 script pointer 复选框 sele 数值类型 图片 内容
原文地址:https://www.cnblogs.com/aisowe/p/11434231.html