标签:orm str 一个 运行 对象 vue 方法 component his
(代码在最后)
1、父组件给子组件传值直接通过props,听着很简单,但是对于初学者来说还是比较难以理解的,今天小白通过自己的实践操作结合代码分析一下
案例 把模态框单独的抽离出来,当作一个组件
第一步:首先写好一个模态框 (我直接用的是element-ui中的dialog弹出框) 当作子组件
第二步:在父组件中引入 引入的时候注意一下自己的路径就可以了,这两步应该很容易吧,很容易理解的

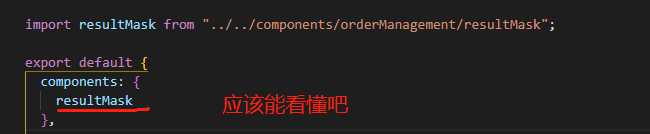
第三步:在父组件中使用components注入这个组件

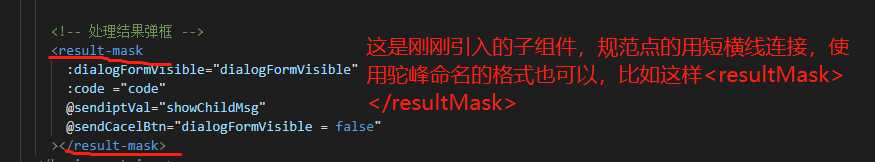
第四步:在父组件中直接使用就可以啦 ,说着容易,但是没实际做过的,还是比较难以理解的

第五步:在父组件data数据中,定义一个dialogFormVIsible :false 这个用来控制弹出框的显示与隐藏的

重点来了涉及到父组件传值给子组件了
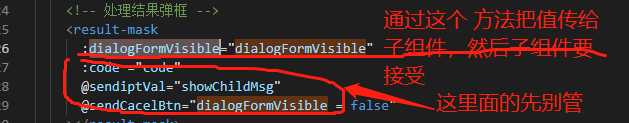
第六步:父组件传值给子组件

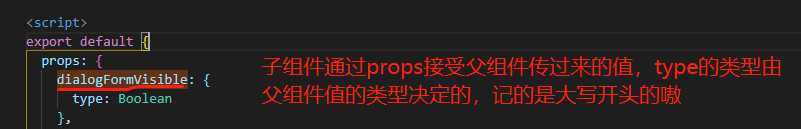
第七步:子组件接受父组件接受的值,这就是通常所说的通过props接受父组件的值

弹出框出现了,哈哈哈哈

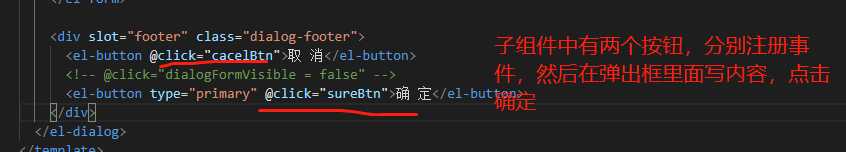
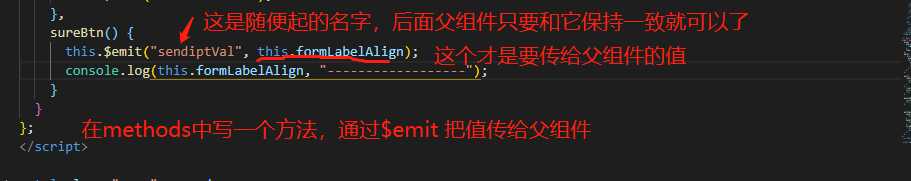
第八步:在子组件中填写数据啦,然后给父组件 this.formLabeAlign就是子组件获取到的表单中的值

重点又来啦,哈哈哈哈哈哈
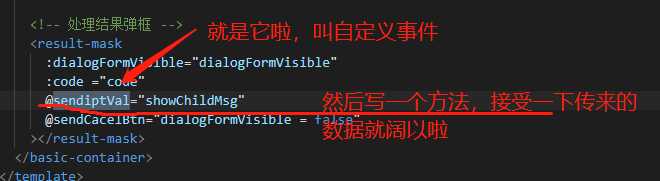
第九步:父组件中通过子组件自定义的事件,来获取数据,听着是不是又有点懵懵的啦,哈哈我也是,自定义事件就是上一步我们刚刚随便的起的名字的事件,现在是不是理解了呢

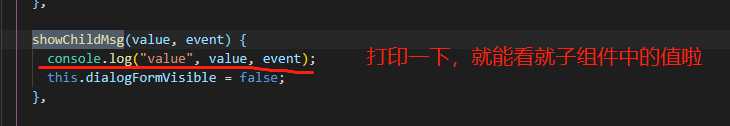
第十步:这是是showChildMsg方法,我起的名字很随便的

懂了没呀,哈哈最后说一句,木有代码~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 我的代码放出来也是运行不了滴
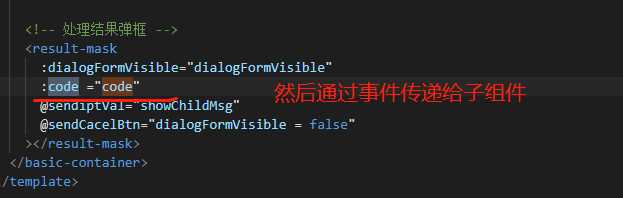
下面是我项目中的其他需求了,我要把父组件中的值渲染到子组件的这个框中
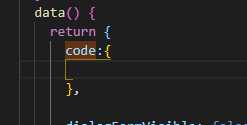
首先我定义了一个对象

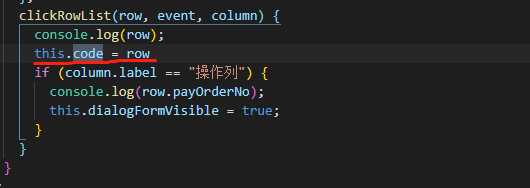
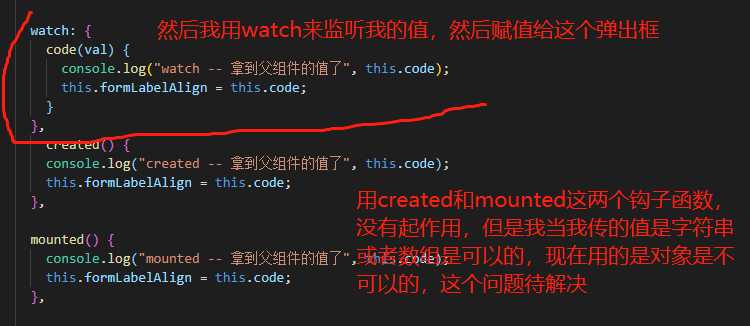
然后把获取到的值放在这个对象中

现在这个code对象中已经有我需要的值了,

现在子组件要接收父组件传过来的值啦

哈哈最后一步啦

vue中父子组件传值问题 通过props 和 $emit()方法
标签:orm str 一个 运行 对象 vue 方法 component his
原文地址:https://www.cnblogs.com/m1754171640/p/11436474.html