标签:hit tps toc col pre word wal lin htm

步行操作与开车一样 唯一区别就是src末尾加入&plugin=AMap.Walkling 以及new AMap.Walking({})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Walking,AMap.Autocomplete"></script>
<title>通过经纬度进行导航</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 120px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
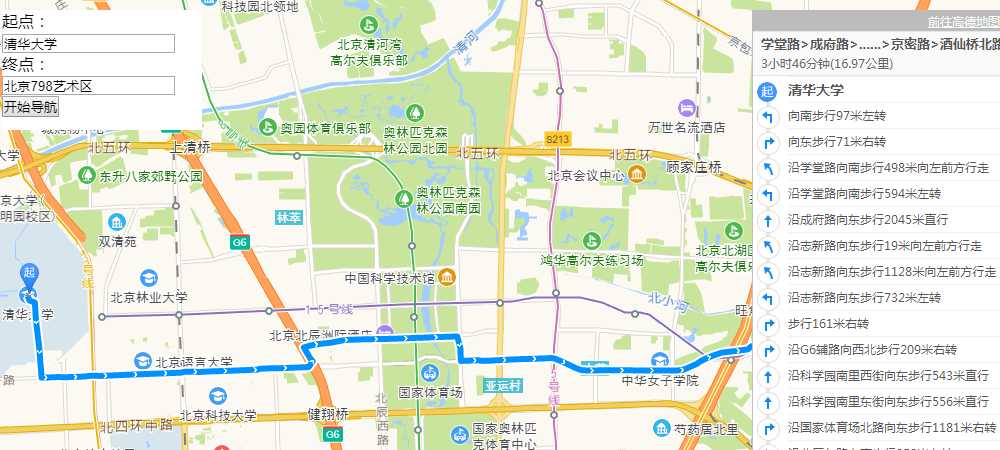
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map(‘container‘,{
zoom:11,
center:[116.379391,39.861536],
});
new AMap.Autocomplete({
input:‘startNode‘
});
new AMap.Autocomplete({
input:‘endNode‘
});
btn.onclick = function(){
new AMap.Walking({
map:map,
panel:‘panel‘
}).search([
{keyword:startNode.value,city:‘北京‘},
{keyword:endNode.value,city:‘北京‘}
],function(status,data){
console.log(data);
})
};
/* new AMap.Walking({
map:map,
panel:‘panel‘
}).search([
{keyword:‘北京南站‘,city:‘北京‘},
{keyword:‘天宫院‘,city:‘北京‘}
],function(status,data){
console.log(data);
}) */
</script>
</body>
</html>
步行路线的坐标规划:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Walking,AMap.Autocomplete"></script>
<title>步行规划</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 120px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map(‘container‘,{
zoom:11,
center:[116.379391,39.861536],
});
var num = 0, arr = [];
map.on(‘click‘,function(e){
num++;
if(num%2 == 1){
arr = [e.lnglat.R,e.lnglat.P];
}else{
new AMap.Walking({
map:map,
panel:‘panel‘
}).search(new AMap.LngLat(arr[0],arr[1]),new AMpap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){
console.log(data);
})
}
});
/* new AMap.Walking({
map:map,
panel:‘panel‘
}).search([116,38],[116,40],function(status,data){
console.log(data);
})
*/
/* new AMap.Walking({
map:map,
panel:‘panel‘
}).search([
{keyword:‘北京南站‘,city:‘北京‘},
{keyword:‘天宫院‘,city:‘北京‘}
],function(status,data){
console.log(data);
}) */
</script>
</body>
</html>
标签:hit tps toc col pre word wal lin htm
原文地址:https://www.cnblogs.com/rickdiculous/p/11437254.html