标签:scree 区域 class console 使用 client screen 汇总 size
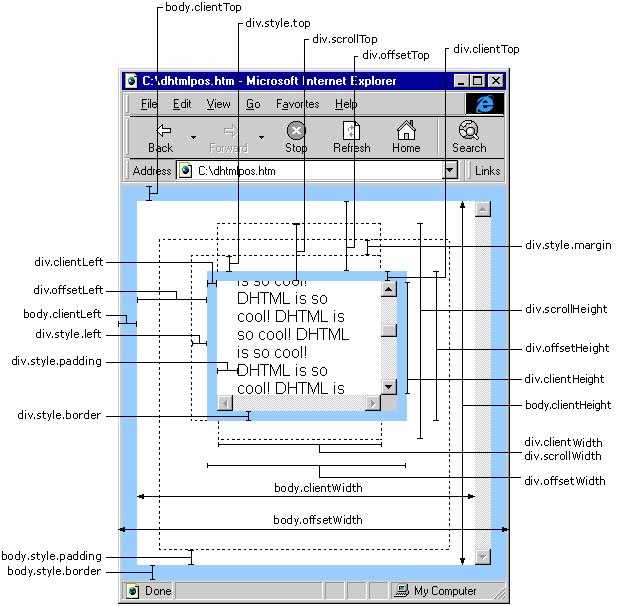
// 可视内容区域的宽高 console.log(obox.clientWidth) console.log(obox.clientHeight) // 包括滚动区域的宽高 console.log(obox.scrollWidth) console.log(obox.scrollHeight) // 可视边框区域的宽高 console.log(obox.offsetWidth) console.log(obox.offsetHeight) // 元素相对于包含块偏移的位置(该值是只读的,只能获取不能改变,所以在改变元素位置的时候使用style.left) console.log(obox.offsetLeft) console.log(obox.offsetTop) // 滚动的left和top console.log(obox.scrollTop) console.log(obox.scrollLeft) // 获取当前元素的包含块 console.log(obox.offsetParent);

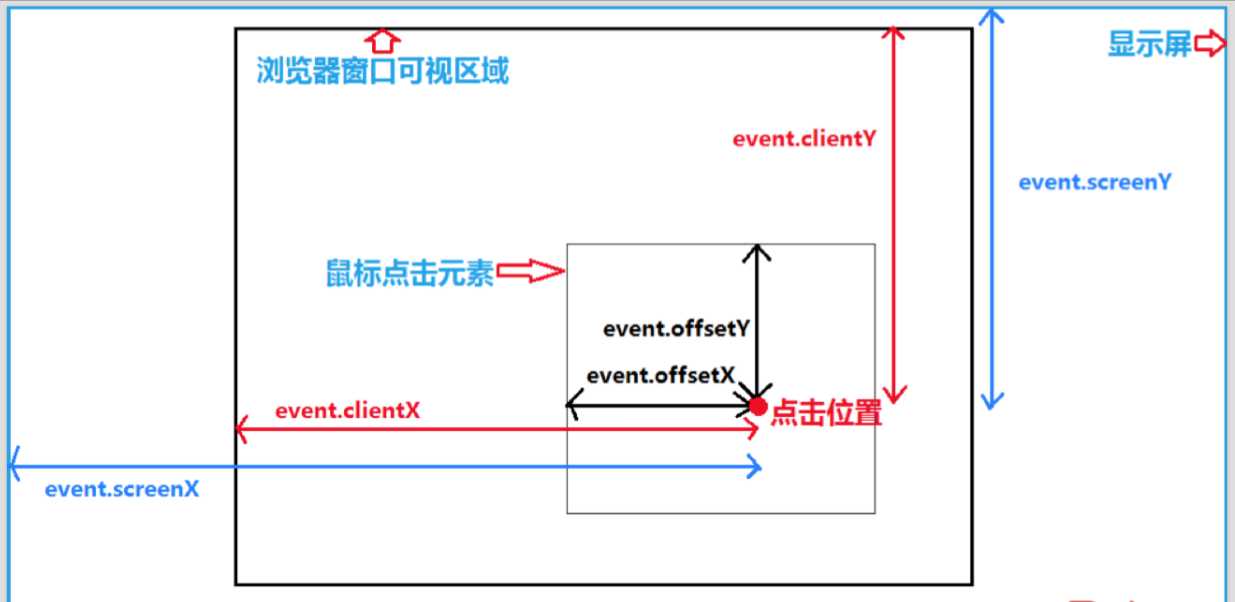
鼠标事件常用属性
鼠标相对于事件源的坐标 // console.log(e.offsetX) // console.log(e.offsetY) 鼠标相对于页面的可视区域的坐标 // console.log(e.clientX) // console.log(e.clientY) 鼠标相对于页面的坐标 // console.log(e.pageX) // console.log(e.pageY) 鼠标相对于屏幕的坐标 // console.log(e.screenX) // console.log(e.screenY)

标签:scree 区域 class console 使用 client screen 汇总 size
原文地址:https://www.cnblogs.com/lxylhj/p/11439337.html