标签:www ext 格式化 flex alt efault mamicode this 页面
1.根元素
2.float属性不为none
3.position为absolute或fixed
4.display为inline-block, table-cell, table-caption, flex, inline-flex
5.overflow不为visible

<template>
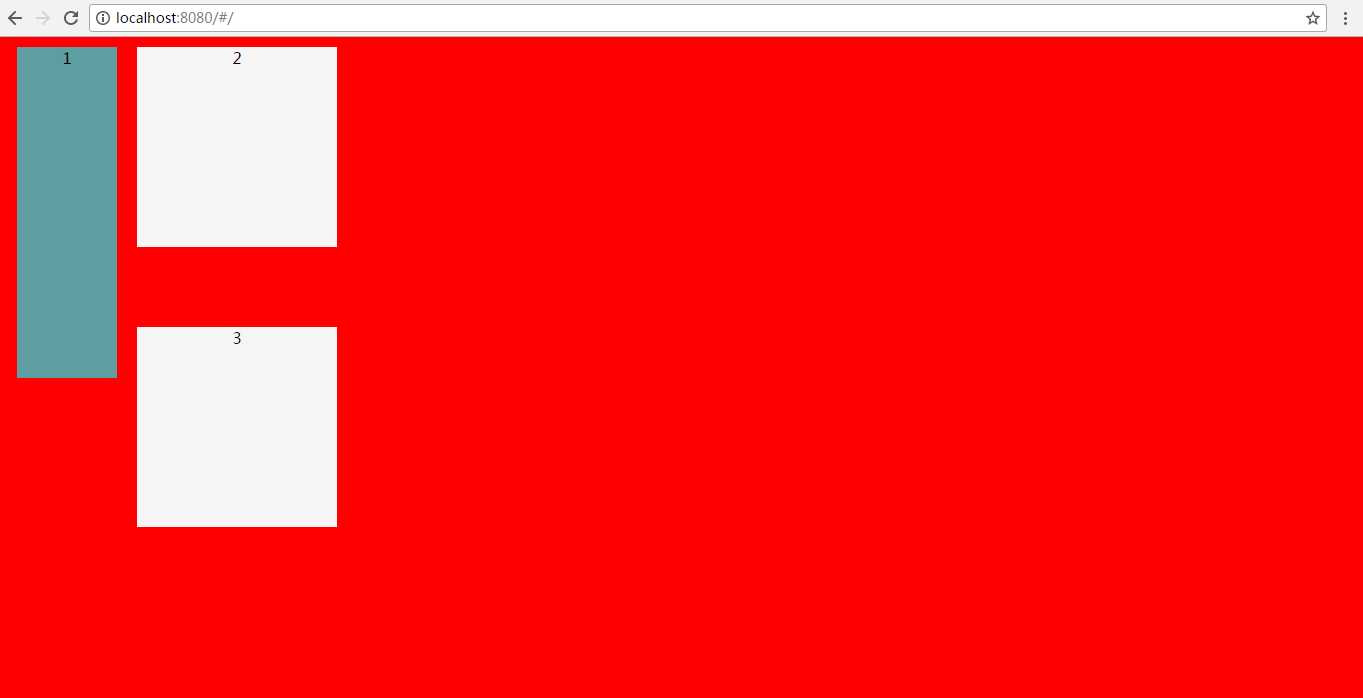
<div class="parent">
<div class="child1">1</div>
<div class="child2">2</div>
<div class="child3">3</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {};
},
methods: {},
created() {},
mounted() {}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.parent {
width: 100%;
height: 100%;
background-color: red;
overflow: hidden;
}
.child1 {
width: 100px;
height: 50%;
text-align: center;
background-color: cadetblue;
float: left;
margin: 10px 20px;
}
.child2 {
width: 200px;
height: 200px;
text-align: center;
margin: 10px;
background-color: whitesmoke;
/* display: inline-block; */
overflow: hidden;
}
.child3 {
width: 200px;
height: 200px;
text-align: center;
margin: 80px 10px;
background-color: whitesmoke;
/* display: inline-block; */
overflow: hidden;
}
</style>
网上参考链接:https://www.jianshu.com/p/1f91e136b22d
标签:www ext 格式化 flex alt efault mamicode this 页面
原文地址:https://www.cnblogs.com/jiaqi1719/p/11439550.html