标签:挂载 app rem func mamicode 函数 工作 device family
VUE是2016年出来的,是一种渐进式框架,可以构建完整的应用
为什么要使用vue?
<div id="app">
{{ name }}
{{arr}}
{{obj}}
</div>
const vm = new Vue({ data : { name : "evan", arr : [1,2,3] obj : { a : 10, b : 20 } } })
指令
v-pre 跳过该元素和它的子元素的渲染过程,直接显示内容
<p v-pre>{{message}}</p>
<!-- => {{message}} -->
v-cloak 可以配合着css的使用,让第一次加载的时候不显示(隐藏未编译的{{ }}标签)
<p v-cloak>{{message}}</p>
v-once 只会去进行一次渲染,随后的重新渲染,
元素/组件及所有的子节点全部都会认为是静态的,
进行了vue的内部的缓存,所有的值全都是从缓存中拿过来
<div v-once>{{name}}</div>
v-html 输出html
<div id="app">
<div v-html="message"></div>
<!-- => <h1>Hannah</h1> -->
</div>
new Vue({ el: ‘#app‘, data: { message: ‘<h1>Hannah</h1>‘ } })
生命周期
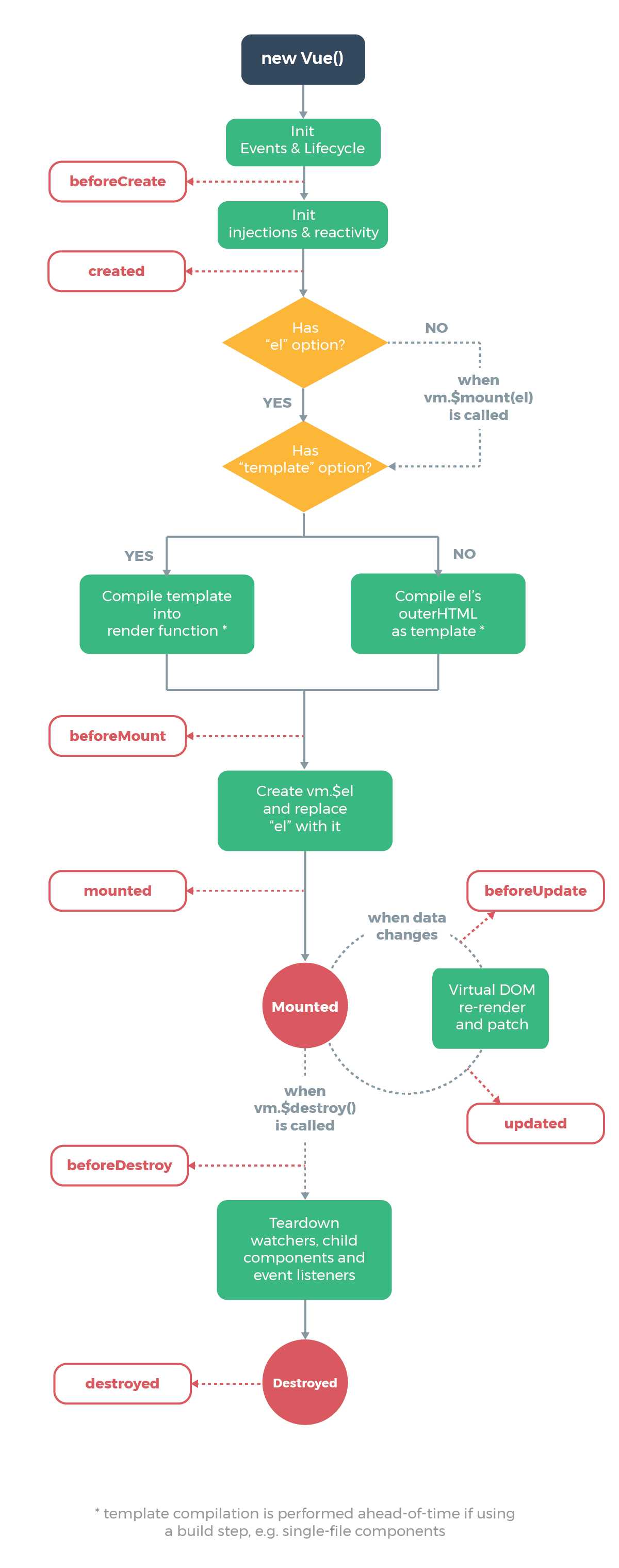
官网对vue生命周期的介绍

Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。
实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作
挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情...
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom
当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <aaa></aaa> </div> <template id="aaa"> <div> <p class="myp">A组件</p> <button @click="destroy">destroy</button> <input type="text" v-model="msg"> <p>msg:{{msg}}</p> </div> </template> </body> <script src="./vue.js"></script> <script> //生命周期:初始化阶段 运行中阶段 销毁阶段 Vue.component("aaa",{ template:"#aaa", data:function(){ return {msg:‘hello‘} }, timer:null, methods:{ destroy:function(){ this.$destroy()// } }, beforeCreate:function(){ console.log(‘beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳‘) console.log(this.msg)//undefined console.log(document.getElementsByClassName("myp")[0])//undefined }, created:function(){ console.log(‘created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数‘) this.msg+=‘!!!‘ console.log(‘在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取‘) console.log(‘接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染‘) }, beforeMount:function(){ console.log(‘beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated‘) this.msg+=‘@@@@‘ console.log(‘在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取‘) console.log(document.getElementsByClassName("myp")[0])//undefined console.log(‘接下来开始render,渲染出真实dom‘) }, // render:function(createElement){ // console.log(‘render‘) // return createElement(‘div‘,‘hahaha‘) // }, mounted:function(){ console.log(‘mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了‘) console.log(document.getElementsByClassName("myp")[0]) console.log(‘可以在这里操作真实dom等事情...‘) // this.$options.timer = setInterval(function () { // console.log(‘setInterval‘) // this.msg+=‘!‘ // }.bind(this),500) }, beforeUpdate:function(){ //这里不能更改数据,否则会陷入死循环 console.log(‘beforeUpdate:重新渲染之前触发‘) console.log(‘然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染‘) }, updated:function(){ //这里不能更改数据,否则会陷入死循环 console.log(‘updated:数据已经更改完成,dom也重新render完成‘) }, beforeDestroy:function(){ console.log(‘beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...‘) // clearInterval(this.$options.timer) }, destroyed:function(){ console.log(‘destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后‘) } }) new Vue({ }).$mount(‘#app‘) </script> </html>
标签:挂载 app rem func mamicode 函数 工作 device family
原文地址:https://www.cnblogs.com/conlover/p/11360042.html