标签:weixin init 本地 port 适应 width sheet alt efault
由于bootstrap的图标不太好用,这里采用font-awesome的图标,网址:http://www.fontawesome.com.cn/
引用方式:
第一种,下载到本地引用,和bootstrap的本地引用方式一样

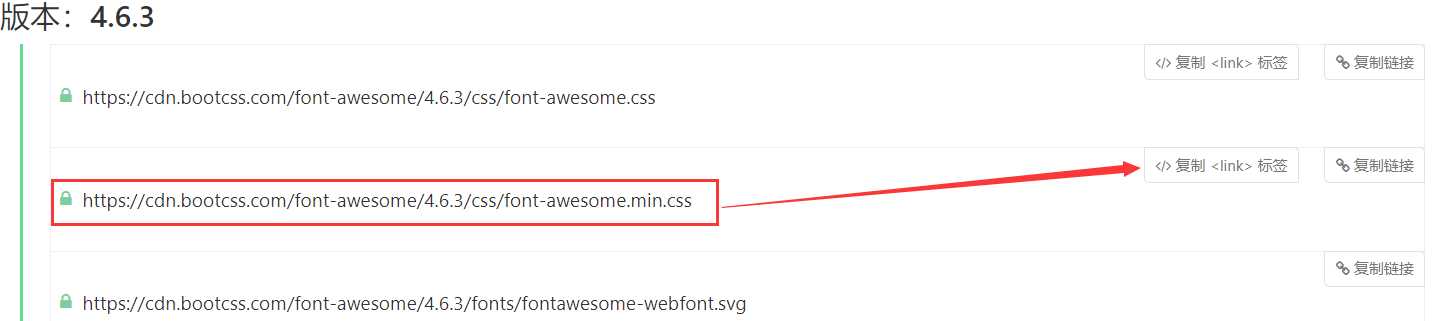
第二种,cdn引用:https://www.bootcdn.cn/font-awesome/

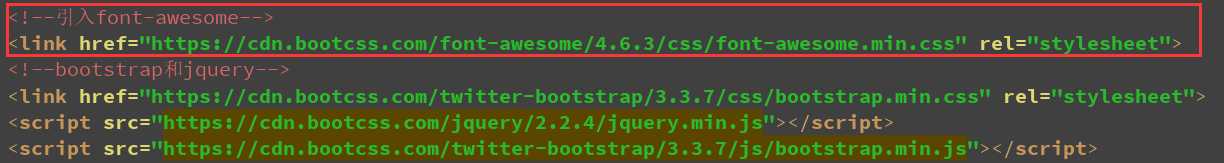
引用到代码里面

用法:http://www.fontawesome.com.cn/examples/
加一个i标签,class="fa fa-图标名 fa-尺寸"

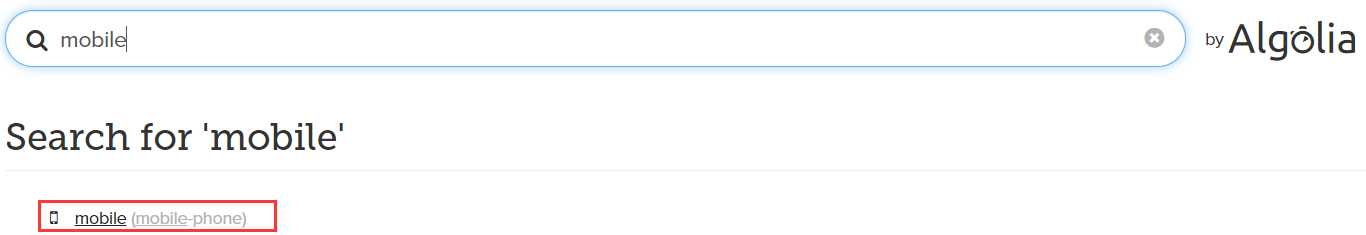
图标库:http://www.fontawesome.com.cn/faicons/
支持搜索

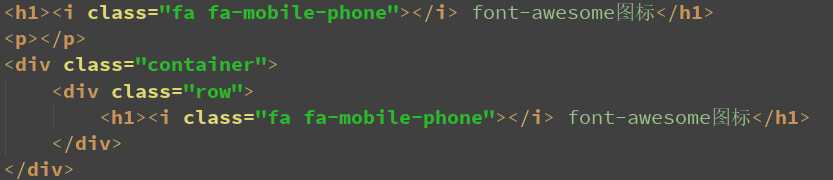
引用看一下


比如在按钮前面加图标


比如编辑、搜索和删除


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<!--i.fa fa-图标-->
<h1><i class="fa fa-mobile-phone"></i> font-awesome图标</h1>
<p></p>
<div class="container">
<div class="row">
<h1><i class="fa fa-mobile-phone"></i> font-awesome图标</h1>
</div>
</div>
<p></p>
<!--cdn:https://www.bootcdn.cn/font-awesome/-->
<div class="container">
<div class="row">
<button class="btn btn-primary">正常按钮</button>
<button class="btn btn-default">正常按钮</button>
<button class="btn btn-danger">正常按钮</button>
</div>
<p></p>
<div class="row">
<button class="btn btn-primary"><i class="fa fa-home"></i> home图标</button>
<button class="btn btn-default"><i class="fa fa-weixin"></i> 微信图标</button>
<button class="btn btn-danger"><i class="fa fa-qq"></i> qq图标</button>
</div>
</div>
<p></p>
<div class="container">
<div class="row">
<a href="#" class="btn btn-default btn-lg"><i class="fa fa-pencil"></i></a>
<a href="#" class="btn btn-default btn-lg"><i class="fa fa-pencil"></i> 编辑</a>
<a href="#" class="btn btn-default btn-lg"><i class="fa fa-search"></i></a>
<a href="#" class="btn btn-default btn-lg"><i class="fa fa-search"></i> 搜索</a>
<a href="#" class="btn btn-default btn-lg"><i class="fa fa-trash"></i> </a>
<a href="#" class="btn btn-default btn-lg"><i class="fa fa-trash"></i> 删除</a>
</div>
</div>
</body>
</html>
标签:weixin init 本地 port 适应 width sheet alt efault
原文地址:https://www.cnblogs.com/zhongyehai/p/11439031.html