标签:span har alt lang 默认 pos 别人 width yellow
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
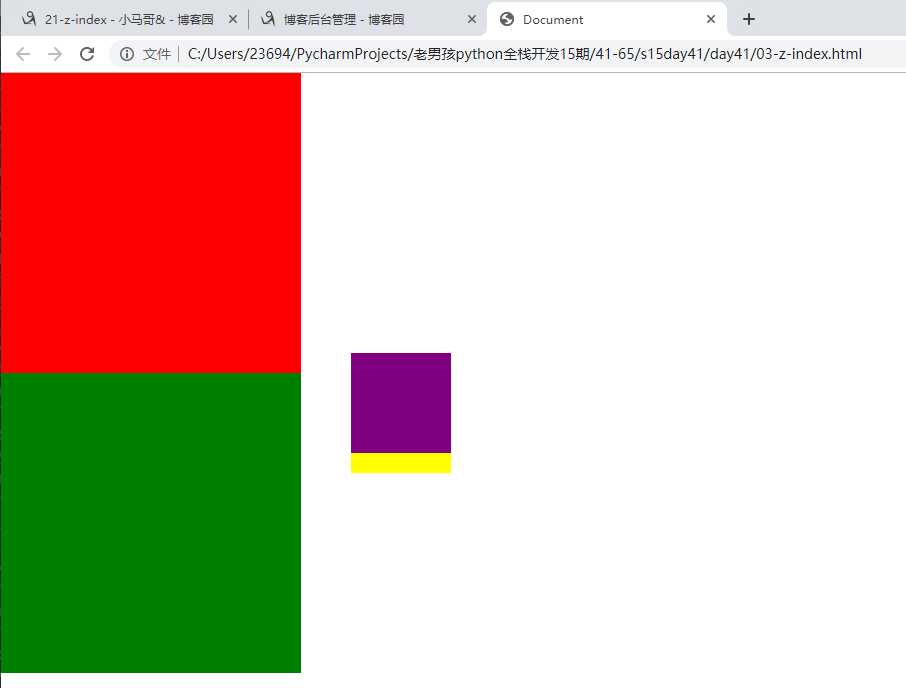
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .father1{ 12 width: 300px; 13 height: 300px; 14 background-color: red; 15 position:relative; 16 z-index: 3; 17 } 18 .child1{ 19 width: 100px; 20 height: 100px; 21 background-color: purple; 22 position: absolute; 23 top: 280px; 24 left: 350px; 25 z-index: 20; 26 27 } 28 .father2{ 29 width: 300px; 30 height: 300px; 31 background-color: green; 32 position:relative; 33 z-index: 2; 34 } 35 .child2{ 36 width: 100px; 37 height: 100px; 38 background-color: yellow; 39 position: absolute; 40 top: 0; 41 left: 350px; 42 z-index: 21; 43 } 44 </style> 45 </head> 46 <body> 47 <div class="father1"> 48 <div class="child1"></div> 49 </div> 50 <div class="father2"> 51 <div class="child2"></div> 52 </div> 53 54 </body> 55 </html>

作者:流浪者
日期:2019-08-31
标签:span har alt lang 默认 pos 别人 width yellow
原文地址:https://www.cnblogs.com/897463196-a/p/11439792.html