标签:error proxy 重复 设置 交集 target 作用 字符串 err
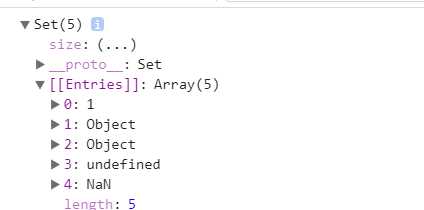
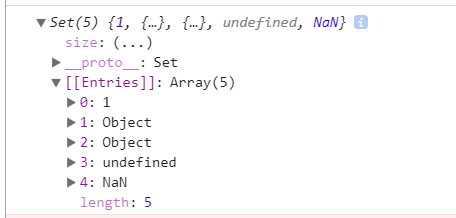
//set 对象 //基本 let s = new Set(); let t = {a:"he"}; s.add(1); s.add({a:"he"}); s.add(t); s.add(undefined); s.add(undefined); let n1 = NaN,n2 = NaN; s.add(n1); s.add(n2); console.log(s);

//类型转换 //数组转换成set var arr = [1,2,3,1]; var s1 = new Set(arr);//数组转换成set console.log(s1); console.log([...s1]);//转换成数组 console.log(new Set("string"));//字符串转换成set

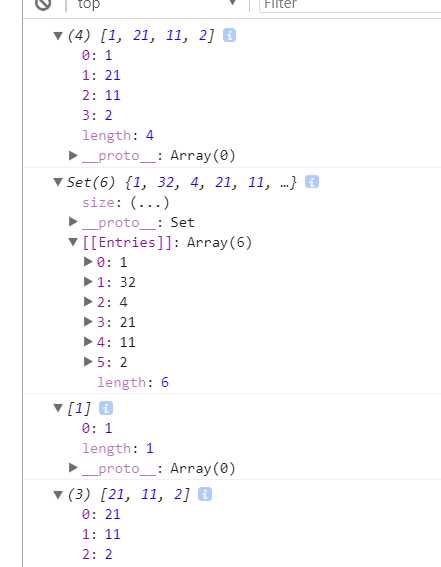
//字符串转换成set //set的用处 var test = [1,21,11,11,11,2]; var test2 = [1,32,4]; console.log([...(new Set(test))]);//去除重复 console.log(new Set([...(new Set(test2)),...(new Set(test))]));//并集 console.log([...(new Set(test))].filter(x=>(new Set(test2)).has(x)));//交集 console.log([...(new Set(test))].filter(x=>!(new Set(test2)).has(x)));//差集

Proxy 与 Reflect 是 ES6 为了操作对象引入的 API 。
Proxy 可以对目标对象的读取、函数调用等操作进行拦截,然后进行操作处理。它不直接操作对象,而是像代理模式,通过对象的代理对象进行操作,在进行这些操作时,可以添加一些需要的额外操作。
var target = { name:"webcyh", age:21, _name:"test", proxy:null }; var handel = { //get() 方法可以继承。 get:function(target,key){ console.log("打印"+key); if(key[0] == "_"){//利用拦截器实现私有属性 后边可以使用拷贝继承实现 throw Error("则是私有属性外部不可访问!!!"); } return target[key]; },//对于目标的属性是不可写或者不可配置set建不起作用 set:function(target,key,value,receiver){//receiver存放对象本身 console.log("设置"+key); if(key == "age"&&!Number.isInteger(value)){ throw new TypeError(‘年龄必须是整型类型‘); } target[key] = receiver; } }; var p = new Proxy(target,handel); var obj = Object.create(p);//继承 obj.name; //obj._name; p.age = 12; console.log(p.age === p); p.name = "test";//实际执行p.set() p.age = 32;//实际执行p.get(); /* 通过构造函数新建实例时其实是对目标对象进行了浅拷贝,因此目标对象与代理对象会互相 代理模式 目标对象可以为空对象 操作时直接赋值 / handler 对象也可以为空,相当于不设置拦截操作,直接访问目标对象 如果把目标对象当中电影院 那么 handler相当于保安 对需要访问者需要严格检测才能访问内部资源或者 Object.setPrototypeOf(exam, proxy) 以proxy为原型创建exam对象 注意:严格模式下,set代理如果没有返回true,就会报错。 */
后续 。。。
标签:error proxy 重复 设置 交集 target 作用 字符串 err
原文地址:https://www.cnblogs.com/webcyh/p/11440032.html