标签:指定 函数 留空 dex 补全 com str 标签 script
字符串操作
//ES6字符串操作 var str = "I am your father fuck you?"; str.indexOf("you");//ES5 查找子串的位置 str.lastIndexOf("fuck"); str.includes("world");//ES6判断是否存在该字符串 str.startsWith("I am"); str.endsWith("you?"); //注意用于查看字符串所在位置只能使用ES5 的indexOf 和lastIndexOf 这两个还能传递正则表达式
重复显示某字符串
//console.log("A".repeat(-1));//这里使用负数或者infinity都会报错 /*使用NaN 0~-1之间的数都会显示0次*/ console.log("A".repeat(-0.5)); console.log("A".repeat("2")); console.log("A".repeat(12));

字符串补全
//字符串补全 console.log("A".padStart(3,"a")); console.log("A".padEnd(12,"-"));//默认用空格填充。 //如果指定的长度小于或者等于原字符串的长度,则返回原字符串: //如果原字符串加上补全字符串长度大于指定长度,则截去超出位数的补全字符串: //常用语补全位数

//模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。 var age = 21; function sing(){ return "写代码"; } var str = `本人今年${age}岁,虚岁${age-1}喜欢ctrl,也喜欢${sing()} <p>则就是我喜欢你的理由</p> `; console.log(str); /* 保留空格换行 以及使用变量和调用函数 */

模板标签
标签模板,是一个函数的调用,其中调用的参数是模板字符串。
当模板字符串中带有变量,会将模板字符串参数处理成多个参数。
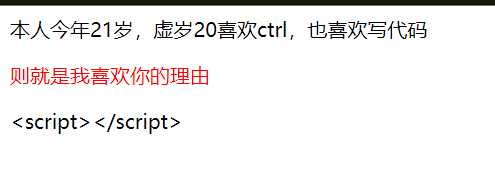
主要可以用于过滤html标签
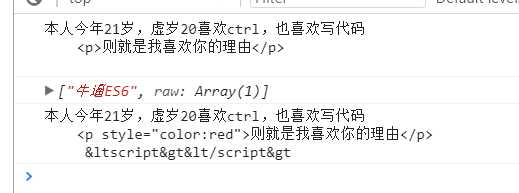
function test(str,...value){ var rst = ""; for(var i = 0;i<str.length;i++){ rst+=str[i]; if(value[i]){ rst+=String(value[i]).replace(/>/g,">").replace(/</g,"<"); } } document.write(rst); return rst; } var html = "<script><\/script>";//反斜杠 console.log(test `本人今年${age}岁,虚岁${age-1}喜欢ctrl,也喜欢${sing()} <p style="color:red">则就是我喜欢你的理由</p>


标签:指定 函数 留空 dex 补全 com str 标签 script
原文地址:https://www.cnblogs.com/webcyh/p/11440271.html