标签:ima 修改 前端 requested har 京东 server utf-8 dem
1. WSGIRequest对象作用Django在接收到http请求之后,会根据http请求携带的参数以及报文信息创建一个WSGIRequest对象,并且作为视图函数第一个参数传给视图函数。也就是我们经常看到的request参数。在这个对象上我们可以找到客户端上传上来的所有信息。这个对象的完整路径是django.core.handlers.wsgi.WSGIRequest。
def index(request):
print(type(request))
pass
#打印结果:<class ‘django.core.handlers.wsgi.WSGIRequest‘>
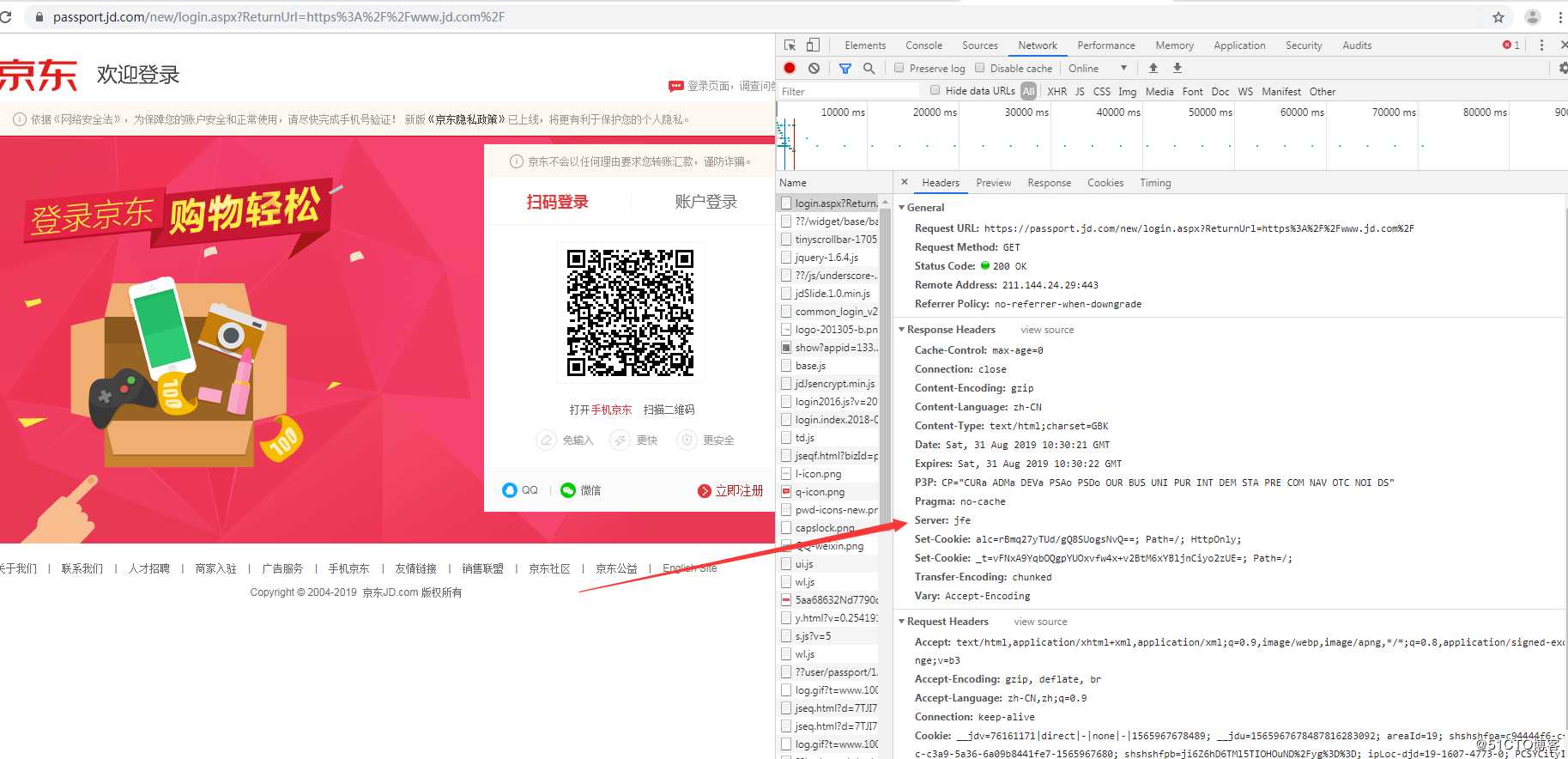
我们可以打开一个网页,例如京东。我们F12,打开检查,看右边的内容,就是我们浏览器请求服务器会传输的一些信息了。这些信息在django中都会被django的WSGIRequest对象存储。
WSGIRequest对象上大部分的属性都是只读的。因为这些属性是从客户端上传上来的,没必要做任何的修改。
以下将对一些常用的属性进行讲解:
path:请求服务器的完整“路径”,但不包含域名和参数。比如http://www.jd.com/aaa/bbb/,那么path就是/aa/bbb/;
get_full_path():返回完整的path。如果有查询字符串,还会加上查询字符串。比如/aaa/?username=huang
get_raw_uri():获取请求的完整url,如http://www.jd.com//aaa/?username=huang
method:当前请求的http方法。比如是GET,POST,HEAD,PUT等;
GET:一个django.http.request.QueryDict对象。操作起来类似于字典。这个属性中包含了所有以?xxx=xxx的方式上传上来的参数;
POST:也是一个django.http.request.QueryDict对象。这个属性中包含了所有以POST方式上传上来的参数;
FILES:也是一个django.http.request.QueryDict对象。这个属性中包含了所有上传的文件;
COOKIES:一个标准的Python字典,包含所有的cookie,键值对都是字符串类型;
session:一个类似于字典的对象。用来操作服务器的session;
is_secure():是否是采用https协议
is_ajax():是否采用ajax发送的请求。原理就是判断请求头中是否存在X-Requested-With:XMLHttpRequest;
get_host():服务器的域名。如果在访问的时候还有端口号,那么会加上端口号。比如www.baidu.com:9000;
META:存储的客户端发送上来的所有header信息;
CONTENT_LENGTH:请求的正文的长度(是一个字符串);
CONTENT_TYPE:请求的正文的MIME类型;
HTTP_ACCEPT:响应可接收的Content-Type;
HTTP_ACCEPT_ENCODING:响应可接收的编码;
HTTP_ACCEPT_LANGUAGE: 响应可接收的语言;
HTTP_HOST:客户端发送的HOST值;
HTTP_REFERER:在访问这个页面上一个页面的url;
QUERY_STRING:单个字符串形式的查询字符串(未解析过的形式);
REMOTE_ADDR:客户端的IP地址。如果服务器使用了nginx做反向代理或者负载均衡,那么这个值返回的
是127.0.0.1(nginx服务器本身),这时候可以使用HTTP_X_FORWARDED_FOR来获取,
SERVER_NAME:服务器域名;
SERVER_PORT:服务器端口号,是一个字符串类型;def index(request):
# 首页返回所有文章
print(type(request))
print(request.GET)
print(request.POST)
print(request.FILES)
print(request.COOKIES)
print(request.session)
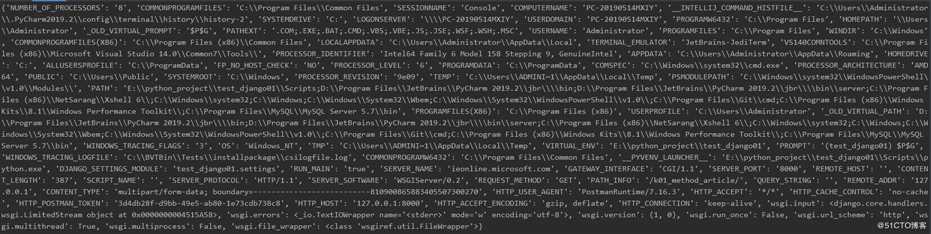
print(request.META)
#print(request.META["HTTP_HOST"])
#print(request.META["HTTP_REFERER"])
#print(request.META["REMOTE_ADDR"])
#print(request.META["HTTP_X_FORWARDED_FOR"])
#print(request.META["SERVER_PORT"])
#return HttpResponse("成功")
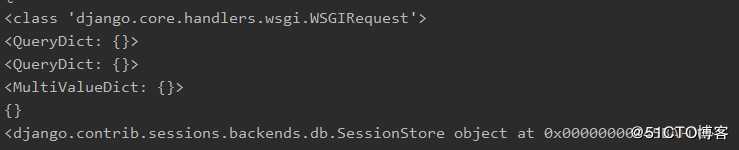
#打印结果如下,因为没有GET参数和POST参数,所以下面的QueryDict都是空

我们平时用的request.GET和request.POST从上面结果可以看到都是QueryDict对象, 它们还有一个get和getlist方法,我们看看有什么差异。
(1)先看看get方法
def add_article(request):
if request.method == "GET":
return render(request, ‘k01_method_demo/add_article.html‘)
else:
title = request.POST.get("title")
content = request.POST.get("content")
price = request.POST.get("price")
tags = request.POST.get("tags")
print(title, content, price)
print(tags)
return HttpResponse("成功")前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Add article</title>
</head>
<body>
<form action="{% url ‘k01_method_demo:add_article‘ %}" method="post">
<table>
<tbody>
<tr>
<td>标题:</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
<td>内容:</td>
<td><input type="content" name="content"></td>
</tr>
<tr>
<td>价格:</td>
<td><input type="price" name="price"></td>
</tr>
<tr>
<td>标签:</td>
<td>
<label>
<input type="checkbox" name="tags" value="历史">历史
</label>
<label>
<input type="checkbox" name="tags" value="文学">文学
</label>
<label>
<input type="checkbox" name="tags" value="古装">古装
</label>
<label>
<input type="checkbox" name="tags" value="武侠">武侠
</label>
<label>
<input type="checkbox" name="tags" value="武侠">都市
</label>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>步骤1: 操作提交,我们这里标签选择了两个
步骤2: 打印结果
可以看到只是打印了古装,历史却没有打印出来
(2)先看看getlist方法
def add_article(request):
if request.method == "GET":
return render(request, ‘k01_method_demo/add_article.html‘)
else:
title = request.POST.get("title")
content = request.POST.get("content")
price = request.POST.get("price")
tags = request.POST.getlist("tags") #这里换成了getlist方法
print(title, content, price)
print(tags)
return HttpResponse("成功")
#使用getlist,我们可以发现多选按钮被打印出来了。
标签:ima 修改 前端 requested har 京东 server utf-8 dem
原文地址:https://blog.51cto.com/jiajinh/2434413