标签:运算 http 模板 做了 箭头 ini 功能 enc box
1.ES6常用语法ECMAScript 6 简称ES6, 在2015年6月正式发布~ ECMAScript 是JavaScript语言的国际标准。
参考文献:http://es6.ruanyifeng.com/说明,在js中,一个{}就属于一个作用域。使用var声明变量,存在两种现象
1.因为变量提升,导致var声明的变量属于全局作用域。
2.var声明的变量存在覆盖现象<script type="text/javascript">
console.log(a);
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
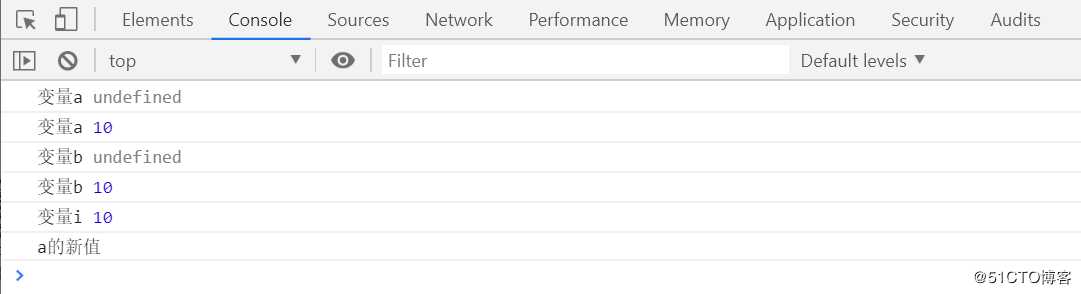
console.log("变量a",a);
var a = 10;
console.log("变量a",a);
// 上面的代码,实际顺序为,把变量声明放在了最上面
var b;
console.log("变量b",b);
b=10;
console.log("变量b",b);
//1.由于变量提升,导致变量属于全局作用域
var func=[];
for (var i=0;i<10;i++){
func[i]=function () {
console.log("变量i",i);
}
}
//本希望输出5,但实际输出10
func[5]();
// 2.变量的覆盖
var a="a的新值";
console.log(a)
</script>
</html>
let声明变量
1.属于局部作用域
2.没有覆盖现象<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
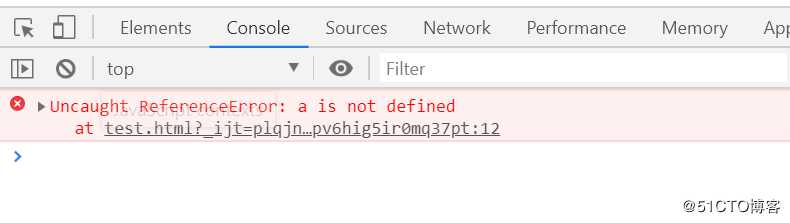
// console.log("变量a",a);
//不能没有声明变量就使用,报错信息
// test.html?_ijt=plqjncp124pv6hig5ir0mq37pt:12 Uncaught ReferenceError: Cannot access ‘a‘ before initialization
let a = 10;
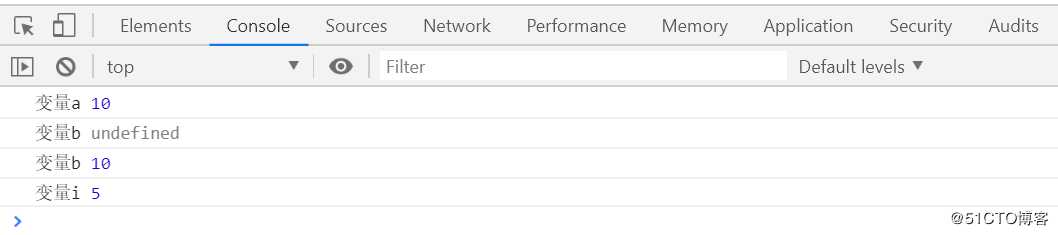
console.log("变量a",a);
// 上面的代码,实际顺序为,把变量声明放在了最上面
let b;
console.log("变量b",b);
b=10;
console.log("变量b",b);
//1.没有变量提升,变量属于局部作用域
var func=[];
for (let i=0;i<10;i++){
func[i]=function () {
console.log("变量i",i);
}
}
//本希望输出5,实际输出也是5
func[5]();
// 2.变量不让覆盖,报错信息Uncaught SyntaxError: Identifier ‘a‘ has already been declared
// let a="a的新值";
// console.log(a)
</script>
</html>
1.const声明的是常量,一旦声明 不可修改
2.const声明的常量属于局部作用域<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
{
// 1.局部作用域内,const声明的常量,常量一旦声明不可修改
//局部作用域
const a = 10;
// a=20
// Uncaught TypeError: Assignment to constant variable.
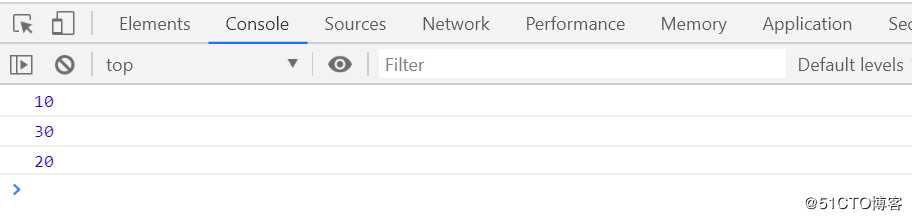
console.log(a)
}
{
a=30;
console.log(a)
}
a=20;
console.log(a)
</script>
</html>
tab键上面的反引号
如果说你要拼接一串字符串,那么不需要咱们直接的+去拼接,使用反引号来拼接,拼接的变量使用${变量名}
函数的书写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
/*
// es5的语法
let name = ‘vita‘;
let age = 12;
var desc = name+‘是个大美女,今年‘+age+‘了‘;
console.log(desc);
*/
// es6模板字符串
let name = ‘vita‘;
let age = 18;
var desc = `${name}是个大美女,今年${age}了,`;
console.log(desc);
var imgSrc = ‘1.jpg‘;
$(function() {
$(‘ul‘).append(`<li>
<a href="javascript:void(0);">
<ul>${imgSrc}</ul>
</a>
</li>`)
});
</script>
</body>
</html>
function(){} ==== ()=>{}
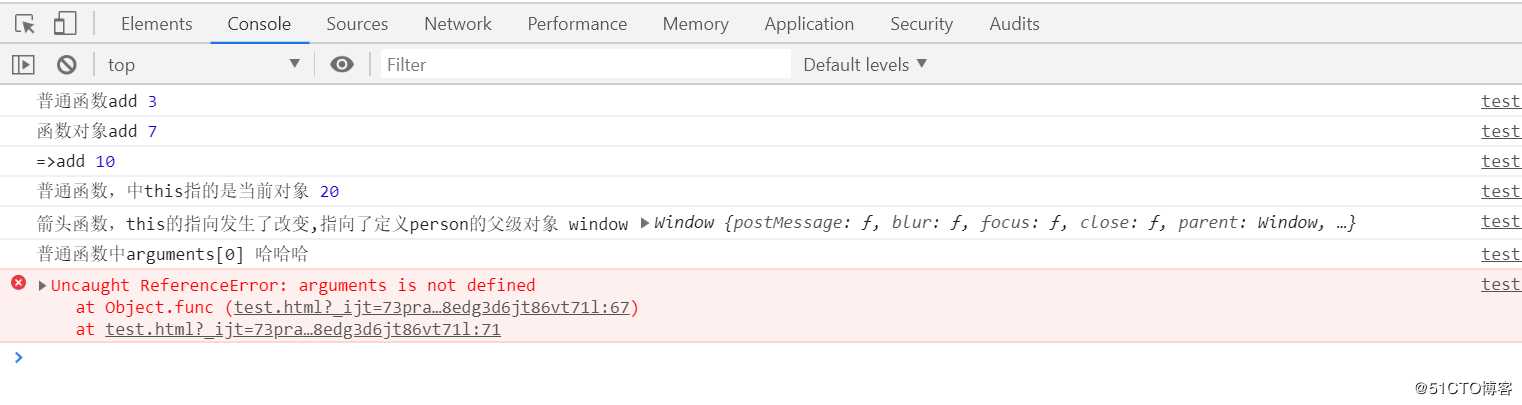
箭头函数的使用带来的问题:
1.使用箭头函数 this的指向发生了改变
2.使用箭头函数 arguments不能使用<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
普通函数
function add(a,b) {
return a+b;
};
alert(add(1,2));
*/
/*
// 函数对象
var add = function (a,b) {
return a+b;
};
alert(add(3,4))
*/
/*
var add = (a,b)=>{
return a+b;
};
alert(add(3,7))
*/
/*
var person = {
name:"alex",
age: 20,
fav:function () {
console.log(‘喜欢AV‘);
// this指的是当前的对象
console.log(this.age);
}
};
person.fav();
*/
/*
var person = {
name:"alex",
age: 20,
fav: () => {
// this的指向发生了改变,指向了定义person的父级对象 window
console.log(‘喜欢AV‘);
// this指的是当前的对象
console.log(this);
}
};
person.fav();
*/
/*
var person = {
name:"alex",
age: 20,
fav: function () {
// this的指向发生了改变,指向了定义person的父级对象 window
console.log(‘喜欢AV‘);
// this指的是当前的对象
console.log(this);
console.log(arguments[0])
}
};
person.fav(‘哈哈哈‘);
*/
var person = {
name:"alex",
age: 20,
fav: (content) =>{
// this的指向发生了改变,指向了定义person的父级对象 window
console.log(‘喜欢AV‘);
// this指的是当前的对象
console.log(this);
// console.log(arguments)
}
};
person.fav(‘哈哈哈‘);
</script>
</body>
</html>
fav(){
}
等价于:
function fav(){
}
等价于
var fav = function(){
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// 字面量方式创建对象
var person = {
name:"vita",
age: 20,
func:function () {
// this指的是当前的对象
console.log(this);
console.log(arguments);
}
};
person.func();
// es6中对象的单体模式
var person1 = {
name:"vita",
age: 20,
func(){
console.log(this);
console.log(arguments);
}
};
person1.func();
</script>
</body>
</html>
#es6中创建对象的方式 使用class
class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
alert(this.name)
}
};
var p2 = new Person(‘张三‘,20);
p2.showName();<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// es5中创建对象的方式
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.showName = function(){
console.log(this.name);
};
// 使用new关机字来创建对象
var p = new Person(‘vita‘,19);
p.showName()
// es6中创建对象的方式 使用class
class Person1{
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
console.log(this.name)
}
};
var p2 = new Person1(‘张三‘,20);
p2.showName();
</script>
</body>
</html>
渐进式的JavaScript框架
vue react angualr
作者:尤雨溪 facebook 谷歌公司
官方文档:https://cn.vuejs.org/功能上的不同:
jquery库:包含DOM(操作DOM)+请求,就是一块功能。
art-template库:模板引擎渲染,高性能的渲染DOM (我们后端的一种模板 跟python的模板类似)
框架:大而全的概念,简易的DOM体验+请求处理+模板引擎
在KFC的世界里,库就是一个小套餐,框架就是全家桶。
代码上的不同:
一般使用库的代码,是调用某个函数或者直接使用抛出来的对象,我们自己处理库中的代码。
一般使用框架,其框架本身提供的好的成套的工具帮我们运行我们编写好的代码。
框架的使用:
一般使用库的代码,是调用某个函数或者直接使用抛出来的对象,我们自己处理库中的代码。
一般使用框架,其框架本身提供的好的成套的工具帮我们运行我们编写好的代码。
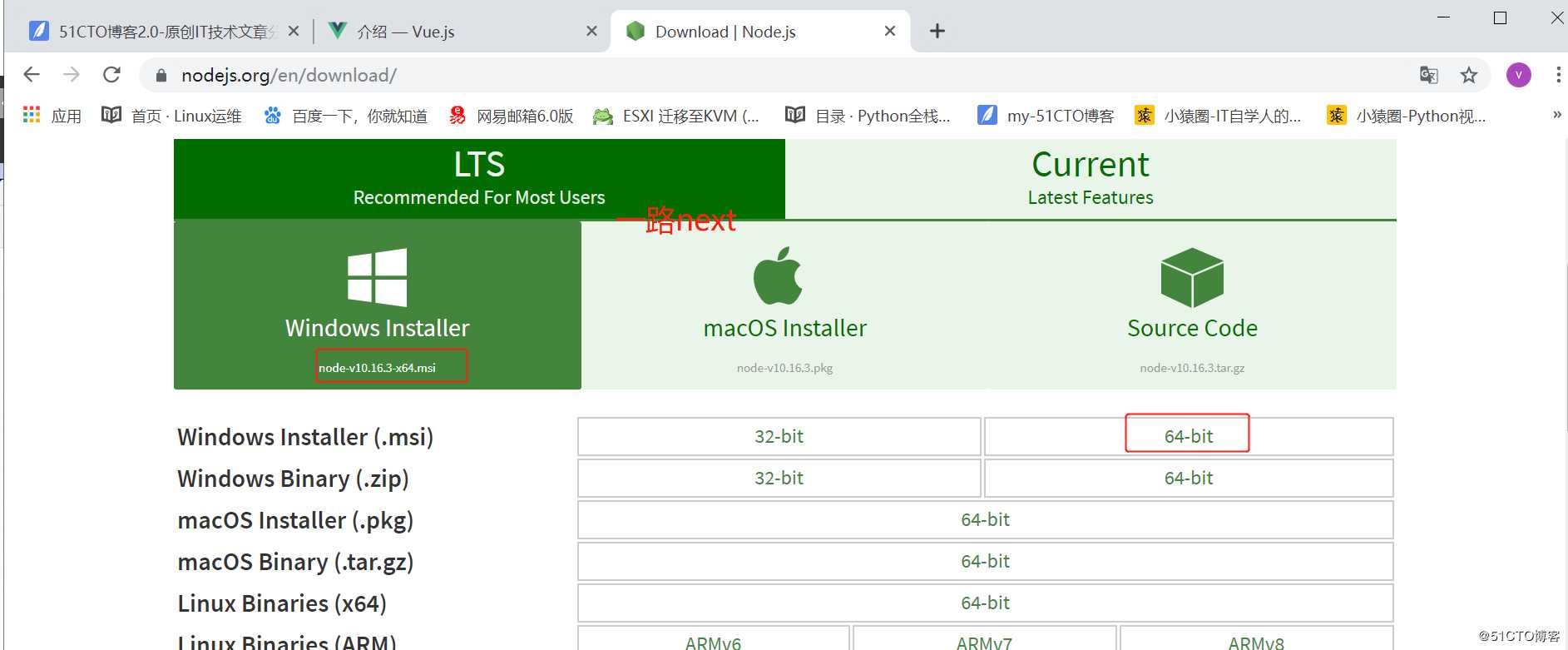
1. 去官网https://nodejs.org/en/download/ 下载 安装(傻瓜式安装)
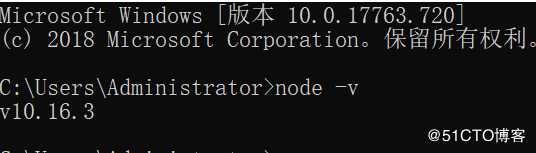
2. 打开终端 cmd : 执行`node -v` 如果出现版本号,证明安装node成功 ,跟安装python雷同
3. 下载完node之后,会自带包管理器 npm,好比 是python中 pip3包管理器。pip3 install xxx
4. 使用npm
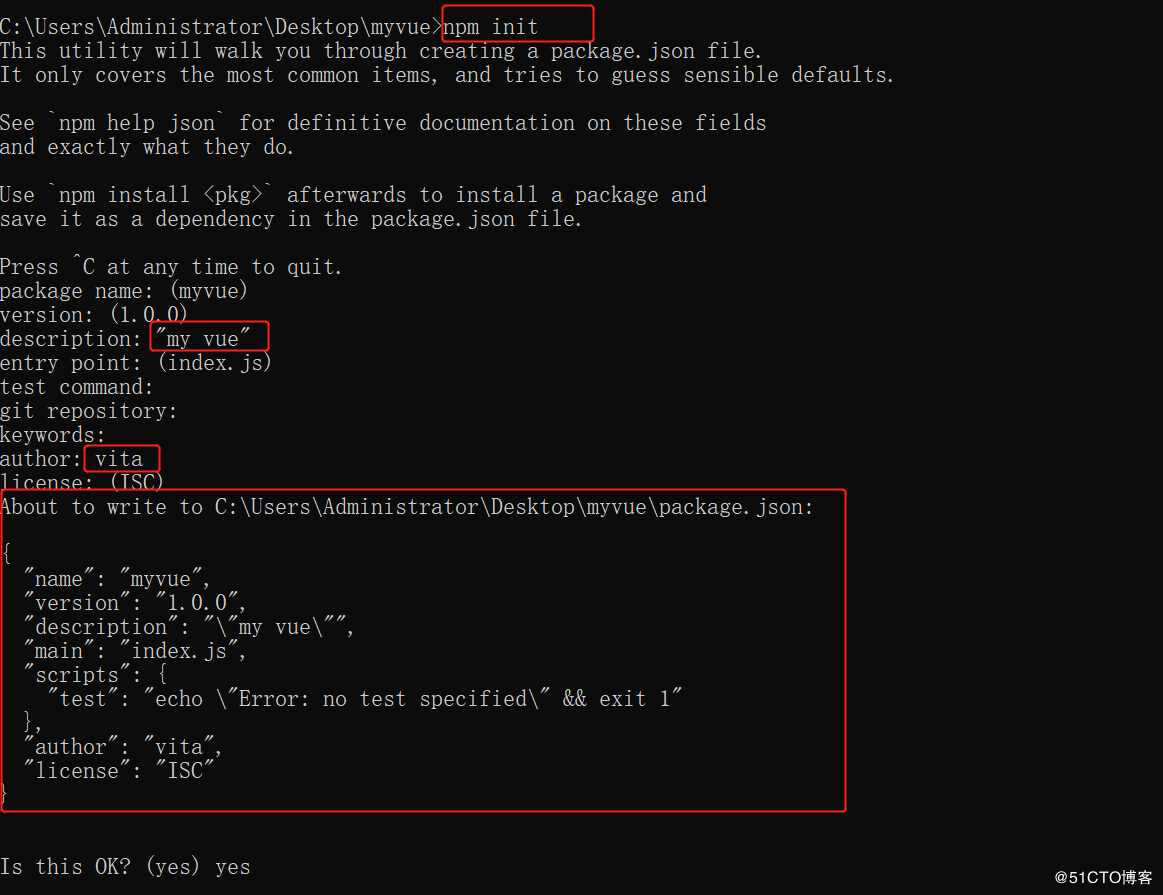
1.要初始化npm的项目 :
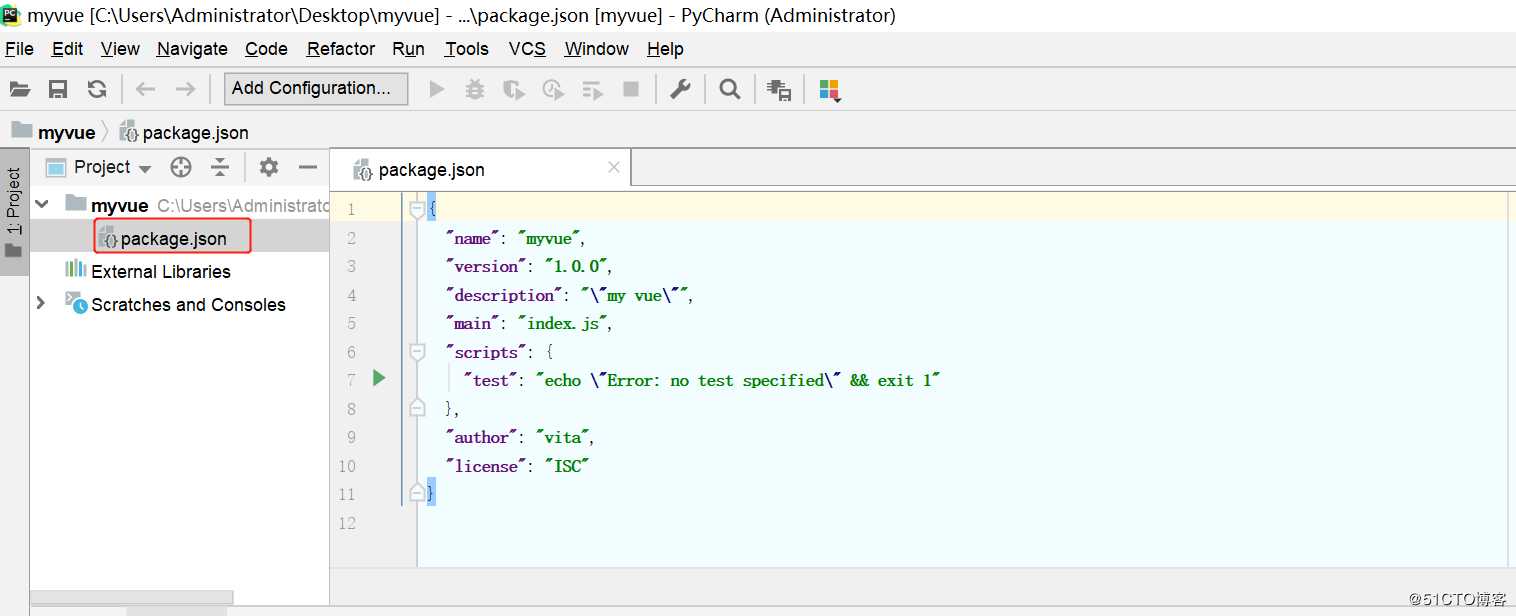
npm init --yes 自动生成一个package.json文件
{
"name": "vue_lesson",
"version": "1.0.0",
"description": "这是我的vue的第一个项目",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "mjj",
"license": "ISC",
"dependencies": {
"vue": "^2.5.16"
}
}
2.npm install vue --save
npm install jquery --save
3.下载包 npm uninstall vue --save
4.下载所有的依赖包 npm install





- 引包: <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- 创建实例化对象
new Vue({
el:‘#app‘,//目的地
data:{
msg:"hello Vue"
}
});
/*
{{}}: 模板语法插值
{{变量}}
{{1+1}}
{{‘hello‘}}
{{函数的调用}}
{{1==1?‘真的‘:‘假的‘}}
*/<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
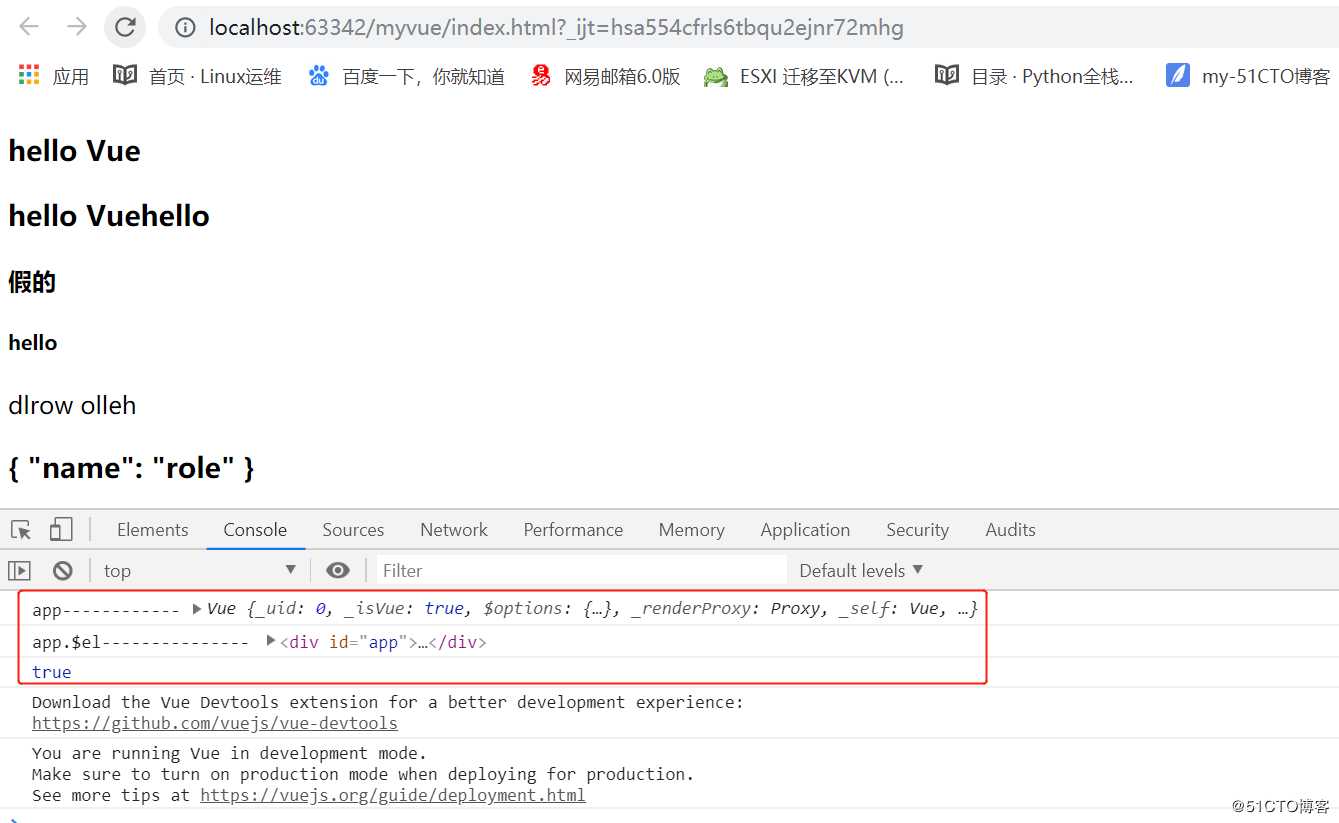
<div id="app">
<!-- 模板语法 主要的作用是插值{{}} angualr {{}} react {}-->
<h3>{{ msg }}</h3>
<!-- 拼接字符串-->
<h3>{{ msg+ ‘hello‘}}</h3>
<!-- 三元运算-->
<h4>{{1< 1 ? ‘真的‘:‘假的‘}}</h4>
<!-- 可以直接插入字符串 -->
<h5>{{‘hello‘}}</h5>
<!-- 模板语法插值-->
<p>{{‘hello world‘.split(‘‘).reverse().join(‘‘)}}</p>
<h3>{{ {name:‘role‘} }}</h3>
<!-- 不能使用if - else -->
<!-- {{}}模板语法的设计 只是为了简单的运算 -->
</div>
<!-- 1.先引包 -->
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 小结:
// 1.引包 具备Vue对象
// 2.启动Vue new Vue(options)
// 3.配置options选项对象
// 4.el:‘目的地‘ template:"模板" data:function(){key:value}
// 5.页面中存在该目的地的 目的地同字符串描述,同jq方式一样
// 2.创建vue实例化对象
var app = new Vue({
// 发生行为的目的地,
el:‘#app‘,
// 在vue的内部运行机制中,需要根据你传递的字符串进行判断,比如看你传递的字符串是#xxx还是.xxx还是 div元素查找
// el:document.getElementById(‘#app‘),使用这种方式更为优化,将元素直接找到,避免vue来进行判断
// 装载的模板
template:``,
// 先声明数据属性
data:{
// template中要使用的数据
// 数据驱动视图
msg:‘hello Vue‘,
a:20
}
});
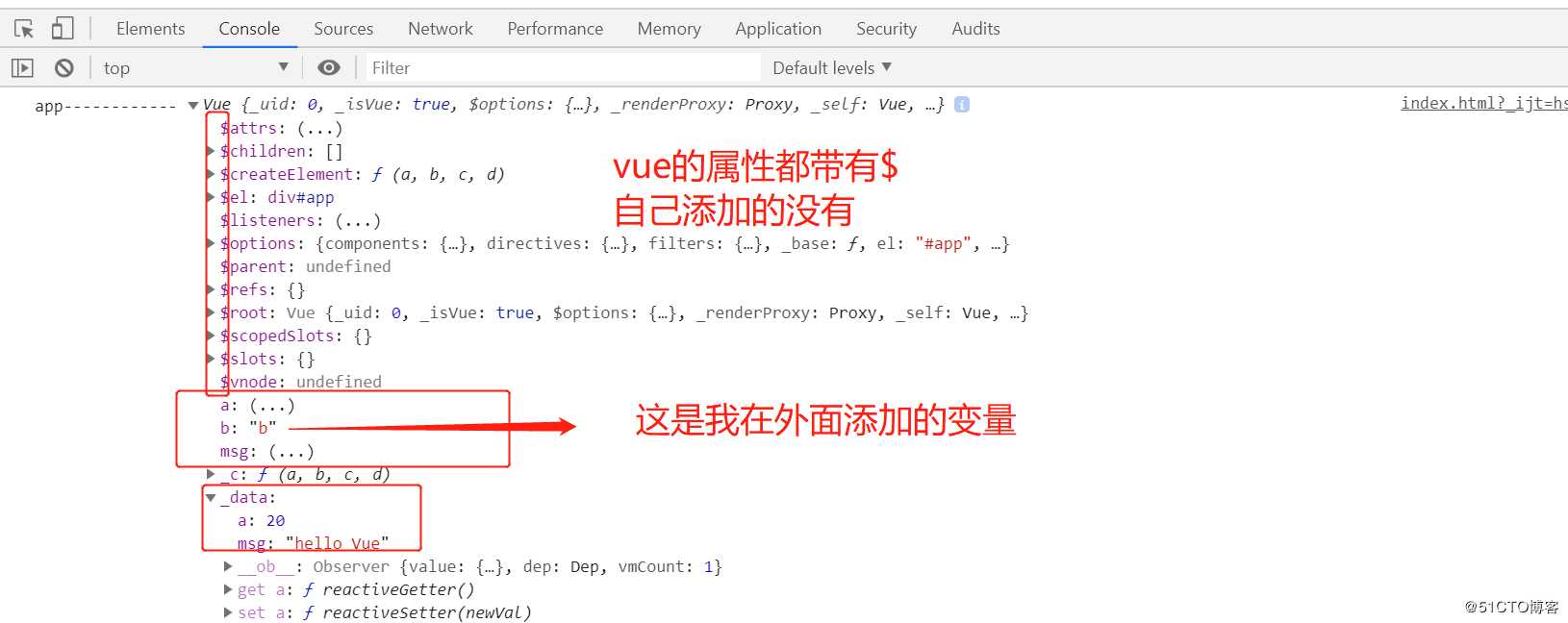
app.b = "b";
console.log(app);
console.log(app.$el);
console.log(app.$el===document.getElementById(‘app‘));
// 在vue实例化对象之后,这个对象中属性 前面会有$,主要是跟我们自己定义的属性区分
</script>
</body>
</html>

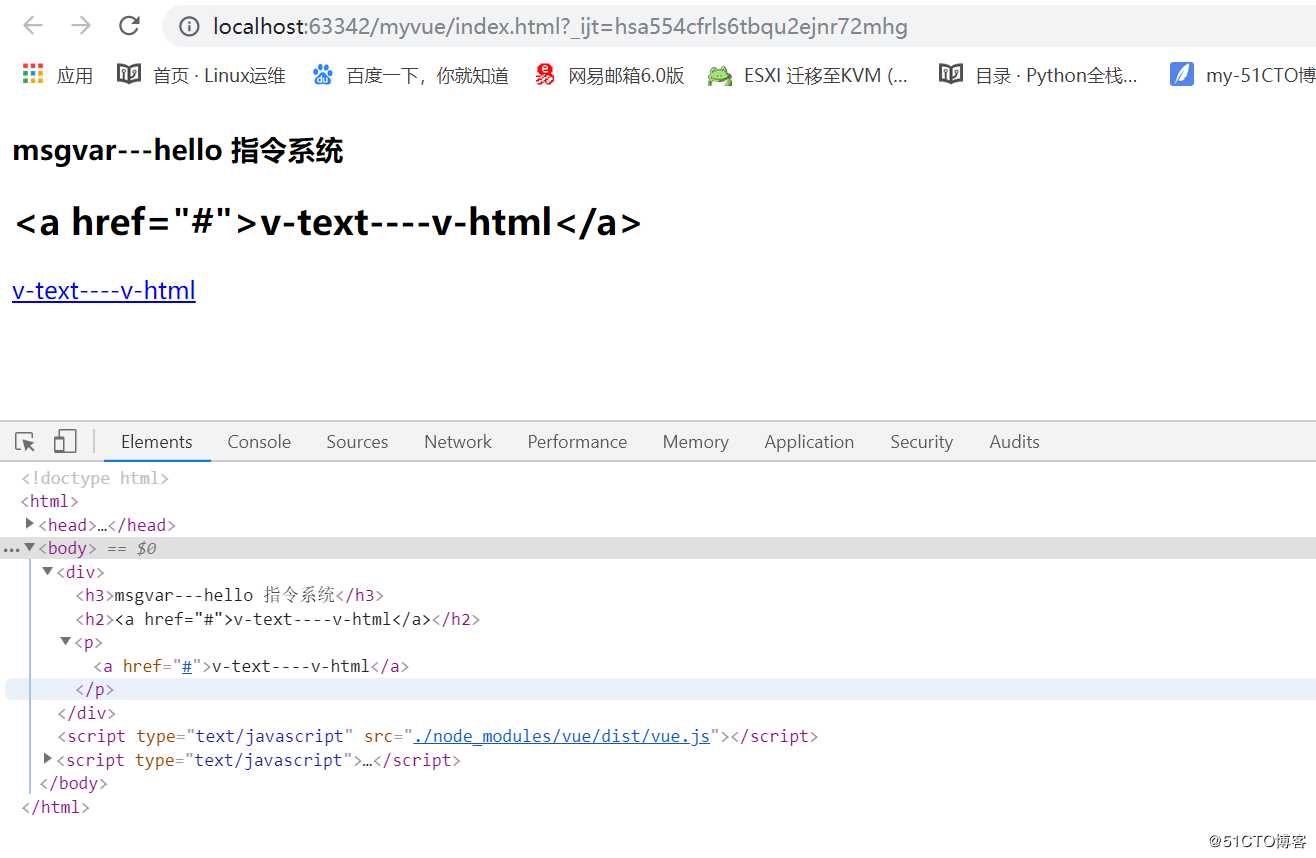
v-text 等价于 {{}} 实现原理:innerText
v-html 实现原理: innerHTML<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<!-- <h3>{{msg}}</h3> -->
<!-- <img src="" > -->
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: ‘#app‘,
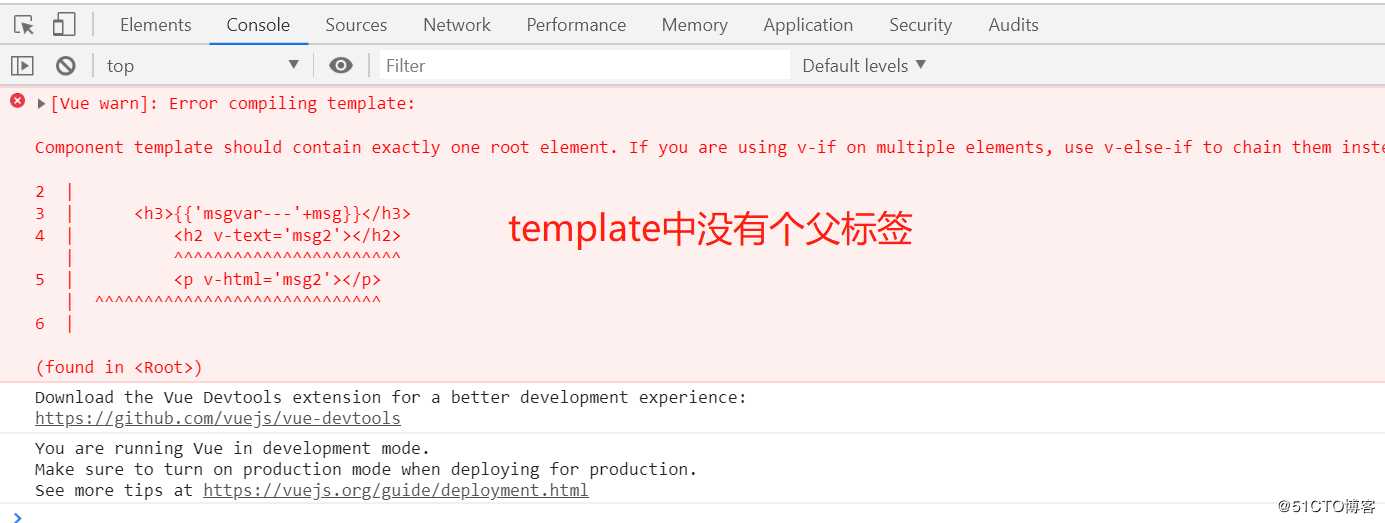
//一定要价格div标签,否则报错
template: `
<div>
<h3>{{‘msgvar---‘+msg}}</h3>
<h2 v-text=‘msg2‘></h2>
<p v-html=‘msg2‘></p>
</div>`,
data: {
// 数据属性
msg: ‘hello 指令系统‘,
msg2: ‘<a href="#">v-text----v-html</a>‘,
}
});
</script>
</body>
</html>

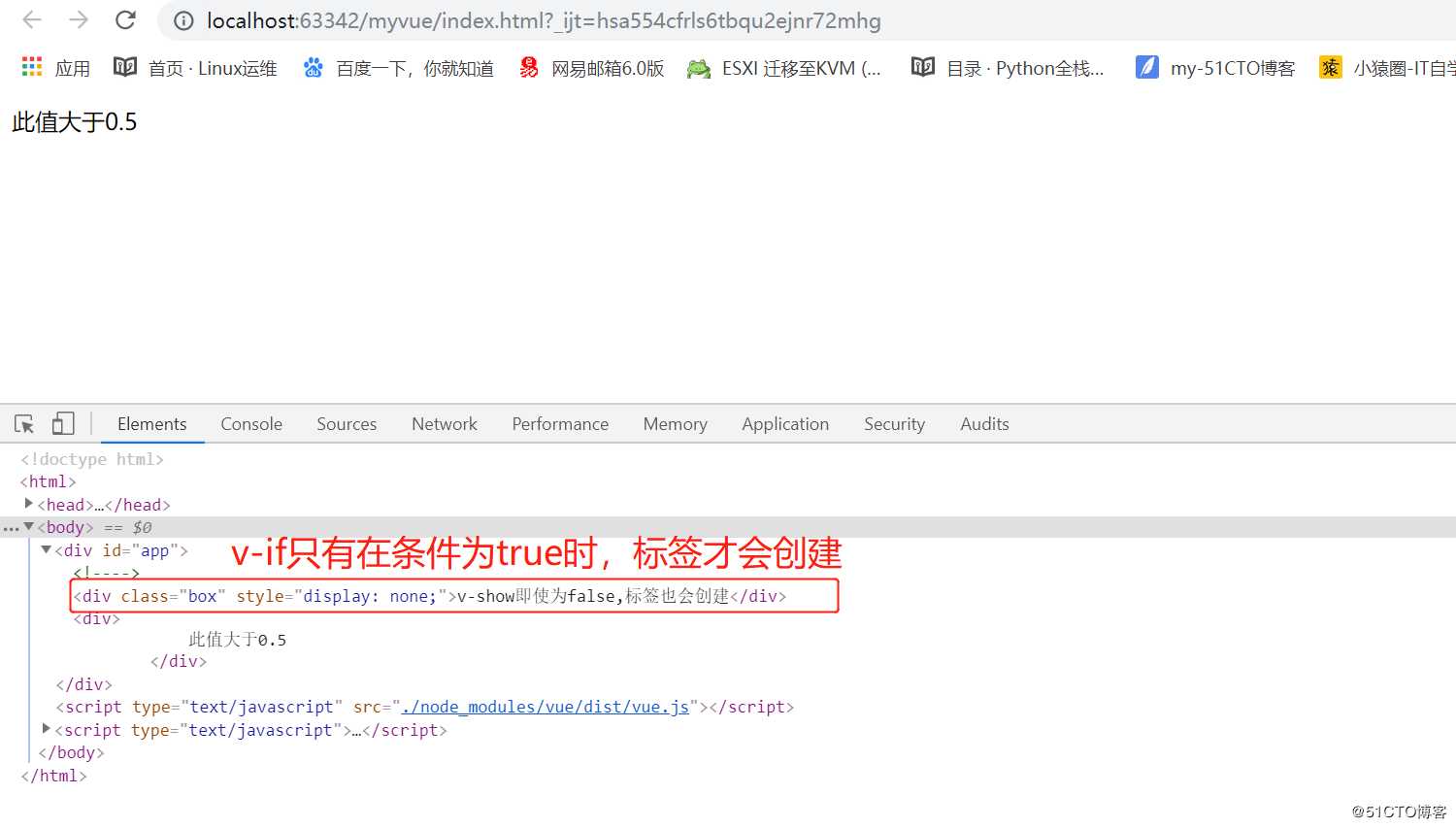
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
.wrap{
width: 200px;
height: 200px;
background-color: yellow;
}
.active{
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<div class="box" v-if=‘isShow‘>
</div>
<div class="box" v-show=‘isShow‘>v-show即使为false,标签也会创建</div>
<div v-if=‘Math.random() > 0.5‘>
此值大于0.5
</div>
<div v-else>
此值小于0.5
</div>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: ‘#app‘,
//一定要价格div标签,否则报错
template: ``,
data: {
isShow: false,
}
});
</script>
</body>
</html>
//保存数组或者对象 格式
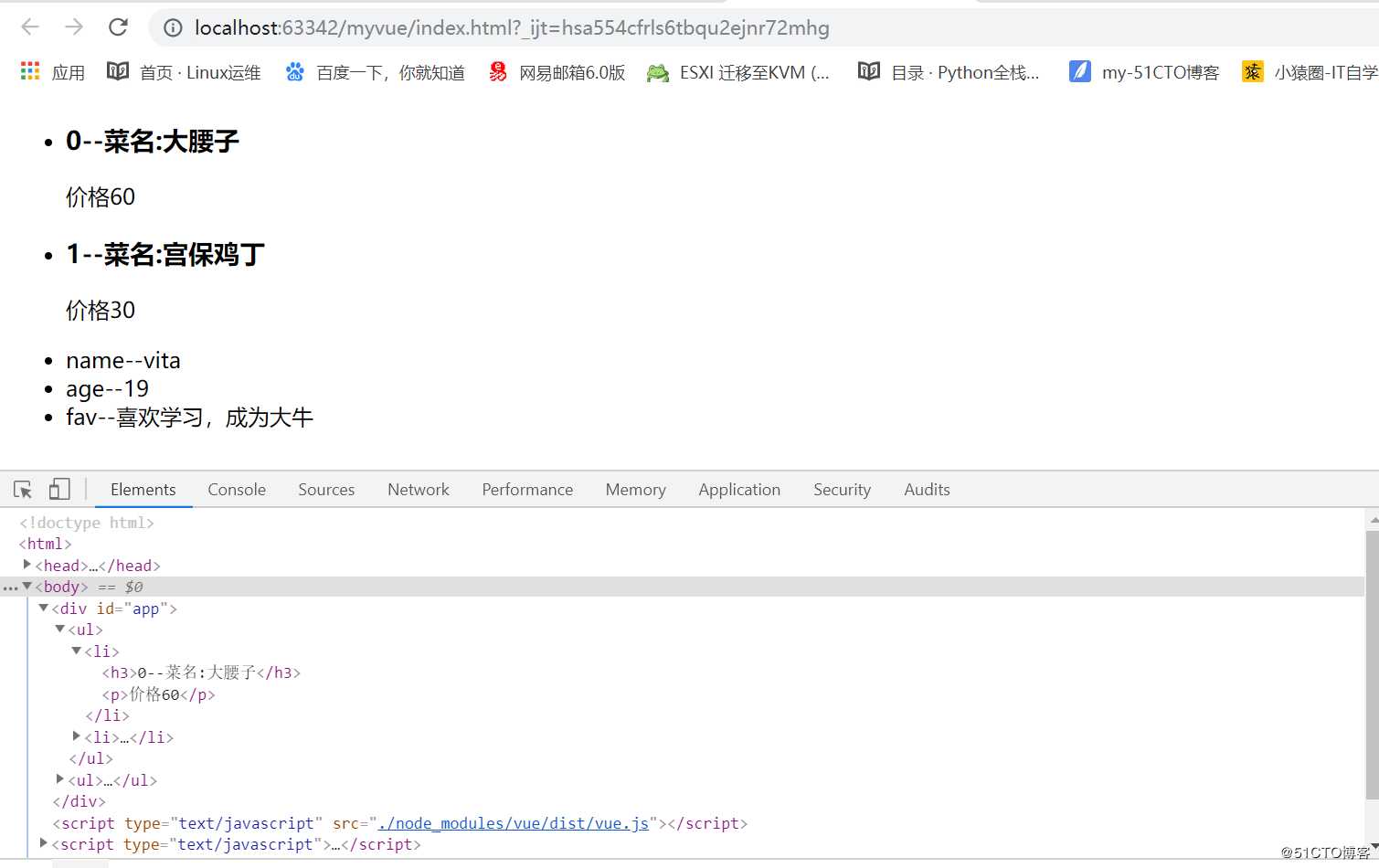
v-for = ‘(item,index) in menuList‘
v-for = ‘(value,key) in object‘
//item指的是数组中每项元素<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for=‘(item,index) in menuList‘>
<h3>{{index}}--菜名:{{item.name}}</h3>
<p>价格{{item.price}}</p>
</li>
</ul>
<ul>
<li v-for=‘(value,key) in object‘>
{{key}}--{{value}}
</li>
</ul>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: ‘#app‘,
//一定要价格div标签,否则报错
template: ``,
data: {
menuList: [
// 数据驱动视图
{ id: 1, name: ‘大腰子‘, price: 60 },
{ id: 2, name: ‘宫保鸡丁‘, price: 30 },
],
object: {
name: ‘vita‘,
age: 19,
fav: ‘喜欢学习,成为大牛‘
},
}
});
</script>
</body>
</html>
<a href="" class=‘box‘></a>
<img src="" >
使用v-bind:class = ‘{}||[]||变量名||常量‘ 对我们的页面中标签的属性进行绑定 所有的属性都可以进行绑定,
注意只要使用了v-bind 后面的字符串一定是数据属性中的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.active{
height: 30px;
width: 30px;
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<div class="wrap" v-bind:class=‘{active:isGreen}‘></div>
<a v-bind:href="href">vita</a>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: ‘#app‘,
//一定要价格div标签,否则报错
template: ``,
data: {
isGreen:true,
href:‘https://www.baidu.com‘
}
});
</script>
</body>
</html>
// 1.事件源 2.事件 3.事件驱动程序
vue中使用v-on:click对当前DOM绑定click事件 注意:所有的原生js的事件使用v-on都可以绑定
v-if和v-on 来对页面中DOM进行操作
v-bind:class和v-on对页面中DOM的样式切换
v-bind和v-on
在vue中它可以简写: v-bind:
:class 等价于 v-bind:class
:src 等价于v-bind:src
:id 等价于v-bind:id
v-on:click 等价于 @click = ‘方法名‘<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: red;
}
.isGreen{
width: 300px;
height: 200px;
background-color: green;
}
.active{
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
<!-- <div class="box" v-on:click = ‘count+=1‘>{{count}}</div> -->
<!-- <div class="box" v-on:click = ‘isShow = false‘ v-if=‘isShow‘></div> -->
<!-- <div class="box" v-on:click = ‘showHanlder()‘ v-if=‘isShow‘></div> -->
<button v-on:click=‘showHanlder‘>{{btnText}}</button>
<div class="box" v-if=‘isShow‘></div>
<div class="isGreen" v-bind:class = ‘{active:isYellow}‘></div>
<button v-on:click=‘changeColor‘>切换</button>
<!-- v-if 和v-on 来实现页面中DOM的创建和销毁 -->
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
template:``,
// data在Vue实例化中可以是一个对象,也可以是一个函数,但是在组件中,data必须是一个函数 函数内容一定return 一个对象
// 数据驱动视图
data:function () {
return {
msg:‘事件处理‘,
count:0,
isShow:true,
btnText:‘隐藏‘,
isYellow:false
}
},
// 在vue中所有的事件都声明methods
methods:{
showHanlder(){
console.log(this);
if (this.isShow) {
this.isShow = false;
this.btnText = ‘显示‘;
}else{
this.isShow = true;
this.btnText = ‘隐藏‘;
}
// this.isShow = !this.isShow
},
changeColor(){
this.isYellow = !this.isYellow;
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
list-style: none;
overflow: hidden;
width: 400px;
}
ul li{
float: left;
width: 100px;
height: 40px;
line-height: 40px;
background-color: purple;
color: #fff;
text-align: center;
}
ul li.active{
background-color: green;
}
</style>
</head>
<body>
<div id="slider">
<img :src=‘currentImgSrc‘ >
<ul>
<li v-for = ‘(item,index) in imgArr‘ :class="{active:currentIndex==index}" @click=‘clickHandler(index)‘>
{{ index +1 }}
</li>
</ul>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 数据驱动视图
var imgArr = [
{id:1,imgSrc:‘./images/1.png‘},
{id:2,imgSrc:‘./images/2.png‘},
{id:3,imgSrc:‘./images/3.png‘},
{id:4,imgSrc:‘./images/4.png‘}
];
new Vue({
el:‘#slider‘,
template:``,
data(){
return{
imgArr:imgArr,
currentIndex:0,
currentImgSrc:‘./images/1.png‘
}
},
methods:{
clickHandler(index){
this.currentIndex = index;
this.currentImgSrc = this.imgArr[index].imgSrc;
}
}
});
</script>
</body>
</html>
https://cn.vuejs.org/v2/guide/forms.html
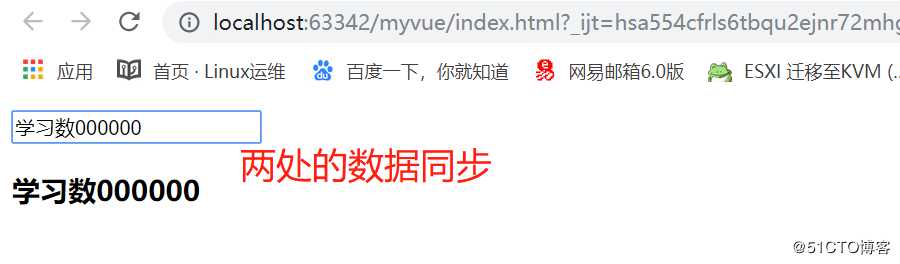
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<input type="text" v-model = ‘text‘>
<h3>{{ text }}</h3>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
template:``,
data(){
return {
text:‘学习数据的双向绑定‘
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!-- v-model这个指令很好理解,其实它就是一个语法糖 (甜甜的) 它是oninput事件和绑定value的实现 -->
<input type="text" :value = ‘text‘ @input = ‘valueChange‘>
<h3>{{ text }}</h3>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
template:``,
data(){
return {
text:‘alex‘
}
},
methods:{
valueChange(event){
console.log(event.target.value);
this.text = event.target.value
}
}
});
</script>
</body>
</html>v-text v-html {{}}: 对页面的dom进行赋值运算 相当与js中innerText innerHTML
v-if = ‘true‘:
//创建
var oP = document.createElement(‘p‘) ;
oDiv.appendChild(op)
v-if = ‘false‘
//销毁
oDiv.removeChild(op)
v-show = ‘true‘
oDiv.style.display = ‘block‘
v-show:‘true‘
oDid.style.display = ‘none‘
v-bind:class
oDiv.className += ‘ active‘
/*
渐进式的JavaScript框架
做加法和做减法:大部分的人觉得做加法简单,做减法难
vue这个框架 将 做减法的事情都给咱们做了(难的部分)
学习简单的部分就能实现复杂的dom操作
*/标签:运算 http 模板 做了 箭头 ini 功能 enc box
原文地址:https://blog.51cto.com/10983441/2434181