标签:res 指示器 add def navigator params eve icons option
icon第三方库 yarn add react-native-vector-icons react-native link react-native-vector-icons
在上次的代码中添加:
AppNavigators.js

import React from ‘react‘; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错 import {Button,Platform} from ‘react-native‘; import { createStackNavigator,createAppContainer,createBottomTabNavigator,createMaterialTopTabNavigator } from ‘react-navigation‘; import HomePage from ‘../pages/HomePage‘; import Page1 from ‘../pages/Page1‘; import Page2 from ‘../pages/Page2‘; import Page3 from ‘../pages/Page3‘; import Page4 from ‘../pages/Page4‘; import Page5 from ‘../pages/Page5‘; import Ionicons from ‘react-native-vector-icons/Ionicons‘ const AppTopNavigator=createMaterialTopTabNavigator( { Page1:{ screen:Page1, navigationOptions:{ tabBarLabel: ‘All‘ } }, Page2:{ screen:Page2, navigationOptions:{ tabBarLabel: ‘iOS‘ } }, Page3:{ screen:Page3, navigationOptions:{ tabBarLabel: ‘Android‘ } }, Page4:{ screen:Page4, navigationOptions:{ tabBarLabel: ‘React-Native‘ } }, }, { tabBarOptions:{ tabStyle:{mindWidth: 50}, upperCaseLabel:false,//是否使标签大写 默认true scrollEndabled:true,//是否支持选项卡滚动 默认false style:{ backgroundColor:‘#678‘//TabBar背景色 }, indicatorStyle:{ height:2, backgroundColor:‘white‘ },//标签指示器样式 labelStyle:{ fontSize:13, marginTop:6, marginBottom:6 },// 文字的样式 } } ); const AppBottomNavigator=createBottomTabNavigator( { Page1:{ screen:Page1, navigationOptions:{ tabBarLabel: ‘最热‘, tabBarIcon:({tintColor,focused})=>(<Ionicons name={‘ios-home‘} size={26} style={{color:tintColor}} />) } }, Page2:{ screen:Page2, navigationOptions:{ tabBarLabel: ‘趋势‘, tabBarIcon:({tintColor,focused})=>(<Ionicons name={‘ios-appstore‘} // 全部小写 size={26} style={{color:tintColor}} />) } }, Page3:{ screen:Page3, navigationOptions:{ tabBarLabel: ‘收藏‘, tabBarIcon:({tintColor,focused})=>(<Ionicons name={‘ios-people‘} size={26} style={{color:tintColor}} />) } }, Page4:{ screen:Page4, navigationOptions:{ tabBarLabel: ‘我的‘, tabBarIcon:({tintColor,focused})=>(<Ionicons name={‘ios-aperture‘} size={26} style={{color:tintColor}} />) } }, }, { tabBarOptions:{ activeTintColor: Platform.OS === ‘ios‘ ? ‘#e91e63‘ : ‘#fff‘, } } ); const AppStackNavigator = createStackNavigator({ HomePage: { screen: HomePage }, Page1: { screen: Page1, navigationOptions: ({navigation}) => ({ title: `${navigation.state.params.name}页面名`//动态设置navigationOptions }) }, Page2: { screen: Page2, navigationOptions: {//在这里定义每个页面的导航属性,静态配置 title: "This is Page2.", } }, Page3: { screen: Page3, navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置 const {navigation} = props; const {state, setParams} = navigation; const {params} = state; return { title: params.title ? params.title : ‘This is Page3‘, headerRight: ( <Button title={params.mode === ‘edit‘ ? ‘保存‘ : ‘编辑‘} onPress={()=>{setParams({mode: params.mode === ‘edit‘ ? ‘‘ : ‘edit‘})} } /> ), } } }, Bottom:{ screen:AppBottomNavigator, navigationOptions:{ title:‘BottomNavigator‘ } }, Top:{ screen:AppTopNavigator, navigationOptions:{ title:‘TopNavigator‘ } } }, { defaultNavigationOptions: { // header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar } } ); const App = createAppContainer(AppStackNavigator) export default App
HomePage.js

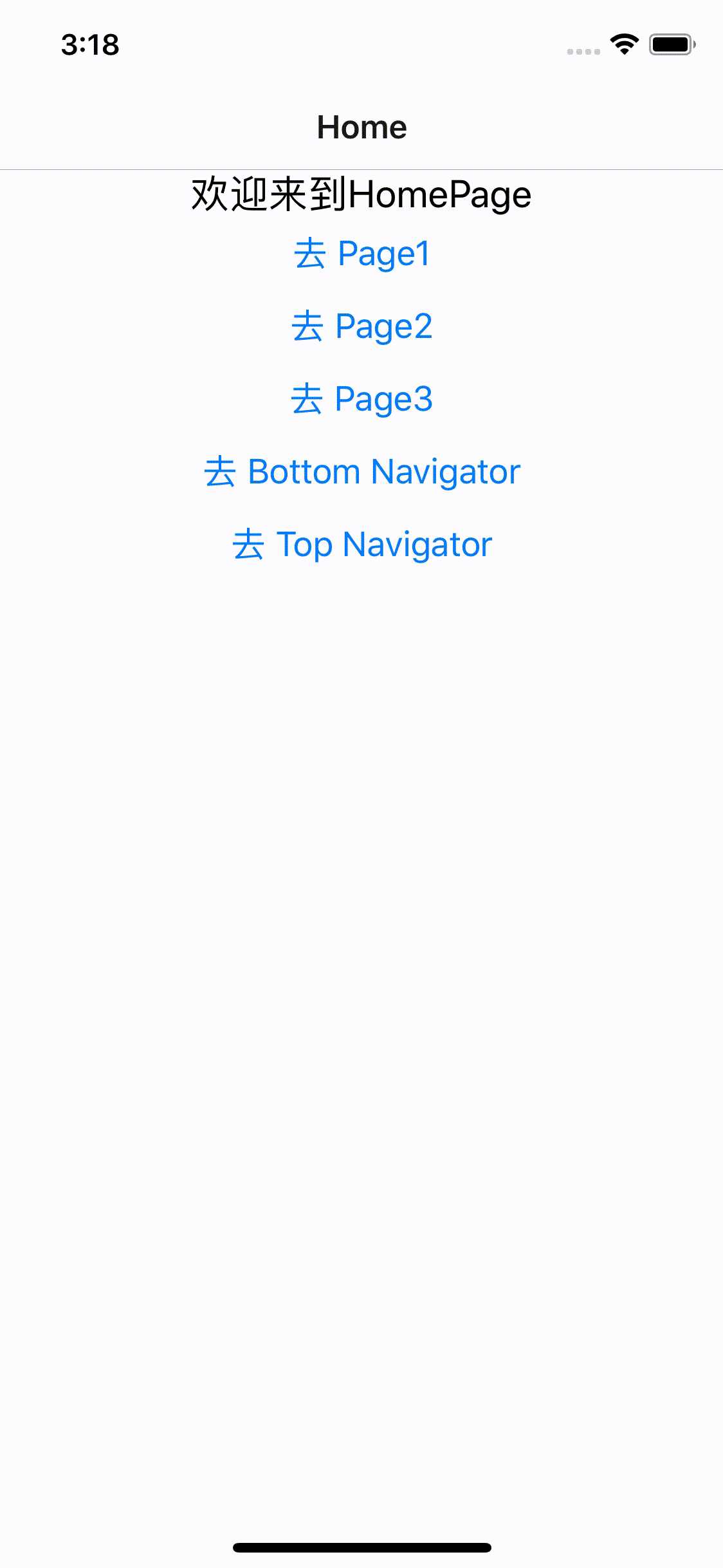
/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow */ import React, {Fragment,Component} from ‘react‘; import { StyleSheet, View, Text, Button, } from ‘react-native‘; type Props = {}; export default class HomePage extends Component<Props> { //修改Back按钮 static navigationOptions={ title:‘Home‘, headerBackTitle:‘返回哈哈‘ } render(){ const {navigation}=this.props; return ( <View style={styles.container}> <Text style={styles.welcome}>欢迎来到HomePage</Text> <Button title={‘去 Page1‘} onPress={()=>{ navigation.navigate(‘Page1‘,{name:‘动态的‘}); }} /> <Button title={‘去 Page2‘} onPress={()=>{ navigation.navigate(‘Page2‘); }} /> <Button title={‘去 Page3‘} onPress={()=>{ navigation.navigate(‘Page3‘,{name:‘Dev iOS‘}); }} /> <Button title={‘去 Bottom Navigator‘} onPress={()=>{ navigation.navigate(‘Bottom‘); }} /> <Button title={‘去 Top Navigator‘} onPress={()=>{ navigation.navigate(‘Top‘); }} /> </View> ); } } const styles=StyleSheet.create({ container:{ flex:1, }, welcome:{ fontSize:20, textAlign: ‘center‘, } });
效果图

https://zamarrowski.github.io/react-ionicons/ 图标网址
https://reactnavigation.org/docs/en/tab-based-navigation.html 导航栏指导文档
React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator
标签:res 指示器 add def navigator params eve icons option
原文地址:https://www.cnblogs.com/liuw-flexi/p/11442451.html