标签:enc depend use info inf 显示 安装 http div
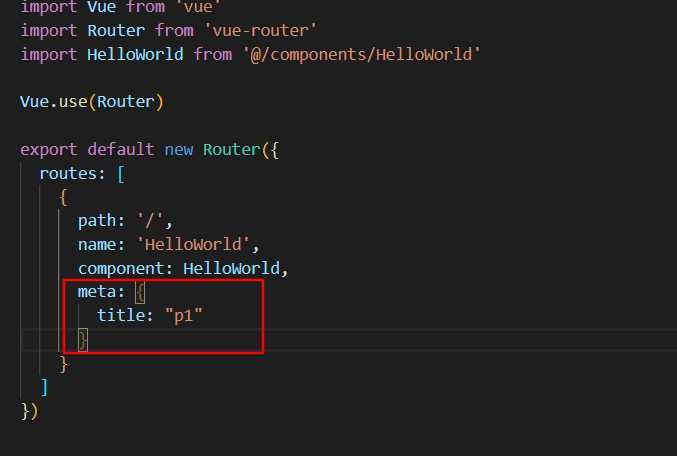
1.在router/index.js的每个路由中配置title

2.在项目中运行命令 npm install vue-wechat-title --save 安装插件(在 package.json文件的dependencies中可以看到已安装 "vue-wechat-title": "^2.0.5")
3.在main.js 中引入并使用
标签:enc depend use info inf 显示 安装 http div
原文地址:https://www.cnblogs.com/lhw888888/p/11442835.html