标签:coding 框架 clu 绑定 bin blog world 建立 bsp
1.Django视图(What、Why&How)
没有框架的时代:hello.html
不可能通过HTML表达网页所有的内容
Django视图产生内容
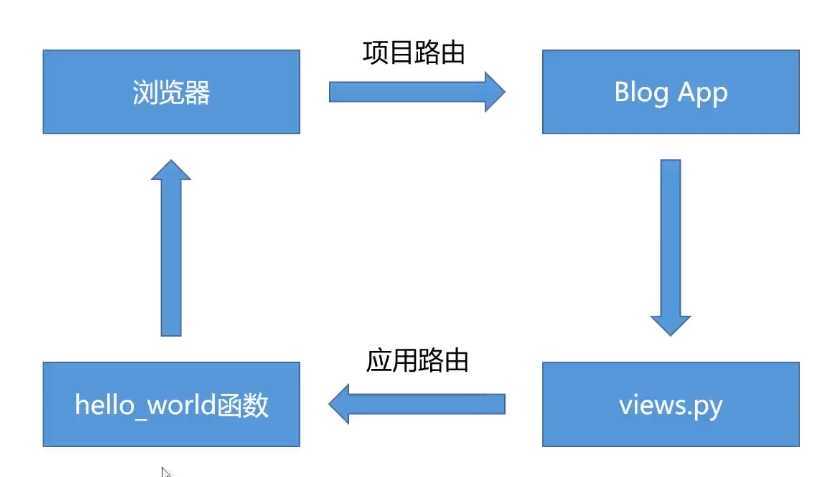
2.Django路由(What、Why&How)
runserver可以看到Django欢迎页面
请求没有办法到达刚才的视图函数
需要配置路由绑定视图函数和URL

配置过程,应用views.py
1 from django.shortcuts import render 2 from django.http import HttpResponse 3 4 # Create your views here. 5 6 7 def hello_world(request): 8 return HttpResponse(‘Hello World‘)
建立urls.py
1 #!/usr/bin/env python 2 # -*- coding:utf-8 -*- 3 4 from django.urls import path, include 5 6 import blog.views 7 8 urlpatterns = [ 9 path(‘hello_world‘, blog.views.hello_world) 10 ]
项目urls.py
1 from django.contrib import admin 2 from django.urls import path, include 3 4 urlpatterns = [ 5 path(‘admin/‘, admin.site.urls), 6 path(‘blog/‘, include(‘blog.urls‘)) # 转发到应用 7 ]
项目settings.py
1 INSTALLED_APPS = [ 2 ‘django.contrib.admin‘, 3 ‘django.contrib.auth‘, 4 ‘django.contrib.contenttypes‘, 5 ‘django.contrib.sessions‘, 6 ‘django.contrib.messages‘, 7 ‘django.contrib.staticfiles‘, 8 9 # my_app 10 ‘blog.apps.BlogConfig‘, 11 ]
标签:coding 框架 clu 绑定 bin blog world 建立 bsp
原文地址:https://www.cnblogs.com/zydeboke/p/11443636.html