标签:style blog http color io ar strong sp 数据
最近一个项目,用到了图表,找了很多,发现Highcharts 这个纯js的图表插件非常好用,功能强大。做个笔记,备用。
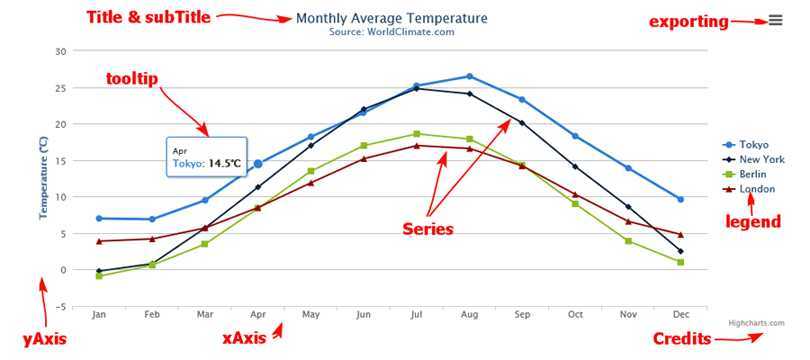
基本构成,见图:

在上图中,显示了做图表时最常配置的几个项目:
| xAxis | X坐标 |
| yAxis | y坐标 |
| Credits | 版权信息 |
| legend | 图例 |
| exporting | 导出选项 |
| Title | 标题 |
| tooltip | tip提示 |
| Series | 图表上一个或多个数据系列,比如图表中的一条曲线,一个柱形 |
| 英文名 | 中文名 |
|---|---|
| line | 直线图 |
| spline | 曲线图 |
| area | 面积图 |
| areaspline | 曲线面积图 |
| arearange | 面积范围图 |
| areasplinerange | 曲线面积范围图 |
| column | 柱状图 |
| columnrange | 柱状范围图 |
| bar | 条形图 |
| pie | 饼图 |
| scatter | 散点图 |
| boxplot | 箱线图 |
| bubble | 气泡图 |
| errorbar | 误差线图 |
| funnel | 漏斗图 |
| gauge | 仪表图 |
| waterfall | 瀑布图 |
| polar | 雷达图 |
| pyramid | 金字塔 |
常用的图表类型大概是:line,pie,bar,column几种了。
配置基本代码:
var chart = new Highcharts.Chart({
chart: {}, //图表全局选项
title: {},
subtitle: {},
xAxis: {}, //x坐标
yAxis: {},//y坐标
tooltip: {},//tip提示
plotOptions: { },// 图表区域的设置
legend: {},//图例
credits: {},//版权商标
series: [{}] // 图表数据列
});
标签:style blog http color io ar strong sp 数据
原文地址:http://www.cnblogs.com/xinchuang/p/4051742.html