标签:ntc ati localhost path world pos param std code
LeftNav.vue
1 <template> 2 <el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" 3 text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" > 4 <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> 5 <div class="logobox"> 6 <img class="logoimg" src="../assets/img/logo.png" alt=""> 7 </div> 8 <el-submenu :index="‘id_‘+m.treeNodeId" v-for="m in menus"> 9 <template slot="title"> 10 <i :class="m.icon"></i> 11 <span>{{m.treeNodeName}}</span> 12 </template> 13 <el-menu-item :key="‘id_‘+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children"> 14 <i :class="m2.icon"></i> 15 <span>{{m2.treeNodeName}}</span> 16 </el-menu-item> 17 </el-submenu> 18 </el-menu> 19 </template> 20 <script> 21 export default { 22 data(){ 23 return { 24 collapsed:false, 25 menus:[] 26 } 27 }, 28 created(){ 29 this.$root.Bus.$on(‘collapsed-ly‘,(v)=>{ 30 this.collapsed = v; 31 }) 32 33 let url = this.axios.urls.SYSTEM_MENU_TREE; 34 // let url = ‘http://localhost:8080/T216_SSH/vue/userAction_login.action‘; 35 this.axios.post(url, {}).then((response)=> { 36 console.log(response); 37 this.menus = response.data.result; 38 }).catch(function(error) { 39 console.log(error); 40 }); 41 42 } 43 } 44 </script> 45 <style> 46 .el-menu-vertical-demo:not(.el-menu--collapse) { 47 width: 240px; 48 min-height: 400px; 49 } 50 51 .el-menu-vertical-demo:not(.el-menu--collapse) { 52 border: none; 53 text-align: left; 54 } 55 56 .el-menu-item-group__title { 57 padding: 0px; 58 } 59 60 .el-menu-bg { 61 background-color: #1f2d3d !important; 62 } 63 64 .el-menu { 65 border: none; 66 } 67 68 .logobox { 69 height: 40px; 70 line-height: 40px; 71 color: #9d9d9d; 72 font-size: 20px; 73 text-align: center; 74 padding: 20px 0px; 75 } 76 77 .logoimg { 78 height: 40px; 79 } 80 </style>
注:根据后台数据库信息在指定路径创建指定vue文件。
如:src/views/sys/Articles.vue
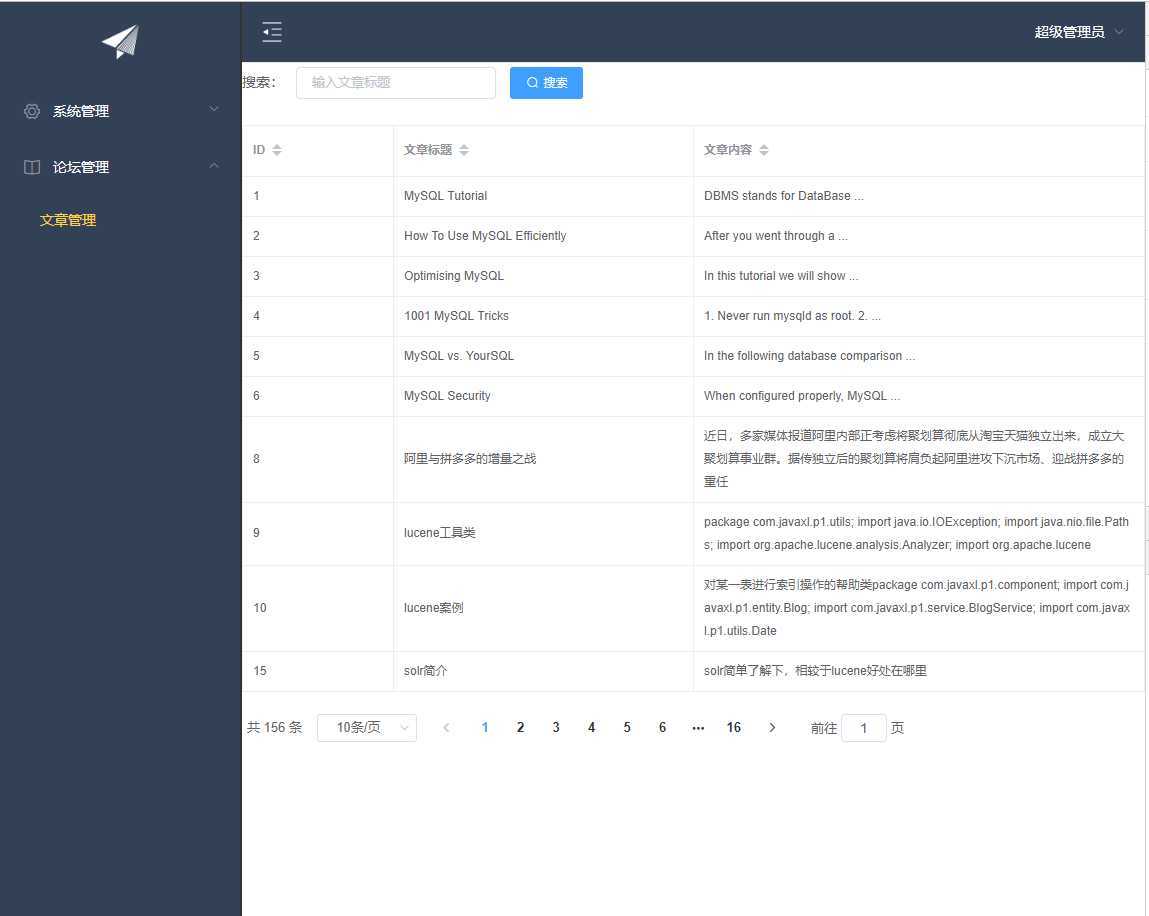
Articles.vue
1 <template> 2 <div> 3 <!-- 搜索筛选 --> 4 <el-form :inline="true" :model="formInline" class="user-search"> 5 <el-form-item label="搜索:"> 6 <el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input> 7 </el-form-item> 8 <el-form-item> 9 <el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button> 10 </el-form-item> 11 </el-form> 12 <!--列表--> 13 <el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="min-width: 1;"> 14 <el-table-column sortable prop="id" label="ID" min-width="1"> 15 </el-table-column> 16 <el-table-column sortable prop="title" label="文章标题" min-width="2"> 17 </el-table-column> 18 <el-table-column sortable prop="body" label="文章内容" min-width="3"> 19 </el-table-column> 20 </el-table> 21 <!-- 分页条 --> 22 <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange" 23 :current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper" 24 :total="pageBean.total"> 25 </el-pagination> 26 </div> 27 </template> 28 29 <script> 30 export default { 31 data() { 32 return { 33 listData: [], 34 pageBean: { 35 total: 0 36 }, 37 formInline: { 38 page: 1, 39 rows: 10, 40 title: ‘‘ 41 } 42 }; 43 }, 44 methods: { 45 46 doSearch(params) { 47 let url = this.axios.urls.SYSTEM_ARTICLE_LIST; 48 this.axios.post(url, params).then((response) => { 49 console.log(response); 50 this.listData = response.data.result; 51 this.pageBean = response.data.pageBean; 52 }).catch((response) => { 53 console.log(response); 54 }); 55 }, 56 handleSizeChange(rows) { 57 console.log(‘页码大小发生改变的时候触发‘); 58 this.formInline.page = 1; 59 this.formInline.rows = rows; 60 this.search(); 61 }, 62 handleCurrentChange(page) { 63 console.log(‘当前页页码发生改变的时候触发‘); 64 this.formInline.page = page; 65 this.search(); 66 }, 67 search() { 68 this.doSearch(this.formInline); 69 }, 70 }, 71 created() { 72 this.doSearch({}); 73 } 74 } 75 </script> 76 77 <style> 78 79 </style>
1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 import HelloWorld from ‘@/components/HelloWorld‘ 4 import login from ‘@/views/login‘ 5 import Reg from ‘@/views/Reg‘ 6 import AppMain from ‘@/components/AppMain‘ 7 import LeftNav from ‘@/components/LeftNav‘ 8 import TopNav from ‘@/components/TopNav‘ 9 import Articles from ‘@/views/sys/Articles‘ 10 11 Vue.use(Router) 12 13 export default new Router({ 14 routes: [{ 15 path: ‘/‘, 16 name: ‘login‘, 17 component: login 18 }, 19 { 20 path: ‘/login‘, 21 name: ‘login‘, 22 component: login 23 }, 24 { 25 path: ‘/Reg‘, 26 name: ‘Reg‘, 27 component: Reg 28 }, 29 { 30 path: ‘/AppMain‘, 31 name: ‘AppMain‘, 32 component: AppMain, 33 children: [{ 34 path: ‘/LeftNav‘, 35 name: ‘LeftNav‘, 36 component: LeftNav 37 }, 38 { 39 path: ‘/TopNav‘, 40 name: ‘TopNav‘, 41 component: TopNav 42 }, 43 { 44 path: ‘/sys/Articles‘, 45 name: ‘Articles‘, 46 component: Articles 47 } 48 49 ] 50 } 51 ] 52 })

标签:ntc ati localhost path world pos param std code
原文地址:https://www.cnblogs.com/ly-0919/p/11444130.html