标签:def line 使用 指定 directly 本机 com 童鞋 区分
前面讲自由式任务的时候,我们可以看到通过自由式job里提供的图形界面配置git拉取非常方便的,实际上使用PipeLine也并不复杂.这一节我们展示一下如何在PipeLine任务中拉取git仓库代码.
node{
stage("check out"){
git credentialsId: '3c210def-c000-4e2a-9b2d-838986a6b172', url: 'https://github.com/mrtylerzhou/gitShow.git'
}
}以上代码非常简单,通过使用git关键字,配置credentialsId和url后Jenkins就可以拉取远程git仓库代码了.Url很好理解,即为远程仓库的地址.这里比较费解的是credentialsId是什么,如何设置它?其实也非常简单,前面讲自由式任务的时候我们讲过如何在jenkins里添加添加一个git用户名和密码,这里的credentialsId即为我们创建的包含用户名和密码的用户信息的id(这个id是jenkins自动生成的)这里通过这个id,Jenkins便可以找到这个用户名和密码.
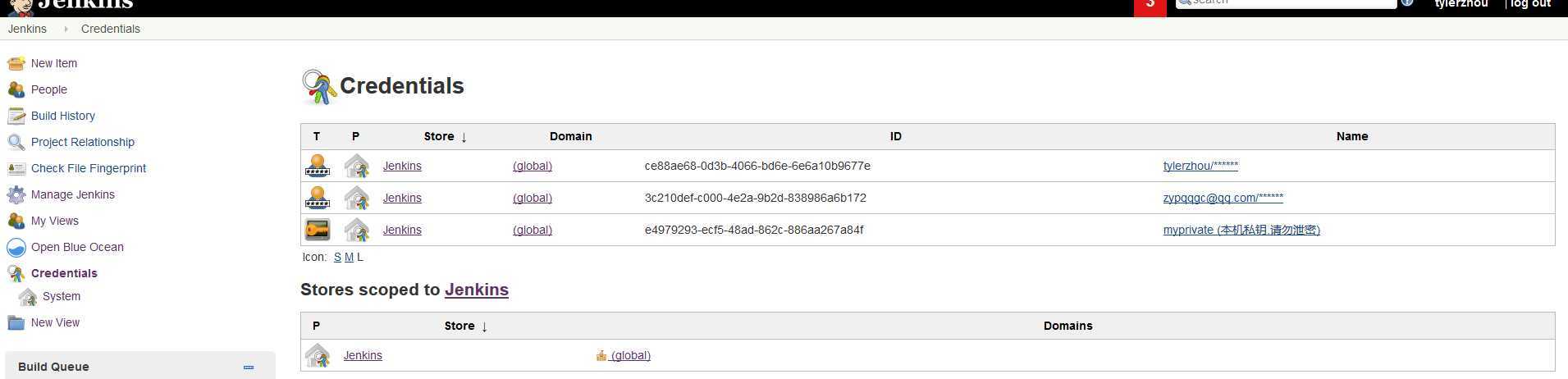
要创建一个用户名和密码也不是非常复杂,我们在Jenkins主面板左侧导航面板里找到Credentials,点击进入,便可以看到以下一个面板

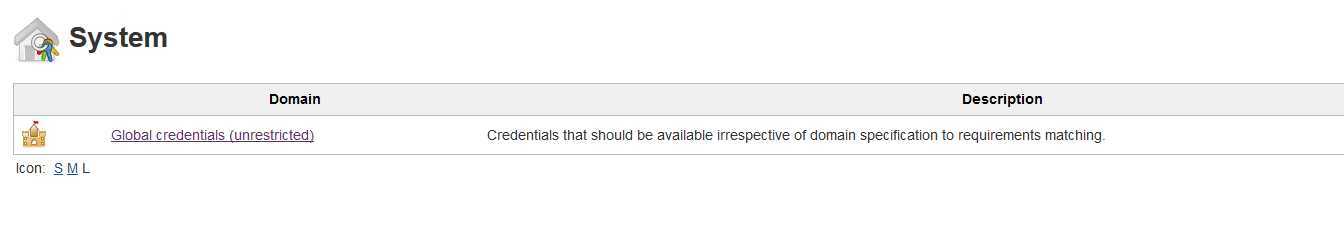
这里左侧Credentials下面有一个System我们点击一下,此时面板中央位置如下图

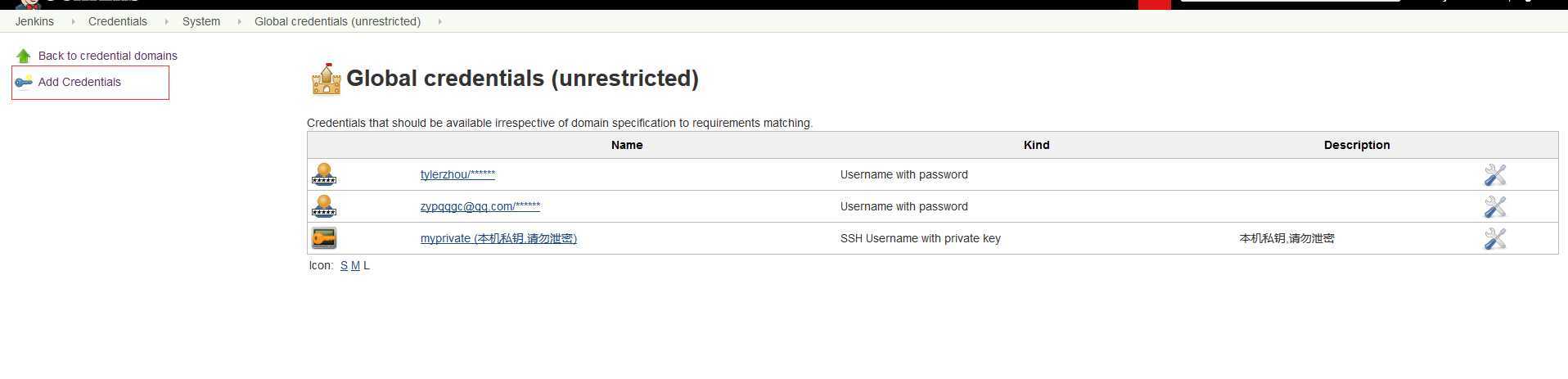
我们点击这个链接进入,此时左侧会出现一个添加Credentials按钮

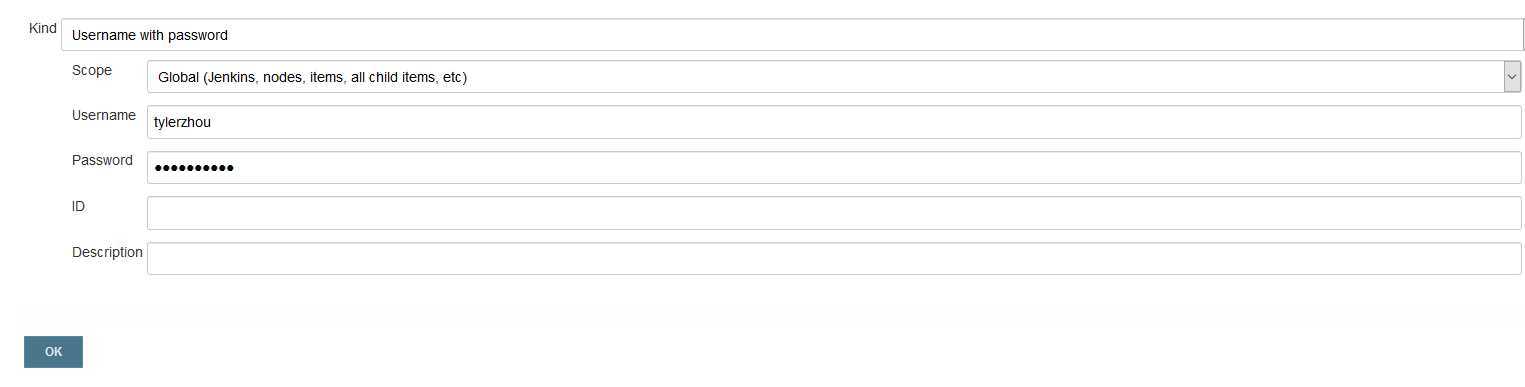
点击便会出现一个可以设置用户名和密码的界面

如上图示,Kind使用默认的,添加一个用户名和密码.然后添加用户名和密码,此时id可以手输入,如果留空则Jenkins会自动生成一个.Description为一个简短描述,用户名和密码很多时方便区分.
添加成功后我们想要看到这条记录的id,点击板右侧的搬手螺丝刀图标就可以看到id了.我们把这个id复制到 PipeLine里credentialsId
使用用户名和密码容易泄密,实际工作中常常使用ssh方式登陆,这里对如何生成ssh key,如何在远程仓库中添加公钥不再赘述,不熟悉的童鞋可以参考前面章节或者官方帮助文档以及在互联网上搜索相关材料.这里介绍下如何把ssh 私钥添加到Jenkins里,以便Jenkins使用ssh连接远程仓库.
添加私钥类似以上添加用户名密码,只是添加用户名密码时Kind选项使用的是默认的选择,这里Kind下拉一下,选择SSH username with private key,用户名即为你的git账户用户名,private key勾选Enter directly把我们本机的私钥添复制到框里面.
需要注意的是ssh和http地址是不一样的,一定要注意.
Jenkins默认会的把项目拉到Jenkins安装目录下Workspace+项目名的目录下面,很多时候由于一些原因我们可能希望改变这一行为,把项目拉到自定义的一个目录下面,这时候可以使用dir函数,然后把要执行的代码写在dir函数代码块内.示例代码如下
node{
stage("check out"){
dir("projdir"){
git credentialsId: '3c210def-c000-4e2a-9b2d-838986a6b172', url: 'https://github.com/mrtylerzhou/gitShow.git'
}
}
}以上语句执行后,可以看到jenkins会把代码拉到Workspace+项目名+projdir的目录下,当然也可以指定绝对路径.
持续集成高级篇之Jenkins Pipeline git拉取
标签:def line 使用 指定 directly 本机 com 童鞋 区分
原文地址:https://www.cnblogs.com/tylerzhou/p/11444579.html