标签:ret 传输 span inf hid path 请求 tab mamicode
1.HTTP 请求
GET GET请求会显示请求指定的资源。一般来说GET方法应该只用于数据的读取,而不应当用于会产生副作用的非幂等的操作中。 GET会方法请求指定的页面信息,并返回响应主体,GET被认为是不安全的方法,因为GET方法会被网络蜘蛛等任意的访问。 HEAD HEAD方法与GET方法一样,都是向服务器发出指定资源的请求。但是,服务器在响应HEAD请求时不会回传资源的内容部分,即:响应主体。这样,我们可以不传输全部内容的情况下,就可以获取服务器的响应头信息。HEAD方法常被用于客户端查看服务器的性能。 POST POST请求会 向指定资源提交数据,请求服务器进行处理,如:表单数据提交、文件上传等,请求数据会被包含在请求体中。POST方法是非幂等的方法,因为这个请求可能会创建新的资源或/和修改现有资源。 PUT PUT请求会身向指定资源位置上传其最新内容,PUT方法是幂等的方法。通过该方法客户端可以将指定资源的最新数据传送给服务器取代指定的资源的内容。 DELETE DELETE请求用于请求服务器删除所请求URI(统一资源标识符,Uniform Resource Identifier)所标识的资源。DELETE请求后指定资源会被删除,DELETE方法也是幂等的。 CONNECT CONNECT方法是HTTP/1.1协议预留的,能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接与非加密的HTTP代理服务器的通信。 OPTIONS OPTIONS请求与HEAD类似,一般也是用于客户端查看服务器的性能。 这个方法会请求服务器返回该资源所支持的所有HTTP请求方法,该方法会用’*’来代替资源名称,向服务器发送OPTIONS请求,可以测试服务器功能是否正常。JavaScript的XMLHttpRequest对象进行CORS跨域资源共享时,就是使用OPTIONS方法发送嗅探请求,以判断是否有对指定资源的访问权限。 允许 TRACE TRACE请求服务器回显其收到的请求信息,该方法主要用于HTTP请求的测试或诊断。
请求状态码

101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 200 OK 请求成功。一般用于GET与POST请求 202 Accepted 已接受。已经接受请求,但未处理完成 303 See Other 重定向 ,查看其它地址。使用GET和POST请求查看 403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求 404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 500 Internal Server Error 服务器内部错误,无法完成请求 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
|
Request.COOKIES |
用户身份 |
|
Request.FILES |
请求携带的文件,比如图片 |
|
Request.GET |
get请求携带的参数 |
|
Request.META |
请求的具体数据 |
|
Request.POST |
post请求携带的参数 |
|
Request.method |
请求的方式,判断请求是get或者post |
|
Request.path |
请求的路径 |
|
Request.META.OS |
请求的系统 |
|
Request.META.HTTP_USER_AGENT |
浏览器版本 |
|
Request.META.HOST |
主机IP |
|
Request.META.HTTP_REFERER |
请求来源 |
GET请求
<form action="../search/" method="get"> <!-- action 请求的地址,默认当前路由 method请求方法默认get -->
<input type="text" name="p">
<input type="submit" value="搜索">
</form>
views.py
def search_form(request):
return render(request,"search_form.html")
def search(request):
message = "你所搜的内容为:" + request.GET.get("p",default="你提交了空表单")
return HttpResponse("<h1>"+message+"</h1>")
urls.py
urlpatterns = [
path("search/",search,name="search"),
re_path("^search_post/$",search_post,name="search_post")
]
POST请求
<form action="" method="post">
{% csrf_token %}
<label>用户名</label>
<input type="text" name="username">
<br>
<label>密 码</label>
<input type="password" name="password">
<br>
<input type="submit" value="提交">
</form>
{% if username %}
<p>username:<span style="color: red">{{ username }} </span></p>
{% endif %}
{% if password %}
<p>password:<span style="color: red">{{ password }} </span></p>
{% endif %}
urls.py
urlpatterns = [
path("register/",register),
]
views.py
import hashlib
def setPassword(password):
md5 = hashlib.md5()
md5.update(password.encode())
result = md5.hexdigest()
return result
def register(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if username and password:
user = User()
user.username = username
user.password = setPassword(password)
user.save()
return render(request,"register.html",locals())
{% csrf_token %}为表单添加一个隐藏域(type属性值为hidden的input标签),它的作用是在表单中生成一个随机令牌(token)来防范跨站请求伪造(通常简称为CSRF),这也是Django在提交表单时的硬性要求,除非我们设置了免除CSRF令牌。
注:1. render()与render_to_response()均是django中用来显示模板页面的,但是在django1.3之后,render()便比render_to_response()更加招人待见!最明显的就是前者会自动使用RequestContext,而后者需要coding进去.
render(request,‘share.html‘, {‘registAdd‘: registAdd}) render_to_response(‘share.html‘,{‘registAdd‘:registAdd},context_instance = RequestContext(request))
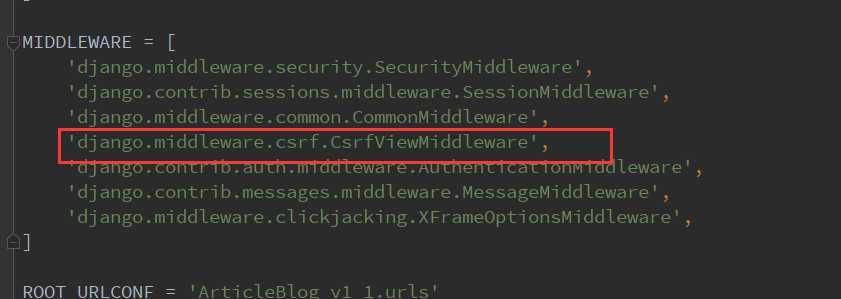
2.setting.py 配置

3.form表单使用{% csrf_token %}
标签:ret 传输 span inf hid path 请求 tab mamicode
原文地址:https://www.cnblogs.com/songdanlee/p/11449316.html