标签:span 16px http The AMM 作用域 ons ram 变量
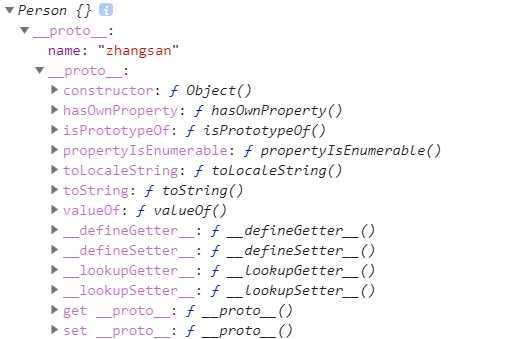
1 // demo1 --- 原型 2 var Person = function () { } 3 Person.prototype = { 4 name: "zhangsan" 5 } 6 var p = new Person(); 7 console.log(p);
结构如下图

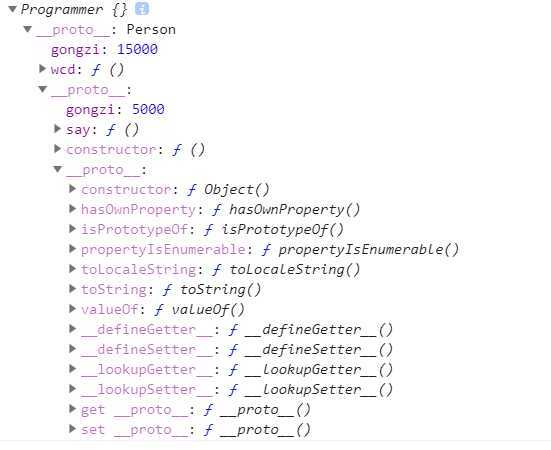
1 // demo2 --- 原型链 2 var Person = function () { } 3 Person.prototype.gongzi = 5000; 4 Person.prototype.say = function () { 5 console.log("天气很好") 6 } 7 var Programmer = function () {} 8 Programmer.prototype = new Person() 9 Programmer.prototype.gongzi = 15000; 10 Programmer.prototype.wcd = function () { 11 console.log("天气也很好") 12 } 13 var p = new Programmer() 14 console.log(p)
结构如下图

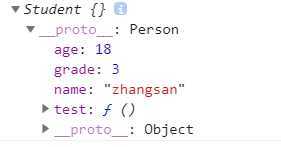
1 // demo3 --- 原型链继承 2 function Person(name, age) { 3 this.name = name; 4 this.age = age; 5 } 6 Person.prototype.sayHello = function () { 7 console.log("名字叫 " + this.name) 8 } 9 function Student() {} 10 Student.prototype = new Person(‘zhangsan‘,18);//此步骤为继承 父 中的属性 11 Student.prototype.grade = 3; 12 Student.prototype.test = function(){ 13 console.log(this.grade); 14 } 15 var s = new Student(); 16 console.log(s);
结构如下图

这就是我认为的原型链继承的根本思想。
标签:span 16px http The AMM 作用域 ons ram 变量
原文地址:https://www.cnblogs.com/moxiaoshang/p/11450794.html