标签:16px mic str ima 必须 set nbsp 传值 one
class Child extends React.Component{
constructor(props){
super(props);
this.state={child:"我是子组件的值"};
this.props.getChild(this.state.child);
}
render(){
return(<div>
我是子组件
</div>)
}
}
class Parent extends React.Component{
constructor(){
super();
this.state={data:""}
}
fn=(v)=>{
this.setState({data:v})
}
render(){
return(
<div>
<h1>我是父组件{this.state.data}</h1>
<Child getChild={this.fn}/>
</div>
)
}
}
ReactDOM.render(
<Parent />,
document.getElementById(‘box‘)
);
在子组件中用props添加一个公共的方法,参数是初始化的状态值,在父组件中的Child组件定义了一个带参数的函数,去更新父组件中的状态值,但是父组件中的状态值是空,但是fn又必须要带有参数,因此fn只好向上层getChild中寻找最终发现它在Child中定义了默认的this.state.child
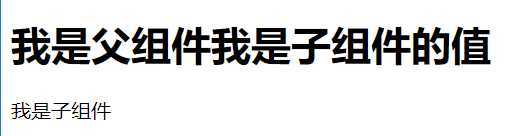
运行结果如下图:
React子组件向父组件传值
标签:16px mic str ima 必须 set nbsp 传值 one
原文地址:https://www.cnblogs.com/toMe-studio/p/11455838.html