标签:info picker select href head config 文件夹 需要 for
使用这个功能需要用到layui这个文件夹的内容,所以不能只把layui.css和layui.js引入,要从layui文件夹获取
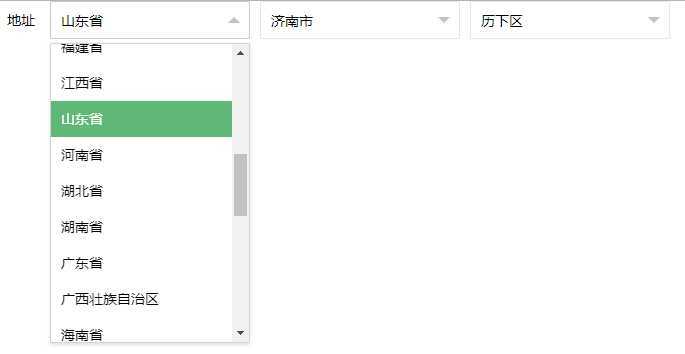
显示效果

代码部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layarea</title> <link rel="stylesheet" href="./layui/css/layui.css"> </head> <body> <div class="layui-form"> <div class="layui-form-item" id="area-picker"> <div class="layui-form-label">地址</div> <div class="layui-input-inline" style="width: 200px;"> <select name="province" class="province-selector" data-value="广东省" lay-filter="province-1"> <option value="">请选择省</option> </select> </div> <div class="layui-input-inline" style="width: 200px;"> <select name="city" class="city-selector" data-value="深圳市" lay-filter="city-1"> <option value="">请选择市</option> </select> </div> <div class="layui-input-inline" style="width: 200px;"> <select name="county" class="county-selector" data-value="龙岗区" lay-filter="county-1"> <option value="">请选择区</option> </select> </div> </div> </div> <script src="./layui/layui.js"></script> <script> //配置插件目录 layui.config({ base: ‘./mods/‘ , version: ‘1.0‘ }); //一般直接写在一个js文件中 layui.use([‘layer‘, ‘form‘, ‘layarea‘], function () { var layer = layui.layer , form = layui.form , layarea = layui.layarea; layarea.render({ elem: ‘#area-picker‘, change: function (res) { //选择结果 console.log(res); } }); }); </script> </body> </html>
标签:info picker select href head config 文件夹 需要 for
原文地址:https://www.cnblogs.com/zhangcheng001/p/11456916.html