标签:src flash 数据 csr theme websocket event href ram
之前介绍过csrf攻击,那个是通过编写恶意页面来通过跨域请求来调用用户的api
现在介绍的是xss攻击,这种攻击和csrf不同的是,恶意脚本是注入到了用户要访问页面的本身,而不是一个恶意页面
xss攻击按攻击方式可以分为2类:通过url和通过数据库
1.非持久性(一般通过url)
举个栗子:
正常发送消息:
http://www.test.com/message.php?send=Hello,World!
页面不经过过滤,直接把Hello,World!插入页面
非正常发送消息:
http://www.test.com/message.php?send=<script>alert(‘foolish!’)</script>!
这是页面就会弹窗出来显示foolish
2.持久性(存到了数据库)
再举个栗子:
留言板表单中的表单域:<input type=“text” name=“content” value=“这里是用户填写的数据”>
正常操作:
用户是提交相应留言信息;将数据存储到数据库;其他用户访问留言板,应用去数据并显示。
非正常操作:
攻击者在value填写<script>alert(‘foolish!’)</script>【或者html其他标签(破坏样式。。。)、一段攻击型代码】;
将数据存储到数据库中;
其他用户取出数据显示的时候,将会执行这些攻击性代码
规避方法
方法有2种:
1. 字符串转义
自己写一个转移方法:
function escape(str) { str = str.replace(/&/g, ‘&‘) str = str.replace(/</g, ‘<‘) str = str.replace(/>/g, ‘>‘) str = str.replace(/"/g, ‘&quto;‘) str = str.replace(/‘/g, ‘'‘) str = str.replace(/`/g, ‘`‘) str = str.replace(/\//g, ‘/‘) return str }
用社区的力量,例如 js-xss 库:
const xss = require(‘xss‘) let html = xss(‘<h1 id="title">XSS Demo</h1><script>alert("xss");</script>‘) // -> <h1>XSS Demo</h1><script>alert("xss");</script> console.log(html)
2. CSP (Content-Security-Policy)
推荐阅读:https://developers.google.com/web/fundamentals/security/csp/?hl=zh-cn
本质就是一份 白名单,说明来自哪的资源,可以用。
使用方式有 2 种:Http Header 和 meta 标签
// http header Content-Security-Policy: script-src ‘self‘; object-src ‘none‘; style-src cdn.example.org third-party.org; child-src https: // meta 标签 <meta http-equiv="Content-Security-Policy" content="script-src ‘self‘; object-src ‘none‘; style-src cdn.example.org third-party.org; child-src https:">
上面的脚本做了如下限制:
<object>标签:不信任任何URL,即不加载任何资源cdn.example.org和third-party.org启用后,不符合 CSP 的外部资源就会被阻止加载。
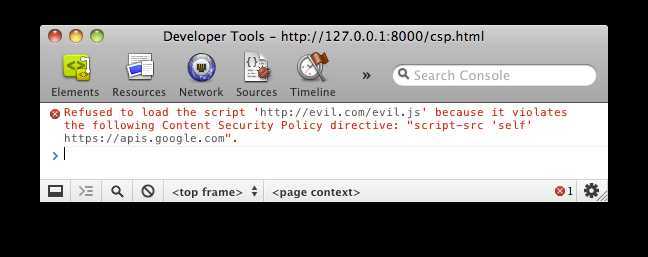
Chrome 的报错信息。

属性:
base-uri 用于限制可在页面的 <base> 元素中显示的网址。child-src 用于列出适用于工作线程和嵌入的帧内容的网址。例如:child-src https://youtube.com 将启用来自 YouTube(而非其他来源)的嵌入视频(youtube就是通过iframe嵌入的)。 使用此指令替代已弃用的 frame-src 指令。connect-src 用于限制可(通过 XHR、WebSockets 和 EventSource)连接的来源。font-src 用于指定可提供网页字体的来源。Google 的网页字体可通过 font-src https://themes.googleusercontent.com 启用。form-action 用于列出可从 <form> 标记提交的有效端点。frame-ancestors 用于指定可嵌入当前页面的来源。此指令适用于 <frame>、<iframe>、<embed> 和 <applet> 标记。此指令不能在 <meta> 标记中使用,并仅适用于非 HTML 资源。frame-src 已弃用。请改用 child-src。img-src 用于定义可从中加载图像的来源。media-src 用于限制允许传输视频和音频的来源。object-src 可对 Flash 和其他插件进行控制。plugin-types 用于限制页面可以调用的插件种类。report-uri 用于指定在违反内容安全政策时浏览器向其发送报告的网址。此指令不能用于 <meta> 标记。style-src 是 script-src 版的样式表。upgrade-insecure-requests 指示 User Agent 将 HTTP 更改为 HTTPS,重写网址架构。 该指令适用于具有大量旧网址(需要重写)的网站。标签:src flash 数据 csr theme websocket event href ram
原文地址:https://www.cnblogs.com/amiezhang/p/8568658.html