标签:对象 code 报错 icm parent 怎么 png 简介 prot
一、简介
es6之前,生成实例对象的传统方法是通过构造函数,这里的构造函数包括自己声明的构造函数,也包括原生构造函数。(自己声明的构造函数函数名要大写);
function Parent(name, age) { this.name = name; this.age = age; } let parent1 = new Parent(‘mark‘, 16); let arr = new Array(1,2,3)
es6提供了更接近传统面向对象语言的写法,引入了Class这个概念。通过Class关键字,可以定义类,可以看作是语法糖。与构造函数不同的是,类必须使用new 调用,否则会报错。
// 等同于上面 class Parent { constructor(name, age){ this.name = name; this.age = age; } } // 与构造函数一致 typeof Parent // ‘function‘ Parent.prototype.constructor === Parent;
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法,如果类中没有显式定义时,一个空的constructor会默认添加。
constructor方法默认返回实例对象(即this),可以显示指定返回其他数据。当显式返回引用类型时,则new调用后得到该引用类型数据;当显式返回基本类型时,还是会得到默认的实例对象。与构造函数行为一致。
class Foo { constructor(name, age) { this.name = name; this.age = age; return [1,2,3] } } let foo = new Foo(‘mark‘, 16); foo // [1,2,3] class Foo2 { constructor(x, y) { this.x = x; this.y = y; return 1; } } let foo2 = new Foo2(1,2); foo2 // {x: 1, y: 2}
类的实例:实例的属性,除了显式定义在constructor方法中的this上,还可以直接在类中定义(使用赋值定义的属性或方法都将定义在实例上),否则都是定义在原型上。
class Demo { name = ‘Demo‘; props = {name: ‘props‘} sayHello2 = () => { console.log(this.x, ‘instance-arrow-func‘) } sayHello3 = function() { console.log(this.x, ‘instance-function‘) } constructor(x, y) { this.x = x; this.y = y; } sayHello() { console.log(this.x, ‘sayHello-prototype‘) console.log(‘Hello‘); } } let demo = new Demo(1,2); // name,props、sayHello2、sayHello3都将与x、y一样是定义在实例上的 const {sayHello, sayHello2, sayHello3} = demo;
在这里一般会使用箭头函数定义实例方法,避免this指向改变的错误。
注意:实例方法和属性都不会继承。(这里的继承是指原型继承。即不会出现在子类的原型上,但还是会子类实例上)
二、静态方法
类相当于实例的原型,所有在类中定义的方法,其实都是定义在类的原型对象上了,这些方法都会被实例继承。如果在某个方法前加上 static 关键字, 则表示该方法不会被实例继承,而是直接通过类来调用,称之为“静态方法”;静态方法可以看作是定义在构造函数(函数是特殊的对象)这个对象上的一个方法。
实例调用某方法时首先在实例本身查找,找不到时再到原型上查找。不会到原型的constructor上去查找,所以实例不能调用静态方法。
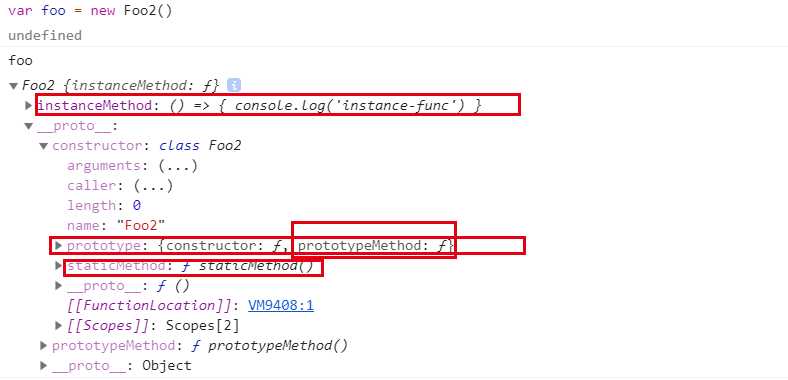
class Foo2 { static staticMethod() { console.log(‘static-func‘) } instanceMethod = () => { console.log(‘instance-func‘) } prototypeMethod() { console.log(‘prototype-func‘) } }

注意:如果静态方法中包含this关键字,这个this指的是类,而不是实例。父类的静态方法,可以被子类继承。
静态属性指的是Class本身的属性。
class MyClass { static myName =‘MyClass‘ } MyClass.myName; // MyClass
三、new.target属性
es6为new命令引入了一个new.target属性,该属性用于构造函数之中,返回new命令调用的那个构造函数,如果构造函数不是通过new命令或者Reflect.constructor()调用的,new.target会返回undefined,所以new.target可以确定构造函数是怎么调用的。
子类继承父类时,new.target会返回子类。可以利用这个特点写出不能独立使用,必须继承后才能使用的类。
四、静态方法+静态属性;实例方法+实例属性;原型方法+原型属性
其中静态方法/属性是定义在构造函数这个对象上的方法/属性,构造函数可以直接调用,实例不能调用
实例方法/属性是 new 构造方法生成实例后,在实例上定义的方法或属性;
原型方法/属性是定义在构造函数的原型对象上的方法/属性,当实例本身找不到某个方法时,会沿着原型链在原型上查找。
标签:对象 code 报错 icm parent 怎么 png 简介 prot
原文地址:https://www.cnblogs.com/iszhangjin/p/11469301.html