标签:权重 传递数据 VID pat var csdn 主线程 focus net
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改,为了顺应整个互联网时代变迁,使得人们能够以更好的方式去进行网页结构搭建,HTML5应运而生。为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者等。
HTML5新增了如下几个方面你的特性:
一、语义特性
对HTML结构语义化的好处:
1,这样有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
2,方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以有意义的方式来渲染网页;
3,便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
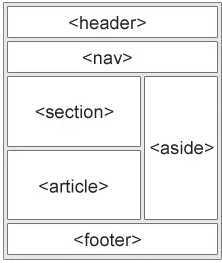
常见的语义化标签,见名知义
<article>:定义页面独立的内容区域;
<aside>:定义页面的侧边栏内容;
<command>:定义命令按钮,比如单选按钮、复选框或按钮
<details>:用于描述文档或文档某个部分的细节
<dialog>:定义对话框,比如提示框
<summary>:包含details元素的标题
<figure>:规定独立的流内容(图像、图表、照片、代码等)
<footer>:定义了文档的尾部区域
<mark>:定义带有记号的文本
<header>:定义了文档的头部区域
<meter>:定义度量衡。仅用于已知最大和最小值的度量
<nav> :定义导航链接 的部分
<progress>:定义任何类型的任务和进度
<section>:定义文档中的节
<time>:定义日期或时间
<address> 标签定义文档或文章的作者/拥有者的联系信息。

二、增强型表单
HTML5 拥有多个新的表单 Input 输入类型。这些新特性提供了更好的输入控制和验证。
|
输入类型 |
描述 |
|
color |
主要用于选取颜色 |
|
date |
从一个日期选择器选择一个日期 |
|
datetime |
选择一个日期(UTC 时间) |
|
datetime-local |
选择一个日期和时间 (无时区) |
|
|
包含 e-mail 地址的输入域 |
|
month |
选择一个月份 |
|
number |
数值的输入域 |
|
range |
一定范围内数字值的输入域 |
|
search |
用于搜索域 |
|
tel |
定义输入电话号码字段 |
|
time |
选择一个时间 |
|
url |
URL 地址的输入域 |
|
week |
选择周和年 |
HTML5新增以下表单元素
| 表单元素 | 描述 |
|
<datalist> |
元素规定输入域的选项列表 使用 <input> 元素的 list 属性与 <datalist> 元素的 id 绑定 |
|
<keygen> |
提供一种验证用户的可靠方法 标签规定用于表单的密钥对生成器字段。 |
|
<output> |
用于不同类型的输出 比如计算或脚本输出 |
HTML5 新增的表单属性
三、视频和音频
<audio> 标签定义声音,比如音乐或其他音频流。
<video> 标签定义视频,比如电影片段或其他视频流。
<audio>属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload |
如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
<video>属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| preload | preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
四、Canvas绘图
<canvas> 标签定义图形,比如图表和其他图像。
canvas的知识下次专门整理一篇
五、SVG绘图
SVG是指可伸缩的矢量图形
SVG的知识下次专门整理一篇
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
六、地理定位
通过浏览器获取当前用户的所在地理坐标,以实现“LBS服务”(Location Based Service),如实时导航、周边推荐。
情形1:用户使用手机浏览器——可以根据内置GPS芯片读取数据
情形2:用户使用PC浏览器——可以根据电脑的IP地址进行反向查询(需要很大的IP分配库)
window.navigator.geolocation { getCurrentPosition: fn 用于获取当前的位置数据 watchPosition: fn 监视用户位置的改变 clearWatch: fn 清除定位监视 } // 获取用户定位信息 navigator.geolocation.getCurrentPosition( function(pos){ console.log(‘用户定位数据获取成功‘) //console.log(arguments); console.log(‘定位时间:‘,pos.timestamp) console.log(‘经度:‘,pos.coords.longitude) console.log(‘纬度:‘,pos.coords.latitude) console.log(‘海拔:‘,pos.coords.altitude) console.log(‘速度:‘,pos.coords.speed) }, //定位成功的回调 function(err){ console.log(‘用户定位数据获取失败‘) //console.log(arguments); } //定位失败的回调 )
七、拖放API
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
拖放的过程分为源对象和目标对象。源对象是指你即将拖动元素,而目标对象则是指拖动之后要放置的目标位置。
拖动的源对象(source)可能触发的事件:
dragstart:拖动开始
drag:拖动中
dragend:拖动结束
整个拖动过程的组成: dragstart*1 + drag*n + dragend*1
拖放的目标对象(不会发生移动)可以触发的事件——4个:
dragenter:拖动着进入
dragover:拖动着悬停
dragleave:拖动着离开
drop:释放
整个拖动过程的组成1: dragenter*1 + dragover*n + dragleave*1
整个拖动过程的组成2: dragenter*1 + dragover*n + drop*1
注意:拖放API事件句柄中所有的事件对象都有一个dataTransfer属性(数据运输对象),用于在源对象和目标对象间传递数据。
源对象:event.dataTransfer.setData(key, value)
目标对象:var value = event.dataTransfer.getData(key)
八、Web Worker
背景:Chrome浏览器中发起资源请求的有6个线程;但是只有1个线程负责渲染页面——称为UI主线程——浏览器中所有的代码只能由一个线程来执行。
问题:若浏览器加载了一个很耗时的JS文件(可能影响DOM树结构),浏览器必须等待该文件执行完成才会继续执行后续的代码(HTML/CSS/JS等)——如果一个JS文件要执行10s(可能有很深的循环/递归等科学计算/解密),会发生什么?——执行耗时JS任务过程中,会暂停页面中一切内容的渲染以及事件的处理。
解决方案:H5新特性——Web Worker
Worker的本质:就是一个执行指定任务的独立线程;且该线程可以与UI主线程进行消息数据传递。使用方法:
HTML文件中:
var w = new Worker(‘js/x.js‘)
w.postMessage(‘发送给Worker线程的消息‘);
w.onmessage = function(e){
e.data; //来自Worker线程的消息
}
JS文件中:
onmessage = function(e){
var data = e.data; //接收UI线程的消息
//执行耗时任务....
postMessage(result); //给UI线程发送消息
}
注意:Worker任务不允许直接操作DOM树,也不允许使用任何的BOM对象!需要的数据只能由UI主线程来传递,处理的结果也必须交由UI线程来显示。
九、Web Storage
Web项目存储数据常用的方案:
(1)服务器端存储
1)数据库存储,如商品、用户等核心数据
2)Session/内存存储,如用户的登录信息
(2)客户端存储
3)Cookie存储,如用户偏好、访问历史,浏览器兼容性好但处理麻烦且容量限制
4)H5 WebStorage存储,如用户偏好、访问历史等安全要求的数据,老IE不兼容但易使用且容量大
H5WebStorage存储具体涉及到两个对象:
(1)window.sessionStorage:类数组对象,通过key=>value对存储字符串数据——会话级存储
添加数据:sessionStorage[‘key‘] = ‘value‘
修改数据:sessionStorage[‘key‘] = ‘newValue‘
删除数据:delete sessionStorage[‘key‘]
获得数据:var v = sessionStorage[‘key‘]
(2)window.localStorage:类数组对象,通过key=>value对存储字符串数据——本地/跨会话级/永久存储
添加数据:localStorage[‘key‘] = ‘value‘
修改数据:localStorage[‘key‘] = ‘newValue‘
删除数据:delete localStorage[‘key‘]
获得数据:var v = localStorage[‘key‘]
十、WebSocket
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)</title> <script type="text/javascript"> function WebSocketTest() { if ("WebSocket" in window) { alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket var ws = new WebSocket("ws://localhost:9998/echo"); ws.onopen = function() { // Web Socket 已连接上,使用 send() 方法发送数据 ws.send("发送数据"); alert("数据发送中..."); }; ws.onmessage = function (evt) { var received_msg = evt.data; alert("数据已接收..."); }; ws.onclose = function() { // 关闭 websocket alert("连接已关闭..."); }; } else { // 浏览器不支持 WebSocket alert("您的浏览器不支持 WebSocket!"); } } </script> </head> <body> <div id="sse"> <a href="javascript:WebSocketTest()">运行 WebSocket</a> </div> </body> </html>
参考文章:https://blog.csdn.net/m0_37696296/article/details/81083402
标签:权重 传递数据 VID pat var csdn 主线程 focus net
原文地址:https://www.cnblogs.com/smile-xin/p/11470646.html