标签:面向 inf 直接 cors origin 浏览器 lin 本地 weight
跨域问题:到底是什么是跨域
跨域请求就是来源于一个域页面向另一个域发起的请求
为了保证用户安全,浏览器的同源策略 禁止 页面发起跨域的ajax请求。

常见的实现跨域请求的有三种方式
1:CORS 简称跨域共享资源
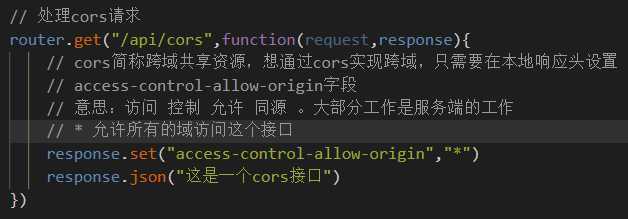
浏览器对于跨域ajax请求,并没有直接拦截,而是向目标服务器发起了请求,想通过cors实现跨域,只需要在本地响应头设置
access-control-allow-origin字段就可以了
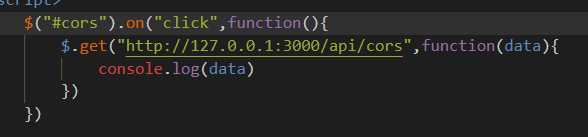
简单的服务器代码


标签:面向 inf 直接 cors origin 浏览器 lin 本地 weight
原文地址:https://www.cnblogs.com/xiaoyudi/p/11470572.html