标签:meta 跳转 形式 strong 比较 元素 介绍 目录名 内容
1、img标签----单标签作用:在页面显示一张图片
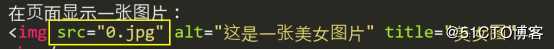
代码:<img src=”图片的路径” />
img的属性:src、alt、title
| src | alt | title |
|---|---|---|
| 图片的路径(相对路径/绝对路径 | 若图片加载不出来的话,要显示对应文字 | 介绍图片内容(鼠标移动到对应图片) |
图片路径问题:
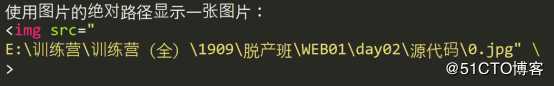
1. 绝对路径----从电脑盘符位置开始的位置。
2.相对路径----图片文件相对于页面文件的位置
1)图片与页面在同一个目录中,直接写图片名即可;

2)图片在页面的上一级目录中,路径要以../图片名开头;

3)图片在页面的下一级目录中,路径以具体的下一级目录名开头;

#### **问题:将来在实际开发中到底用绝对路径还是用相对路径??
#### 只要不出意外的话一律使用相对路径,因为相对路径的可移植性要强。2、a标签(超链接)
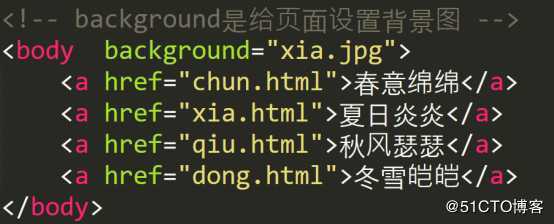
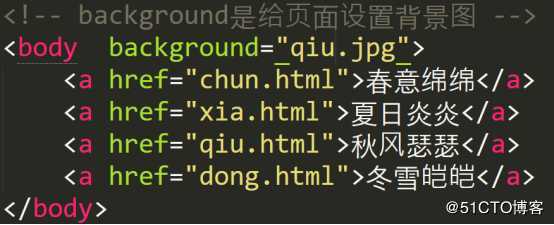
作用:可以在一个页面跳转到另一个页面中
代码:<a href=”跳转页面路径”></a>
注意:在a标签内必须写明文字,如果不写a标签在页面是找不到的。2.1、a标签的属性
| href | a标签要跳转的目标页面路径(相对路径/绝对路径) |
|---|---|
| target | 指定a标签的跳转方式: |
_blank:保留原始页面,跳转到新的页面
_self:在当前页面跳转 | 

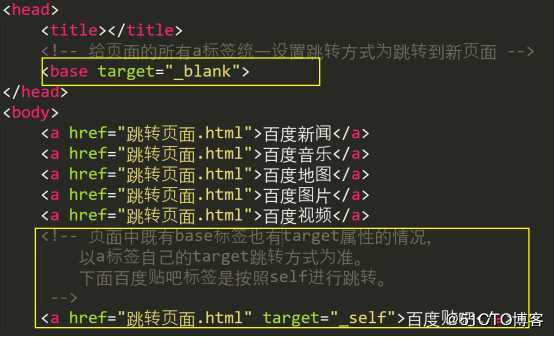
base标签是用来给页面上所有的a标签设置统一的跳转方式,base标签一般放在title标签下面。






注意:强烈建议不要使用a标签下载文件,如果使用的话将来网站的源代码可能会被直接下载下来。




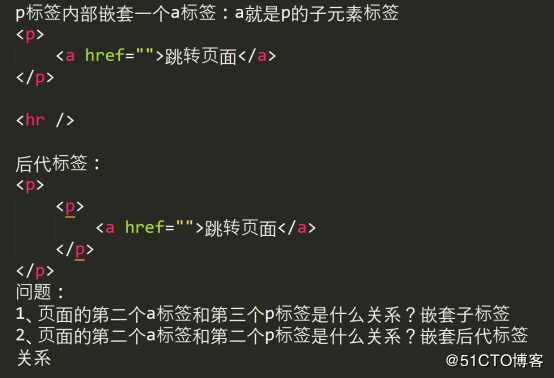
标签之间的关系有两种:并列、嵌套。
1. 并列:两个标签处于同一级别。如:head和body、title和meta;
2.嵌套:一个标签内部又有一个标签,如:head和title;嵌套又细分为子元素标签和后代元素标签。
标签可以分为两类:
单标签:hr、br、meta、img、base;
双标签:p、h系列、a;注意:双标签内部都要写内容,单标签不需要放。
4、列表标签
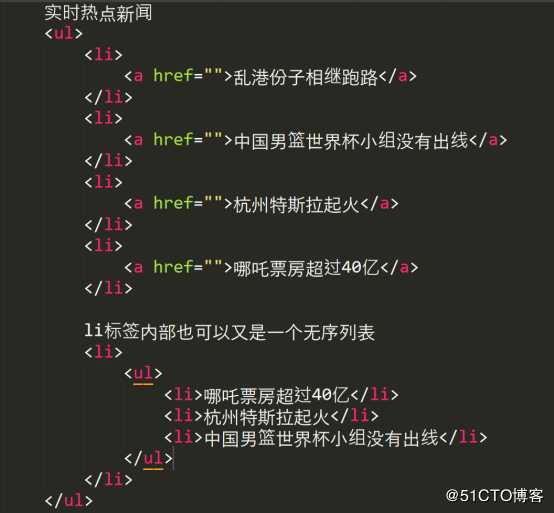
作用:页面中的一些数据需要有一定结构显示4.1、无序列表
作用:显示一列没有排列顺序的数据
代码:
<ul>
<li></li>
<li></li>
<li></li>
……
</ul>
#### 注意:
#### 1、无序列表中的数据是没有先后顺序之分;
#### 2、ul标签最好不要单独出现;
#### 3、ul标签是用来管理li标签的;
#### 4、ul标签中最好只放li标签(ul中可以放其他标签,不建议);
#### 5、li标签中可以放其他标签,甚至li标签内部又可以是一个无序列表;
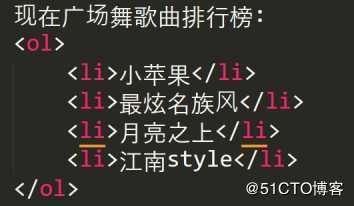
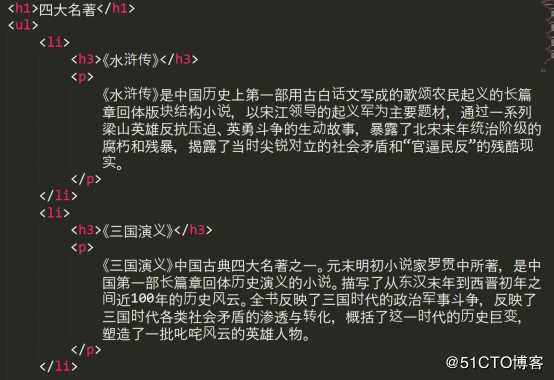
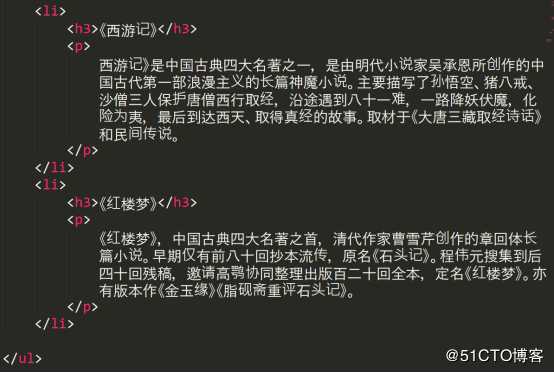
4.2、有序列表
作用:显示一段有顺序的数据
代码:
<ol>
<li></li>
<li></li>
<li></li>
……</ol>
注意:有序列表中的数据都是有顺序的,在实际开发中,ul无序列表用的比较多,ol有序列表用的比较少。
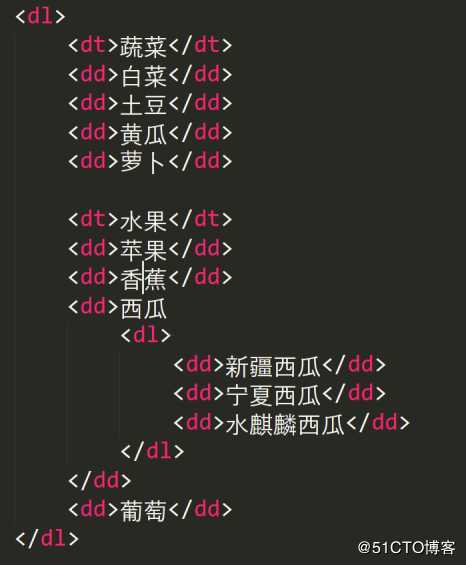
作用:显示一段数据,格式自定义
代码:
<dl>
<dt></dt>
<dd></dd>
<dd></dd></dl>


5、表格
作用:用来将数据以表格形式显示出来。
代码:
<table>
<tr>
<td></td>
<td></td>
……
</tr>
<tr>
<td></td>
<td></td>
……
</tr>
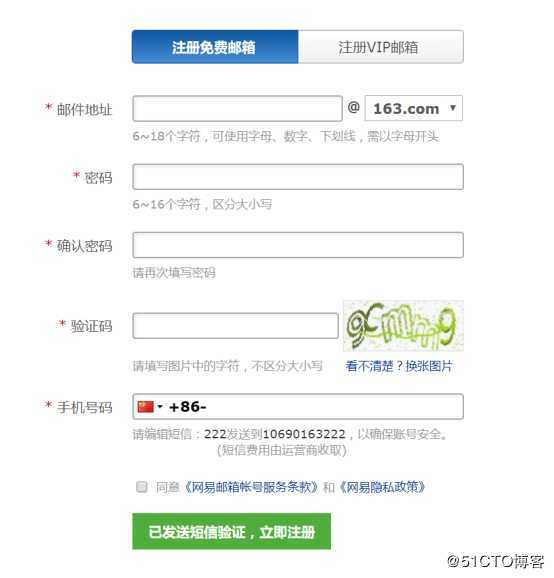
</table>6、表单
6.1、表单元素

标签:meta 跳转 形式 strong 比较 元素 介绍 目录名 内容
原文地址:https://blog.51cto.com/14474781/2435957