标签:UNC tst inf 环境 body color spl neu doc
学习SAPUI5的话,walkthrough是一个绕不开的例子,这个例子从零开始,一步一步讲解了sapui5使用的功能,这里做一个整理以及回顾。
官网:https://sapui5.hana.ondemand.com/#/topic/3da5f4be63264db99f2e5b04c5e853db
0. Step0 Preparation
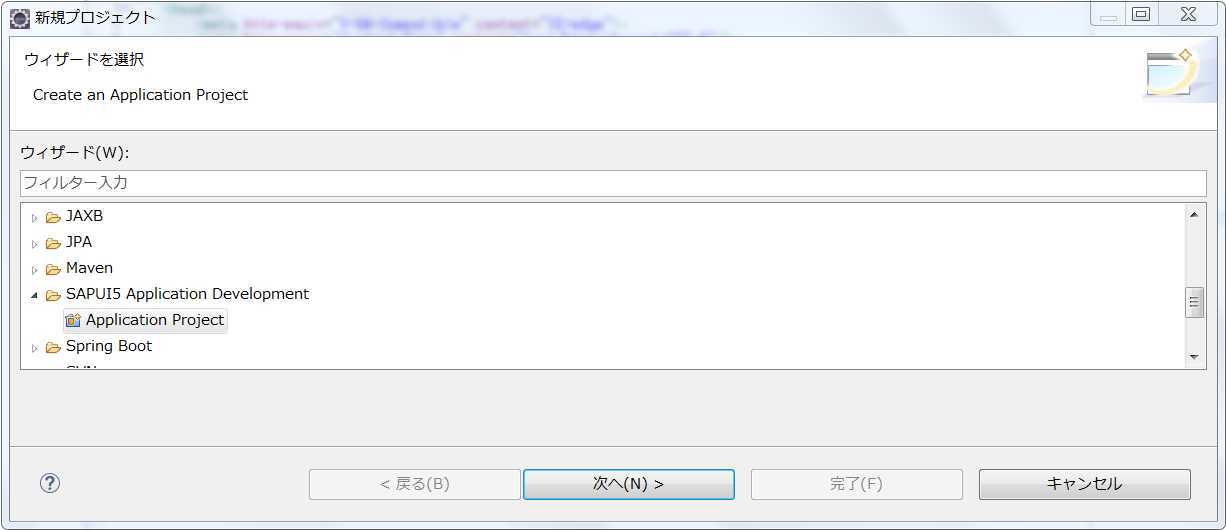
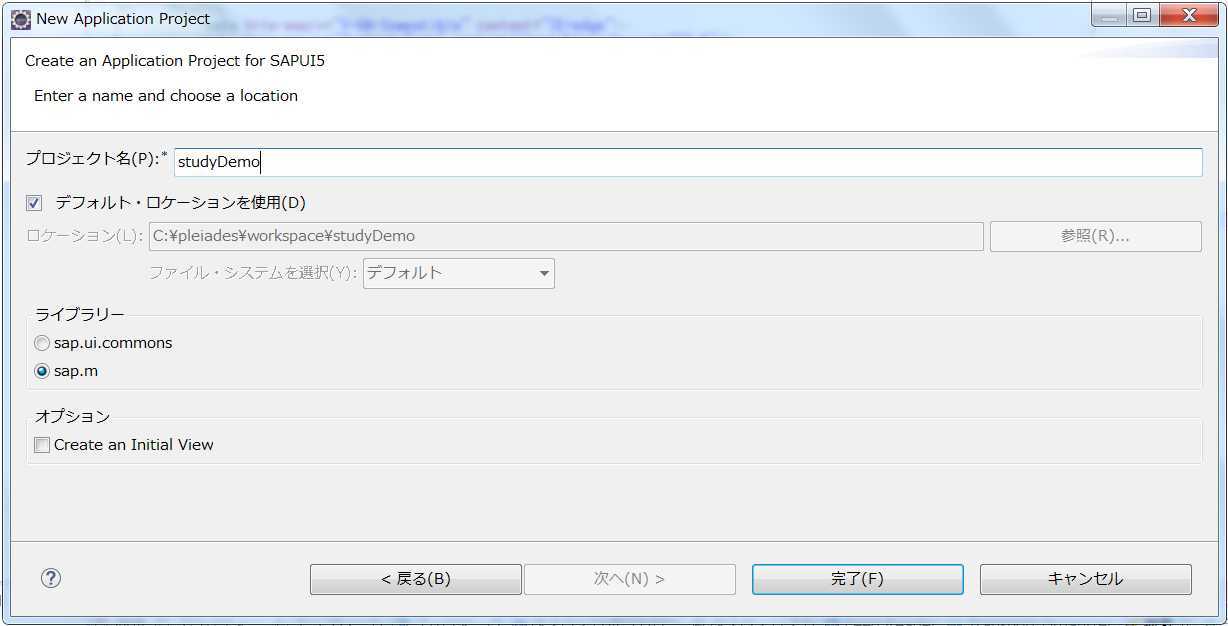
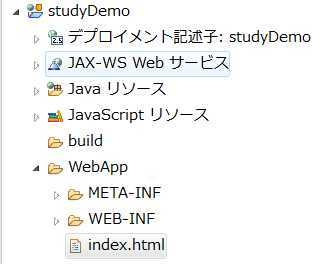
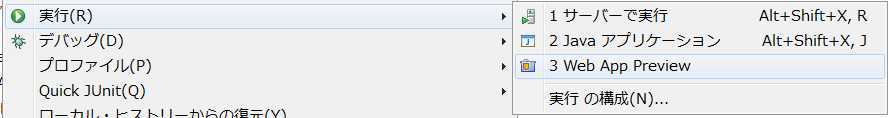
下载Eclipse,导入SAPUI5插件,建立sapui5工程。


1. Step1 Hello World!

修改index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> </head> <body> <div>Hello World</div> </body> </html>


2. Step 2: Bootstrap
在我们使用sapui5之前,需要载入以及初始化的操作,这个操作的过程就叫做bootstrapping。与通常所说的Bootstrap并不一样。
修改index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index" data-sap-ui-resourceroots=‘{ "sap.ui.demo.walkthrough": "./" }‘> </script> </head> <body> <div>Hello World</div> </body> </html>
| 項目 | 指定するもの |
|---|---|
| id | 固定値 "sap-ui-bootstrap" |
| src | SAPUI5 coreライブラリが格納されている場所,在生产环境中,要正确指定sapui5的版本,否则会出现不兼容的情况。 |
| data-sap-ui-theme | UIのテーマ |
| data-sap-ui-libs | ページで使用するUIのライブラリ |
| data-sap-ui-compatVersion | "edge"を指定すると、SAPUI5の最新機能が使える(任意指定) |
| data-sap-ui-preload | ライブラリを同期で読み込むか(sync)、非同期で読み込むか(async)を指定する。パフォーマンス向上のためasyncを指定することが推奨されている |
| data-sap-ui-onInit | 定义一个"model"避免在html中直接执行js代码,sap/ui/demo/walkthrough/是在data-sap-ui-resourceroots中定义的资源路径 |
| data-sap-ui-resourceroots | 通知SAPUI5, sap.ui.demo.walkthrough命名空间中的资源与index.html位于同一个文件夹。对于在FLD(Fiori launchpad)中运行的程序是必须的。 |
创建index.js
sap.ui.define([ ], function () { "use strict"; alert("UI5 is ready"); });


3. Step 3: Controls
修改index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index" data-sap-ui-resourceroots=‘{ "sap.ui.demo.walkthrough": "./" }‘> </script> </head> <body class="sapUiBody" id="content"> </body> </html>
修改index.js
sap.ui.define([ "sap/m/Text" ], function (Text) { "use strict"; new Text({ text: "Hello World" }).placeAt("content"); });
使用控件Text,控件的名称以其控件库的命名空间作为前缀,并将其作为js对象对象传递给构造方法。
使用控件Text的placeAt方法,该方法用于将SAPUI5控件放在文档对象模型(DOM)或任何其他SAPUI5控件的节点中。

标签:UNC tst inf 环境 body color spl neu doc
原文地址:https://www.cnblogs.com/suoluo119/p/11474067.html