标签:http 效果 mic 文本 绘制 div2 java css content
语法:
background-clip: 值
可取值:
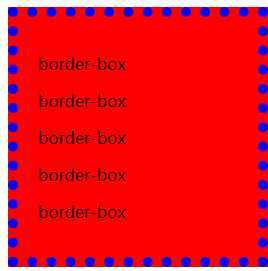
(1)border-box 背景绘制,背景从边缘处展开,无剪切
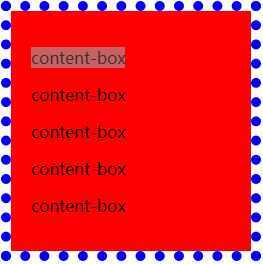
(2)padding-box 背景绘制,背景从内边距开始展开 ,剪切掉边框
(3)content-box 背景绘制,背景从实际内容处展开 ,剪切掉内边距和边框
具体例子与效果图:
第一种:background-clip:border-box;
<div class="div1"> <p>border-box</p> <p>border-box</p> <p>border-box</p> <p>border-box</p> <p>border-box</p> </div>
.div1{ width: 200px; height: 200px; background-color: red; background-clip: border-box; border:10px dotted blue; padding: 20px; }

第二种:background-clip:padding-box;
<div class="div2">
<p>content-box</p>
<p>content-box</p>
<p>content-box</p>
<p>content-box</p>
<p>content-box</p>
</div>
.div2{ width: 200px; height: 200px; margin:20px 0 ; background-color: red; background-clip: padding-box; border:10px dotted blue; padding: 20px; }

第3种:background-clip:content-box;
<div class="div3"> <p>content-box</p> <p>content-box</p> <p>content-box</p> <p>content-box</p> <p>content-box</p> </div>
.div3{ width: 200px; height: 200px; margin:20px 0 ; background-color: red; background-clip: content-box; border:10px dotted blue; padding: 20px; }

这与-webkit-background-clip有和关联?????请看《css实现彩色文本或纹理文本》?
标签:http 效果 mic 文本 绘制 div2 java css content
原文地址:https://www.cnblogs.com/lingXie/p/11477438.html