标签:png NPU body let inf dep oda demo new
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/m/MessageToast" ], function (Controller, MessageToast) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.App", { onShowHello : function () { MessageToast.show("Hello World"); } }); });

sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/m/MessageToast", "sap/ui/model/json/JSONModel" ], function (Controller, MessageToast, JSONModel) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.App", { onInit : function () { // set data model on view var oData = { recipient : { name : "World" } }; var oModel = new JSONModel(oData); this.getView().setModel(oModel); }, onShowHello : function () { MessageToast.show("Hello World"); } }); });
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Button text="Say Hello" press=".onShowHello"/> <Input value="{/recipient/name}" description="Hello {/recipient/name}" valueLiveUpdate="true" width="60%"/> </mvc:View>
{…}表示数据取自对象"recipient"的"name"属性。被叫做 "data binding".
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-resourceroots=‘{ "sap.ui.demo.walkthrough": "./" }‘ data-sap-ui-oninit="module:sap/ui/demo/walkthrough/index"> </script> <script src="index.js"></script> </head> <body class="sapUiBody" id="content"> </body> </html>
showHelloButtonText=Say Hello
helloMsg=Hello {0}
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/m/MessageToast", "sap/ui/model/json/JSONModel", "sap/ui/model/resource/ResourceModel" ], function (Controller, MessageToast, JSONModel, ResourceModel) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.App", { onInit : function () { // set data model on view var oData = { recipient : { name : "World" } }; var oModel = new JSONModel(oData); this.getView().setModel(oModel); // set i18n model on view var i18nModel = new ResourceModel({ bundleName: "sap.ui.demo.walkthrough.i18n.i18n" }); this.getView().setModel(i18nModel, "i18n"); }, onShowHello : function () { // read msg from i18n model var oBundle = this.getView().getModel("i18n").getResourceBundle(); var sRecipient = this.getView().getModel().getProperty("/recipient/name"); var sMsg = oBundle.getText("helloMsg", [sRecipient]); // show message MessageToast.show(sMsg); } }); });
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Button text="{i18n>showHelloButtonText}" press=".onShowHello"/> <Input value="{/recipient/name}" description="Hello {/recipient/name}" valueLiveUpdate="true" width="60%"/> </mvc:View>

![]()
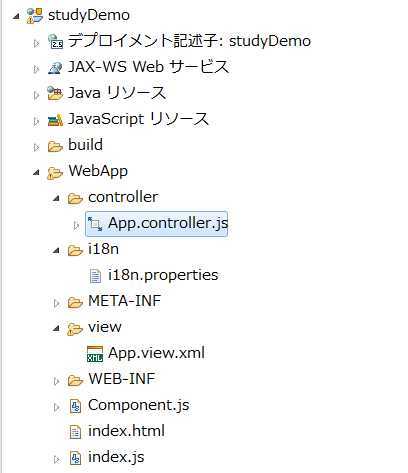
sap.ui.define([ "sap/ui/core/UIComponent", "sap/ui/model/json/JSONModel", "sap/ui/model/resource/ResourceModel" ], function (UIComponent, JSONModel, ResourceModel) { "use strict"; return UIComponent.extend("sap.ui.demo.walkthrough.Component", { metadata : { rootView: { "viewName": "sap.ui.demo.walkthrough.view.App", "type": "XML", "async": true, "id": "app" } }, init : function () { // call the init function of the parent UIComponent.prototype.init.apply(this, arguments); // set data model var oData = { recipient : { name : "World" } }; var oModel = new JSONModel(oData); this.setModel(oModel); // set i18n model var i18nModel = new ResourceModel({ bundleName : "sap.ui.demo.walkthrough.i18n.i18n" }); this.setModel(i18nModel, "i18n"); } }); });
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/m/MessageToast" ], function (Controller, MessageToast) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.App", { onShowHello : function () { // read msg from i18n model var oBundle = this.getView().getModel("i18n").getResourceBundle(); var sRecipient = this.getView().getModel().getProperty("/recipient/name"); var sMsg = oBundle.getText("helloMsg", [sRecipient]); // show message MessageToast.show(sMsg); } }); });
sap.ui.define([ "sap/ui/core/ComponentContainer" ], function (ComponentContainer) { "use strict"; new ComponentContainer({ name: "sap.ui.demo.walkthrough", settings : { id : "walkthrough" }, async: true }).placeAt("content"); });
使用ComponentContainer才可以通过component的配置来进行view的实例化。

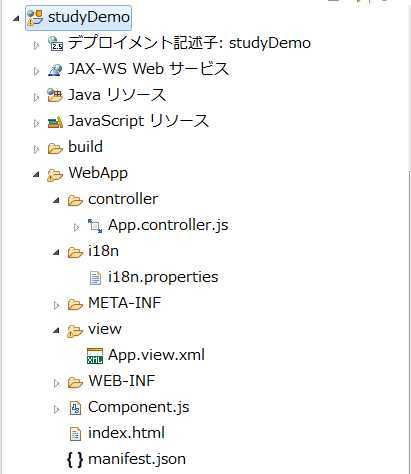
{ "_version": "1.12.0", "sap.app": { "id": "sap.ui.demo.walkthrough", "type": "application", "i18n": "i18n/i18n.properties", "title": "{{appTitle}}", "description": "{{appDescription}}", "applicationVersion": { "version": "1.0.0" } }, "sap.ui": { "technology": "UI5", "deviceTypes": { "desktop": true, "tablet": true, "phone": true } }, "sap.ui5": { "rootView": { "viewName": "sap.ui.demo.walkthrough.view.App", "type": "XML", "async": true, "id": "app" }, "dependencies": { "minUI5Version": "1.60", "libs": { "sap.m": {} } }, "models": { "i18n": { "type": "sap.ui.model.resource.ResourceModel", "settings": { "bundleName": "sap.ui.demo.walkthrough.i18n.i18n" } } } } }
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-resourceroots=‘{ "sap.ui.demo.walkthrough": "./" }‘ data-sap-ui-oninit="module:sap/ui/core/ComponentSupport" data-sap-ui-compatVersion="edge" data-sap-ui-async="true"> </script> </head> <body class="sapUiBody" id="content"> <div data-sap-ui-component data-name="sap.ui.demo.walkthrough" data-id="container" data-settings=‘{"id" : "walkthrough"}‘></div> </body> </html>
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of SAPUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
sap.ui.define([ "sap/ui/core/UIComponent", "sap/ui/model/json/JSONModel" ], function (UIComponent, JSONModel) { "use strict"; return UIComponent.extend("sap.ui.demo.walkthrough.Component", { metadata : { manifest: "json" }, init : function () { // call the init function of the parent UIComponent.prototype.init.apply(this, arguments); // set data model var oData = { recipient : { name : "World" } }; var oModel = new JSONModel(oData); this.setModel(oModel); } }); });
manifest: "json"表示对描述文件的引用,该引用将在组件实例化时自动加载和解析。

标签:png NPU body let inf dep oda demo new
原文地址:https://www.cnblogs.com/suoluo119/p/11474691.html