标签:data 介绍 格式 start 三级 logs nbsp yar mamicode
背景:
使用v-distpicker前端展示省市区,并将选中的结果返回给后端,后端展示所选择的 省市区或对应的地区编码
官方地址:
https://distpicker.pigjian.com/
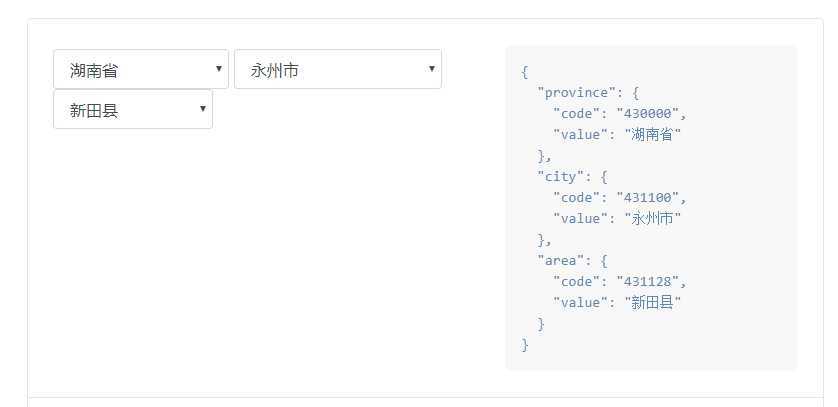
官方文档的介绍及demo也很清晰,根据所选择的省市区会对应返回 名称、编码,如:

使用:
1.先安装 v-distpicker
1 npm install v-distpicker --save
或
1 yarn add v-distpicker --save
2.main.js 引入 Distpicker
1 import Distpicker from ‘v-distpicker‘; 2 3 Vue.component(‘v-distpicker‘, Distpicker);
3. 在你想要使用的页面中引入 Distpicker
1 <script> 2 import VDistpicker from ‘v-distpicker‘ 3 4 export default { 5 components: { VDistpicker } 6 } 7 8 </script>
以上是通用的格式
4.使用三级地址
1 <template> 2 <v-distpicker @selected="select" province="江苏省" city="南京市" area="雨花台区" :rows="17"></v-distpicker> 3 </template>
5.在3中加入以下代码获取名称和编码
<script> import VDistpicker from ‘v-distpicker‘ export default { data() { return { form: { areaStartCode:‘320114‘,//默认值 } }; }, components: { VDistpicker }, methods: { selected: function(data) { //this.provincedata = data.province.value;//省名称 //this.citydata = data.city.value;//市名称 //this.provincecode = data.province.code;//省编码 //this.citycode = data.city.code;//市编码 console.log(data.area.code);//打印地区编码 console.log(data.area.value);//打印地区名称 this.form.areaStartCode = data.area.code //将编码赋值给form,给后端时候,template中需加入 <el-form></el-form> }, }, }; </script>
如代码中的注释,想将结果传给后端,可以使用 如下格式:具体见https://www.cnblogs.com/whycai/p/11469375.html
this.form.areaStartCode = data.area.code //将编码赋值给form,给后端时候,template中需加入 <el-form></el-form>
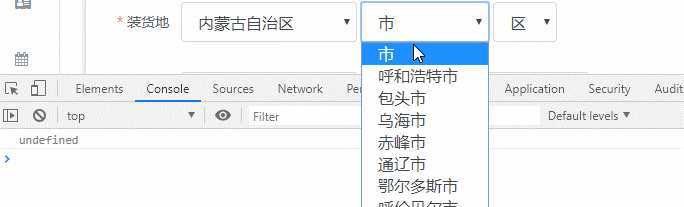
演示:

v-distpicker 前端展示三级地址,返回名称及对应的编码
标签:data 介绍 格式 start 三级 logs nbsp yar mamicode
原文地址:https://www.cnblogs.com/whycai/p/11479332.html