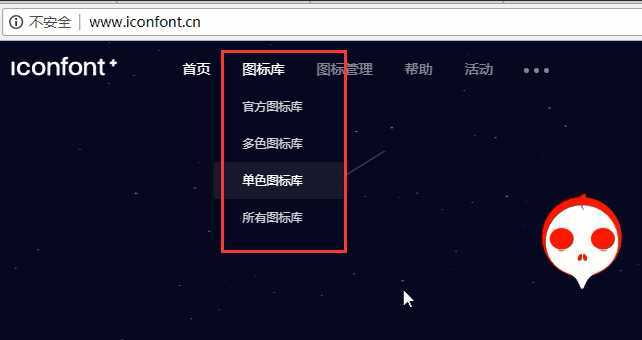
标签:右上角 icon 文件夹 ima col char dem 搜索 meta










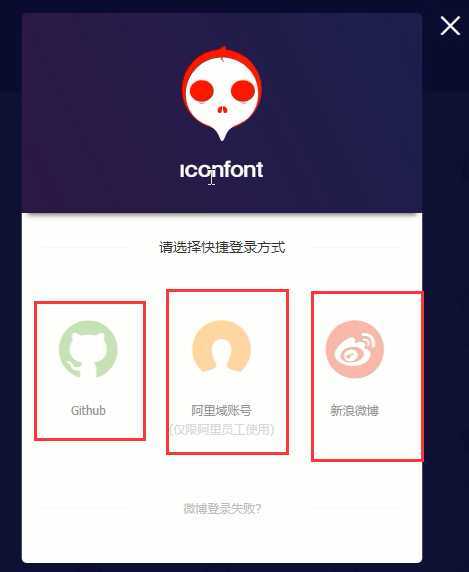
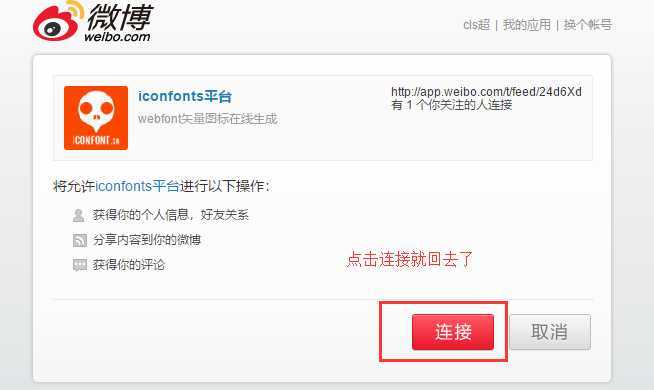
假如你使用微博登陆,点击以下新浪微博,扫一下二维码就登陆上了,或者使用用户名和密码登陆都可以







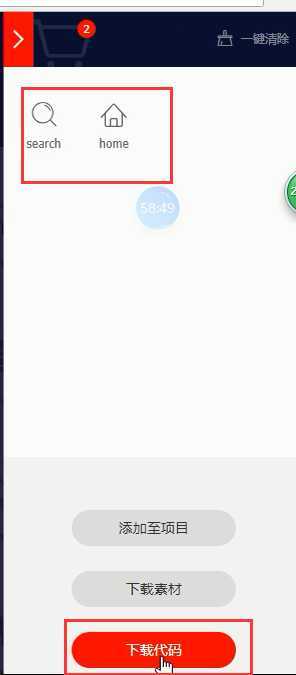
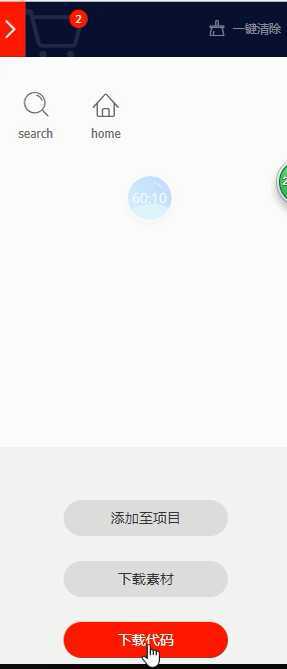
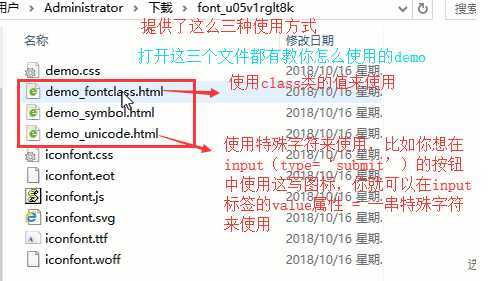
首先将这些文件copy到你的目录下

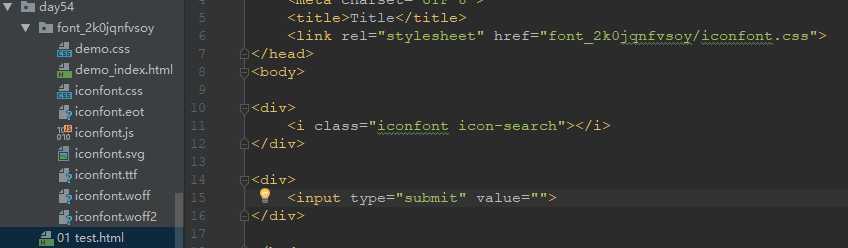
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body>
<div>
<i class="iconfont icon-search" style="color:green;font-size:20px;"></i> <!--必须使用i标签,class里面必须写iconfont,设置图标大小和颜色都和文字的设置是一样的-->
</div>
</body>
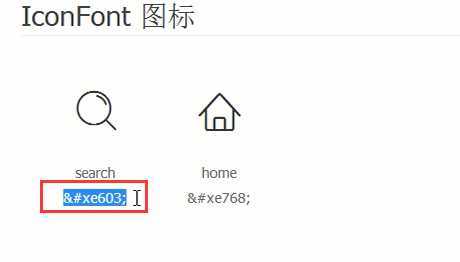
</html>效果:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body>
<div> <!--value="unicode代码",class里面必须有iconfont这个值,上面必须引入css文件-->
<input type="submit" value="" class="iconfont">
<input type="submit" value="" class="iconfont">
</div>
</body>
</html>效果:

ok,iconfont就使用到这里了。
标签:右上角 icon 文件夹 ima col char dem 搜索 meta
原文地址:https://www.cnblogs.com/changxin7/p/11479216.html