标签:方式 ack type 垂直 块级元素 info ali 单元 inf
一、vertical-align
vertical-align是用来指定行内元素或者表格单元格元素的垂直对齐方式
vertical-align属性可被用于两种环境:
注意:vertical-align只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素
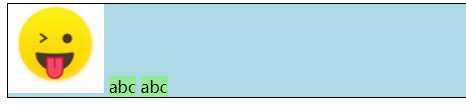
<!DOCTYPE html> <html> <style> .bg { background-color: lightblue; border: black solid 1px; } .bg span{ background-color: lightgreen; } </style> </head> <body> <div class="bg"> <img src="hello.jpg" alt=""> <span class="span1">abc</span> <span class="span2">abc</span> </div> </body> </html>

内联元素按顺序在一行排列,但是当给外层div加上背景色和边框之后就发现问题了
图片下方出现了空白,这是由于img元素的vertical-align属性默认为baseline,baseline意味着元素的基线和父元素的基线对齐,父元素的基线为字母abc下边缘(线),但是像图片或者输入框这种元素,本身没有基线,则是将其低端和父元素的基线对齐。
图片下方的空白处高度是怎么确定的呢?
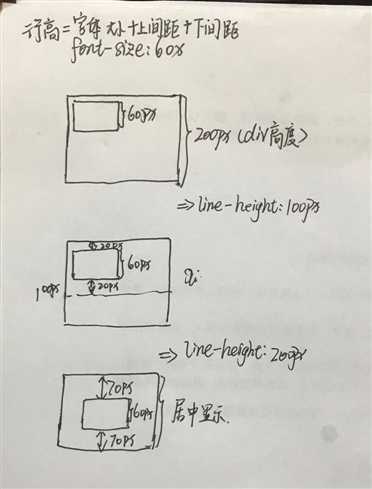
其实就是字符的基线baseline和bottom之间的距离,而这个距离是由line-height决定的,line-height默认值是normal,通常将normal理解为1,或者1.2,
在CSS中,line-height 属性设置两段段文本之间的距离,也就是行高,如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中了

标签:方式 ack type 垂直 块级元素 info ali 单元 inf
原文地址:https://www.cnblogs.com/psxiao/p/11479826.html