标签:很多 邮箱 lan containe 容错 master 配置文件 node 一个
简述:在任意一台联网的电脑上续写hexo博客,一个U盘+几个网站即可搞定。便携式hexo,其免去Nodejs 和 Git 的安装和配置还包含了配置和懒人脚本。好处就是省事、简单、方便
效果:参考上述便携式hexo下载及使用方法,我们已经完成了便携版博客的搭建。其本地文件夹如下:

简述:hexo社区提供了很多主题,很多主题由个人或者小团体开发,综合主题本身的容错性、网站的访问速度、阅读体验、网页自适应等多方面因素,推荐使用 pure 主题。
实现:这里选用并下载 pure 主题->修改文件夹名称为 pure 该主题文件夹存放至PortableHexo\hexo\themes 文件夹中->修改博客配置文件_config.yml 使用主题为 pure ->运行 渲染并本地测试.bat 文件 -> 浏览器访问 localhost:4000 预览, 该主题相关详细信息可前往 cofess/hexo-theme-pure 查看。
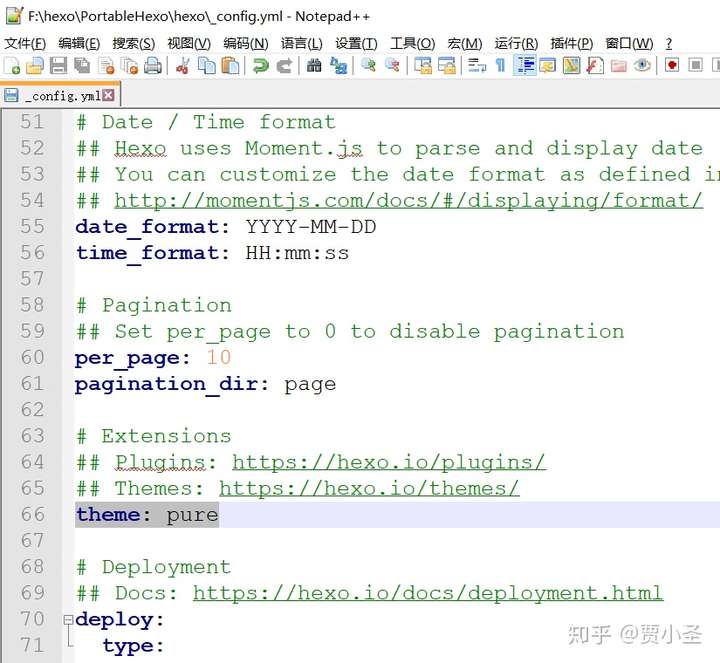
 修改博客配置文件_config.yml 使用主题为 pure
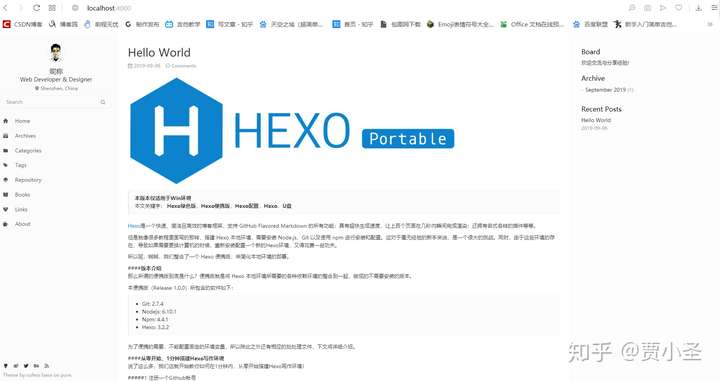
修改博客配置文件_config.yml 使用主题为 pure 浏览器访问 localhost:4000预览
浏览器访问 localhost:4000预览
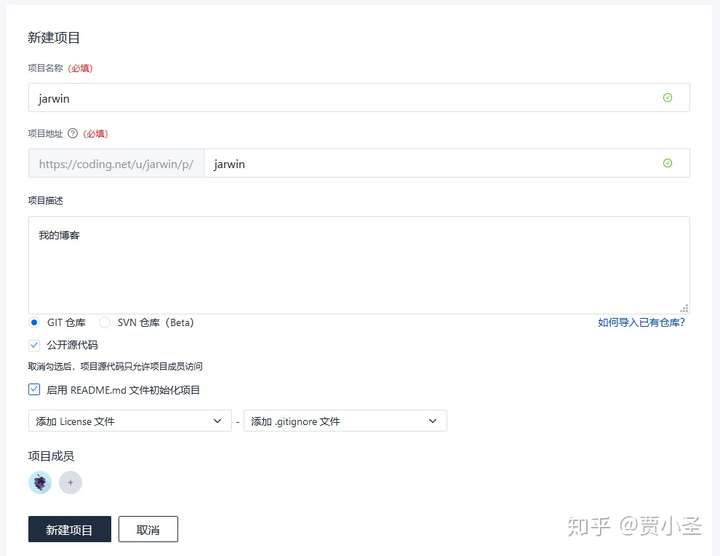
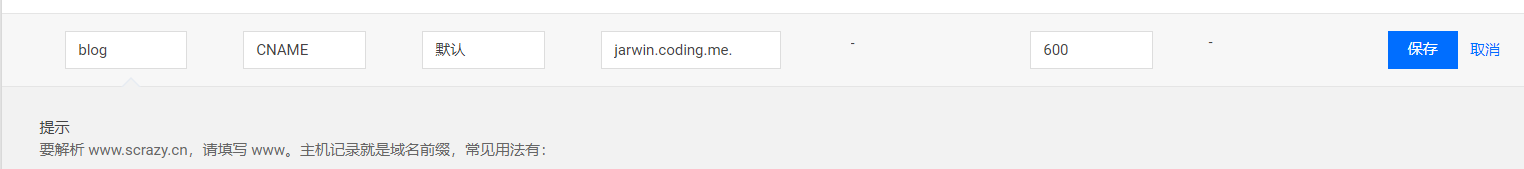
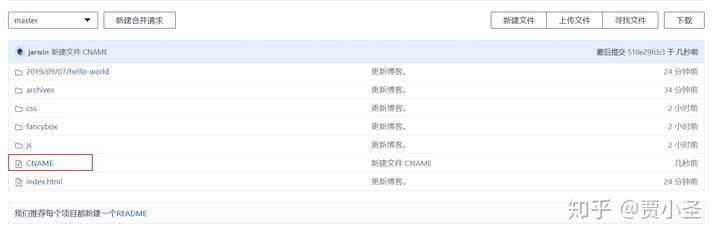
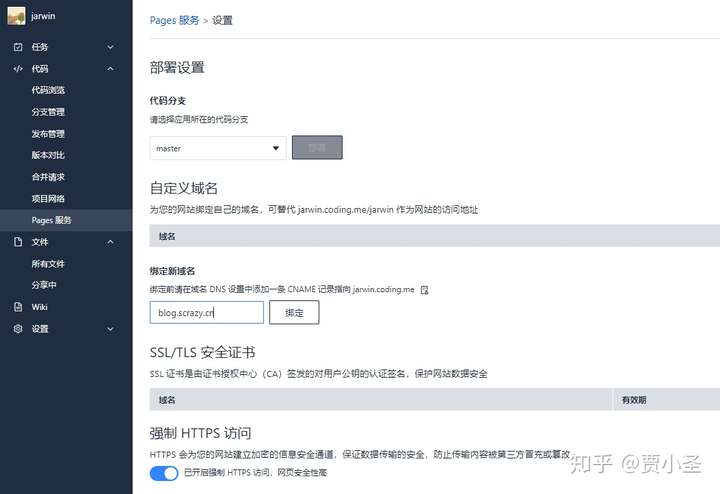
简述:托管在github上会严重降低网站的访问速度,可选择国内的coding平台并开启codingpages 服务。这需要以下简单的步骤。

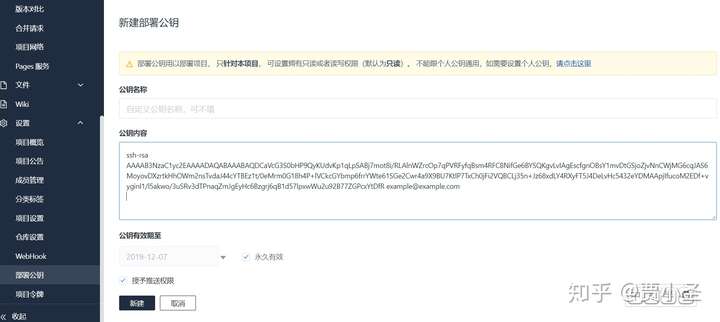
3. 本地生成sshkey,coding部署公钥,这需要以下几个步骤:
echo ""
unset HOME
unset USERPROFILE
unset HOMEPATH
export HEXOPHOME=`dirname $PWD`/home
export HOME=$HEXOPHOME
export USERPROFILE=$HEXOPHOME
export HOMEPATH=$HEXOPHOME
#每次都会重置用户名及邮箱
git config --global user.name "example"
git config --global user.email "example@example.com"
#当前用户及用户邮箱
echo "当前用户(和coding用户名相同)及用户邮箱:"
git config user.name
git config user.email
pubkey=`dirname $PWD`/home/.ssh/id_rsa
git config --global credential.helper store
if [ ! -f "$pubkey" ]; then
echo "本地公钥尚未创建,现在进行创建公钥..."
echo " 公钥创建完成后即可将id_rsa.pub密钥复制到coding。"
echo " 创建.ssh文件夹...接下来的操作按照提示敲回车。"
mkdir `dirname $PWD`/home/.ssh
ssh-keygen -t rsa -C "example@example.com" -f ~/.ssh/id_rsa
echo " 公钥创建完成。"
else
echo "本地公钥已存在。"
fi
#-vT会提示编译信息,可找错误,这边有个小问题,在ssh -T "git@git.coding.net" 时
#默认会以路径c/user/**/.ssh/路径下的公钥进行匹配,而不是home/.ssh目录下的公钥,但在hexd d部署时却相反。
#ssh -T "git@git.coding.net"
echo "即将部署测试,按回车继续..."
read TEMPINPUT
hexo g
hexo d
echo "部署结束,请访问站点查看是否部署成功。"
echo "回车退出;"
read TEMPINPUTdeploy:
type: git
repo: git@git.coding.net:jarwin/jarwin.git
branch: master
message: 更新博客。




U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索
标签:很多 邮箱 lan containe 容错 master 配置文件 node 一个
原文地址:https://www.cnblogs.com/scrazy/p/11479936.html