标签:index 函数 配置 进入 目录 outer reduce 项目 ash
前提是我们需要下载 nodejs
使用 npm 下载 react 的脚手架,react-router-dom,redux
全局下载 react 的脚手架:npm i create-react-app -g
使用 react 脚手架创建一个 app 的项目:create-react-app app
根据指令进入 app 项目: cd app
下载 react 的路由插件:npm i react-router-dom -S
组件通信的优化: npm i redux -S
以上便是把我们的 react 的脚手架配置完了
接下来我们来看看他的结构:
src 下面的目录,而且如果我们向引入本地图片的话,只能放在 src 下面的目录,通过 import 来引入图片到组件,然后使用 src={} 的方法引用
我们的组件都是 .js 的文件
src 下面的目录介绍
App.css:是所有组件的样式 (我们也可以专门写 组件的 css 文件,通过 import 来引入到组件里面就可以了)
Index.css:是整个网页的全局样式
App.js:是最大的组件
Index.js:是出口文件
每个组件都需要使用 import React from ‘react‘; (必须的)
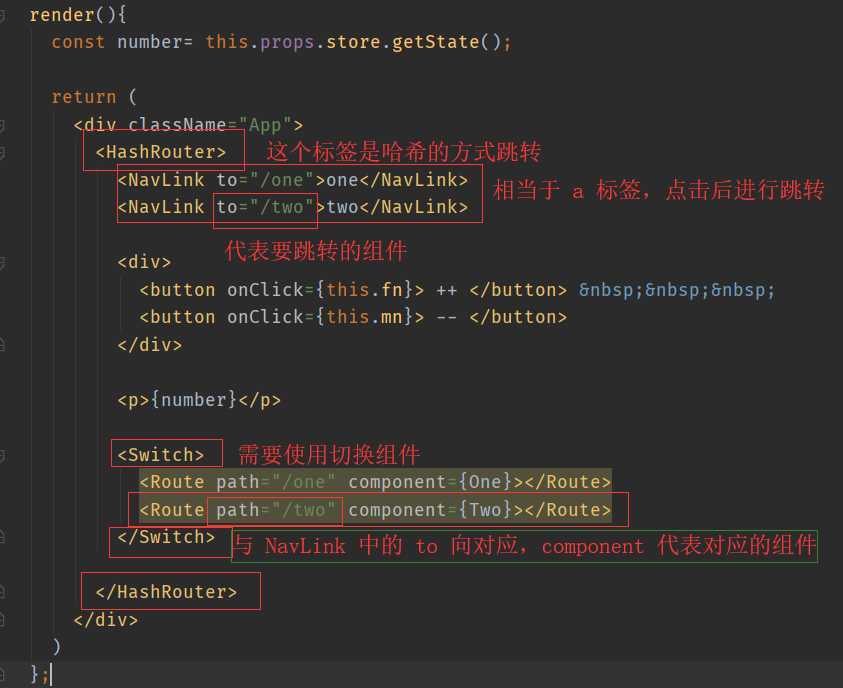
react-router-dom 的使用
他里面提供了很多的组件标签,供我们使用
我们是在 App.js 中写了一个 小demo ,基本实现了 路由的跳转,剩下的思想也差不了很多
因为我们 react-router-dom 里面有很多的组件,所以我们只能通过这中方法引入

使用

下面是每个组件对应的功能
<BrowserRouter> history
<HashRouter> hash
<Route> 路由
<Redirect> 重定向
<Link> 连接
<NavLink> 导航连接
<Switch> 切换
history 的 push
match 函数
withRouter 函数
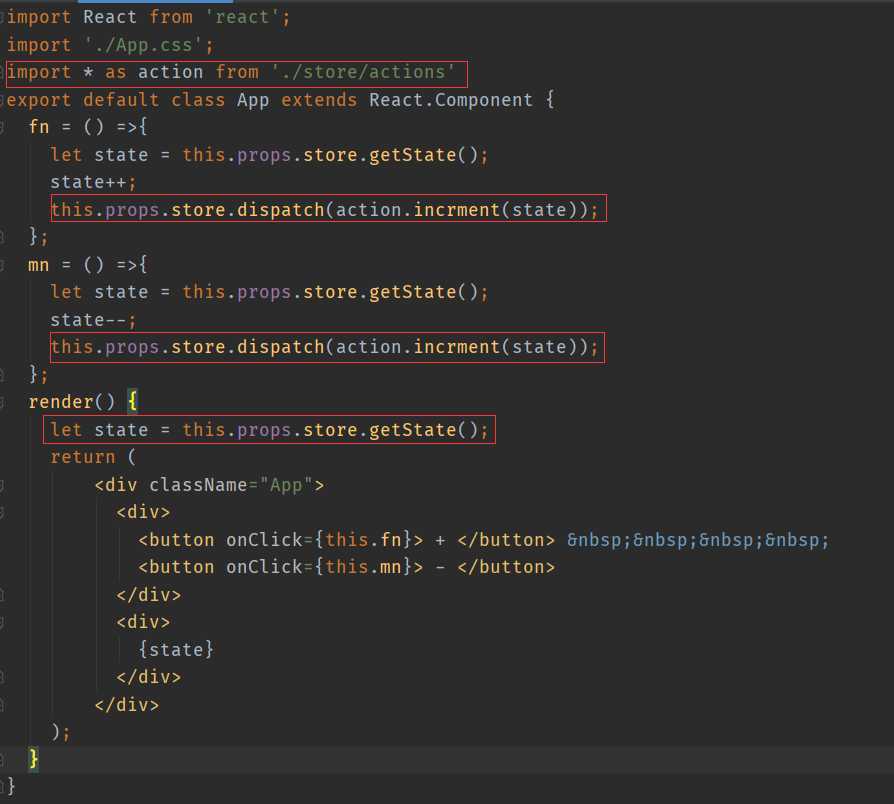
redux 的使用
由于这个比较绕,希望大家可以多看几遍
app.js

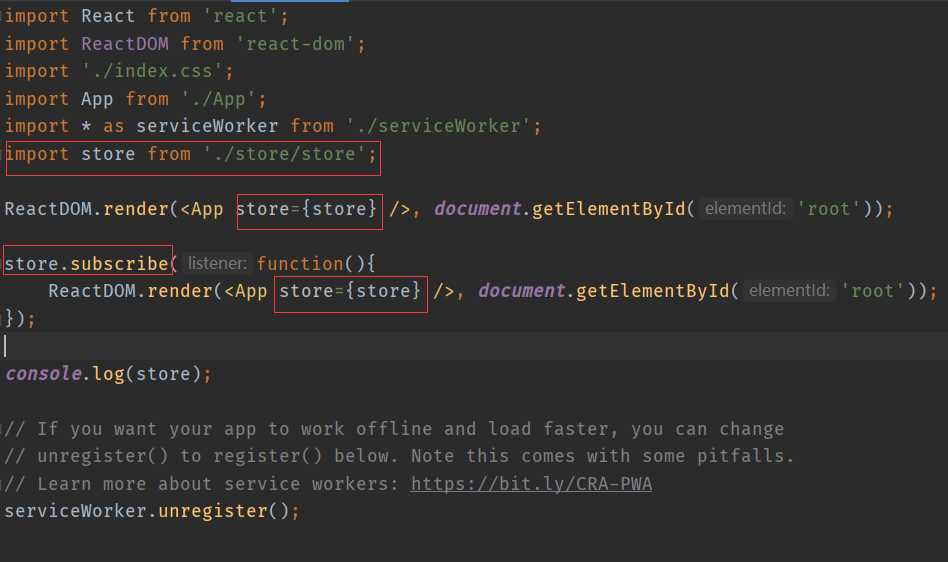
index.js

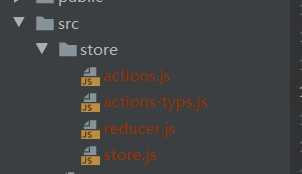
store 的逻辑

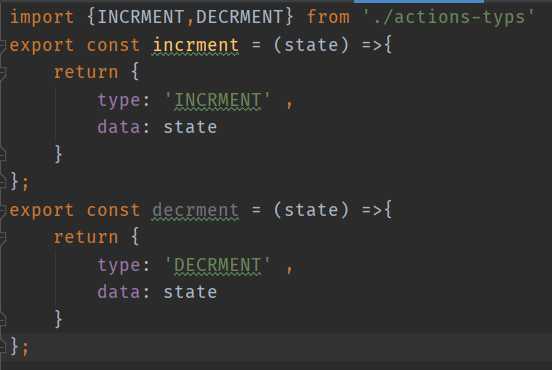
actions.js

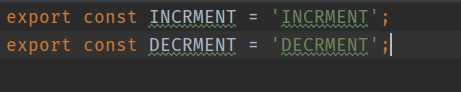
actions-type.js

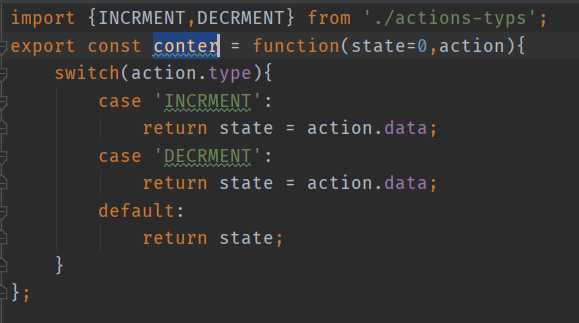
reducer.js

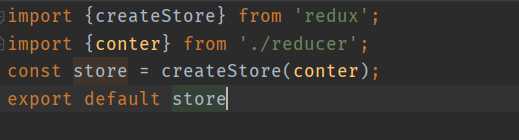
store.js

这样 redux 的功能就可以初步使用了
标签:index 函数 配置 进入 目录 outer reduce 项目 ash
原文地址:https://www.cnblogs.com/shangjun6/p/11479932.html