标签:通过 控制 mamicode sans console com ica alt 首字母
一、构造函数和普通函数的区别:如下图所示
1 var dog = function(){ //普通函数的定义 2 console.log("我是一个普通函数"); 3 } 4 dog(); //普通函数的调用 5 6 ///////////////////////////////分割线//////////////////////////////////// 7 var Dog =function(){ //构造函数的定义 8 console.log("我是一个构造函数"); 9 } 10 var dog = new Dog(); //构造函数的调用
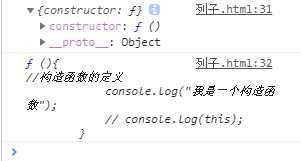
二、构造函数的原型:我们可以通过 console.log(Dog.prototype); 来查看Dog这个构造函数的原型
1.当我们还没有给Dog添加其他方法时,我们会发现控制台输出了{constructor: ƒ}
而constructor是每个构造函数都具有的方法 通过输出我们发现这个constructor 指向Dog这个构造函数
1 console.log(Dog.prototype); //输出:{constructor: ƒ} 2 console.log(Dog.prototype.constructor); //指向Dog这个构造函数
输出如下图

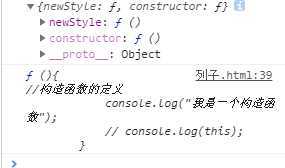
2.当我们通过Dog.prototype.添加方法后再查看原型以及constructor
1 Dog.prototype.newStyle = function(){ 2 console.log("我是通过Dog原型添加的新方法"); 3 } 4 5 console.log(Dog.prototype); //{newStyle: ƒ, constructor: ƒ} 6 console.log(Dog.prototype.constructor); //指向Dog这个构造函数
控制台输出如下图,我们会发现此时Dog的prototype(原型)多了这个新添加的方法,constructor与原本相同
由此我们可得知构造函数的原型包括挂载在原型身上的方法以及构造函数本身(constructor)

三、构造函数的实例
上述代码中 dog即为Dog的实例
且实例可以有多个 但他们的内容都相同。都是指向这个构造函数
如何判断某个实例是不是属于某个构造函数
1 console.log(dog instanceof Dog); //true //查看实例dog是不是属于构造函数Dog 2 console.log(dog3 instanceof Dog); //flase
标签:通过 控制 mamicode sans console com ica alt 首字母
原文地址:https://www.cnblogs.com/wyctf/p/11487566.html