标签:方法 部分 模板 生成 参数 服务器 font tin code
静态文件一般是不需要通过视图,而是直接到服务器端获取数据的文件,一般包括css,js,图片,视频,音频和静态html
设置:
1.首先需要在setting.py中设置
STATIC_URL = ‘/static/‘ # url中填写的静态文件访问的根路径 # 在服务器端静态文件存放的真实根路径,可以存放在名为static的文件夹中 STATICFILES_DIRS = ( os.path.join(BASE_DIR, ‘static‘), )
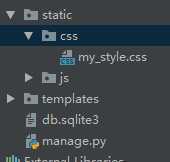
2.在manage.py所在目录创建名字为static的文件夹,然后在static内部分别创建css,js,pic文件夹,分别存放css,js和图片

使用的2种方式:
1.在模板中直接使用
<link rel="stylesheet" href="/static/css/my_style.css">
2.通过模板标签{% static %}使用(推荐)
{% load static %} <link rel="stylesheet" href="{% static ‘css/my_style.css‘ %}">
2种方法的区别:
方法一:不会随着setting.py中的 STATIC_URL 变量的值的变化而变化,需要去模板路径中手动修改
方法二:会根据 setting.py中的 STATIC_URL 变量的值和后面的参数自动生成静态文件url
标签:方法 部分 模板 生成 参数 服务器 font tin code
原文地址:https://www.cnblogs.com/liubailiang/p/11489288.html