标签:info word 应用 因此 影响 响应式 文件导入 使用 输入
1.新建一个html文件导入vue.js
<script src="node_modules/vue/dist/vue.js"></script>
2.
1>每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
2>在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
el,data,methods
3.
1>每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
4.数据
1>当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
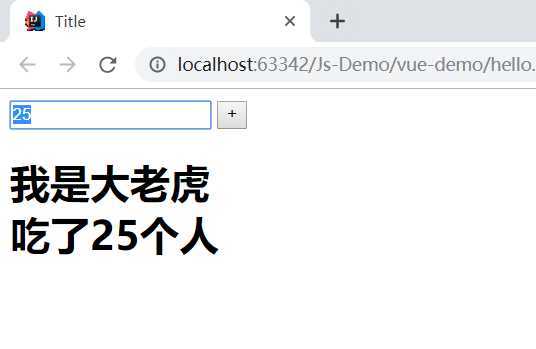
我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
页面{{num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
<div id="app">
<input type="text" v-model="num">
<!---->
<button @click="num++">+</button>
<h1>
我是{{name}}<br>
吃了{{num}}个人
</h1>
</div>
js:<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",//element
data: {
name: "大老虎",
num: 1,
}
});
</script>

name的变化会影响到input的值
input中输入的值,也会导致vm中的name发生改变
标签:info word 应用 因此 影响 响应式 文件导入 使用 输入
原文地址:https://www.cnblogs.com/asndxj/p/11490672.html