标签:框架搭建 ace 注意 src 项目 rop NPU 搭建 code
项目中因为利用 element-ui 和avue两个ui框架搭建的
1、利用element-ui自带的校验需要注意点 prop :rules ref这三个属性
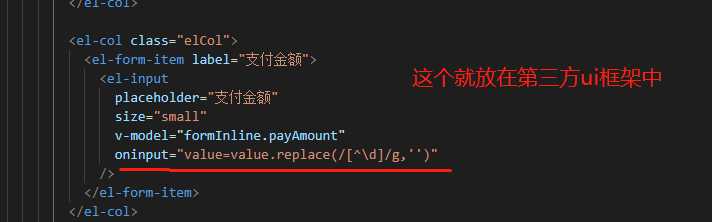
2、利用oninput时间进行校验 oninput = "value=value.replace(/[^\d]/g,‘‘)" 写在html中Input 标签内可以 ,写在第三方ui框架也可以
如图

这是html中input标签中


input输入框 只能输入数字 oninput = "value=value.replace(/[^\d]/g,'')"
标签:框架搭建 ace 注意 src 项目 rop NPU 搭建 code
原文地址:https://www.cnblogs.com/m1754171640/p/11491336.html